Bridge - Retina Multi-Purpose WordPress Theme
Responsive Retina AJAX/Parallax Theme
- created: 03/28/2014
- latest update: 09/28/2022
- by: Qode Interactive
- helpcenter.qodeinteractive.com/
Welcome to Bridge - Retina Multi-Purpose WordPress Theme
1. Getting Started
Installing Bridge
Once you've downloaded the installation file on ThemeForest, extract it and locate a file called Bridge.zip. You can install the theme by using one of two installation methods:
-
WordPress upload - This is probably the simplest way for most users. Here are the steps you need to take:
- Login to WordPress admin
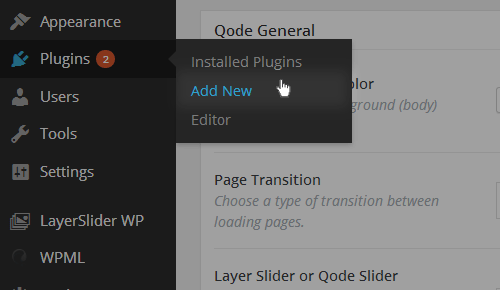
- Go to admin panel > Appearance > Themes > Add New > Upload Theme
- Click on "Choose File" and select Bridge.zip
- Click on "Install Now"
-
FTP upload - If you wish to install via FTP, here are the steps you need to take:
- Using FTP client, login to the server where your WordPress website is hosted
- Using FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using FTP client, upload the Bridge directory to themes directory on remote server
Once installation is complete, your Bridge theme will be ready to use. You should now see "Qode Options" appear in the WordPress admin panel.

You should also see a notification at the top of the screen that required plugins need to be installed. Please install and activate all of the required plugins, since they are necessary for the theme to function properly.
Great - you can now start building your site!
Theme Activation and Registration
In order to activate your copy of Bridge, you should input your purchase code and email address, and thus effectively register the theme. To do this, please navigate to Bridge Dashboard > Bridge Dashboard and input the required information there.
You can obtain your purchase code by following these steps:
- Log into your Envato Market account.
- Hover the mouse over your username at the top of the screen.
- Click ‘Downloads’ from the drop-down menu.`
- Click ‘License certificate & purchase code’ (available as PDF or text file).
Note that you are not required to separately register any of the plugins which came bundled with the theme.
You should also make sure to activate and register your copy of the theme before proceeding to the demo import process.
Importing Demo Content
With the Bridge theme, you have the option to either start creating your site from scratch, or choosing to import one of the included demo sites to use as a starting point, and then modifying it to suit your needs. In this section we will explain how to do the latter.
Bridge comes with a one-click import module. To import one of the included demo sites, please follow these steps:
- Login to your WordPress admin panel
- Navigate to Bridge Dashboard > Import
- From the Import dropdown menu, choose the demo site that you would like to import. Note that you can look up demos by typing in a keyword in the top left, and filter demos by various categories.
-
From the Import Type dropdown menu, choose what type of content you'd like to import:
- All - imports pages, content, widgets, and settings. We recommend this for users who would like to import a demo site exactly as it appears on our live demo.
- Content - imports only pages and their content. This option is recommended for users who would like to see how we've created our page layouts, but who want to keep their own settings in Bridge Core Options.
- Widgets - imports only widgets. This option is recommended for users who would only like to populate the theme’s widget areas with the widgets from their chosen demo. No other content is imported.
- Options - imports settings in Bridge Core Options only. This option is recommended for users who would like to achieve the same look and feel of their chosen demo site, but do not want to import any additional content.
- If you also wish to import media files (images, videos, sounds), make sure to set the Import attachments option to "Yes".
- Click on the Import button and wait for the import process to finish.
Note that Bridge also lets you use the Gutenberg plugin in tandem with our Qi Blocks for Gutenberg plugin. When importing the demo content, you can select demos built using the Qi Blocks for Gutenberg. For more information on all the blocks and options you get with this plugin, check out the Qi Blocks documentation.
The theme also is fully compatible with the Qi Addons for Elementor plugin, designed to take your Elementor-powered website making potential to new highs.
If you wish to import the LayerSlider demo slider, you need to locate the xml export folder in the previously downloaded package from ThemeForest. Inside, you'll find the LayerSlider_Export.zip file. Next, go to LayerSlider from the WordPress admin panel and upload this file under the Import section.
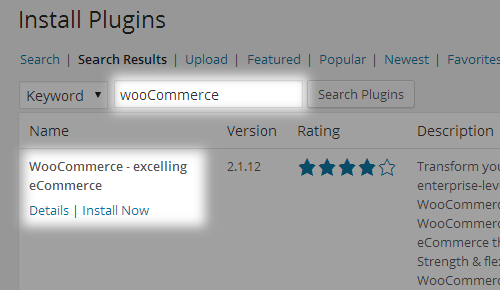
Installing Woocommerce
If you plan on building an online shop with Bridge, please read the WooCommerce section of this user guide before importing the demo content.
Installing Contact Form 7
If you plan on using contact forms on your website, you should instal the Contact Form 7 plugin before importing the demo content so you recieve the contact forms from your chosen demo site. For more information on how to install Contact Form 7, please read the Contact Form 7 section of this user guide.
Important for Listing Websites - Installing WP Job Manager
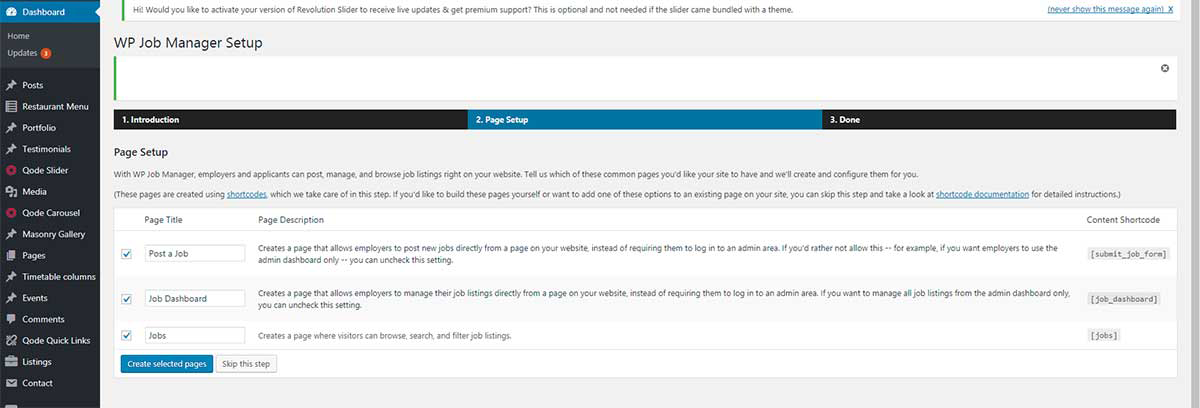
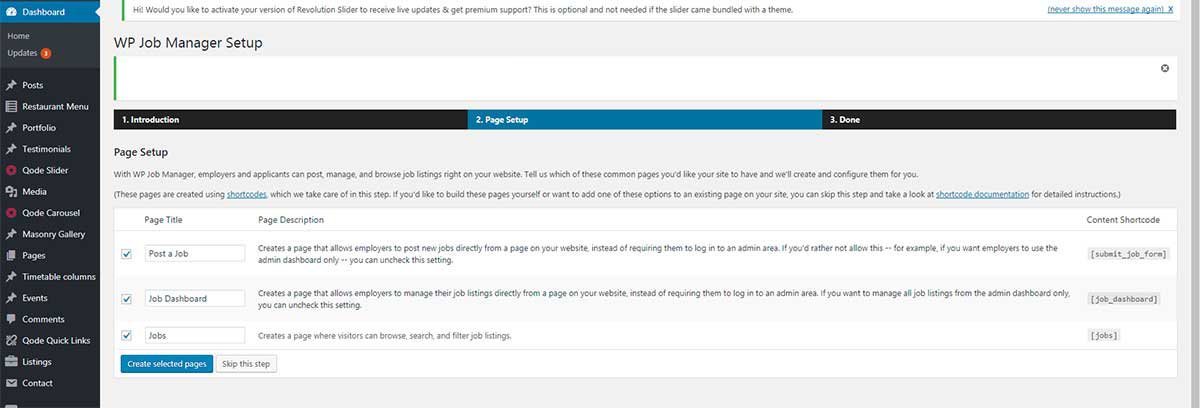
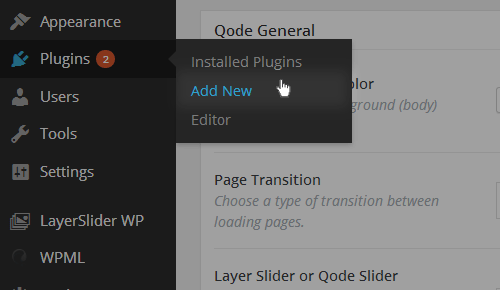
If you plan on building a listing website with Bridge, please make sure to install the free WP Job Manager plugin before importing the demo content. You can install this plugin by navigating to Plugins from your WordPress dashboard, clicking on the Add New button at the top of the Plugin page, and then searching for the WP Job Manager plugin in the search field to the right of your screen.
After WP Job Manager has been installed, it needs to be configured. Plese refer to the following screenshot:

Please note that some of our listing demos might use the Regions for WP Job Manager plugin. This plugin is also free and can be installed the same way as the WP Job Manager Plugin (described above).
The WP Job Manager plugin offers a variety of paid addons for additional functionalities which users can purchase seperately. Unfortunately, these addons could not be included in our theme, because they are sold outside of the Envato market. In order to ensure you have all the functionalities visible in our Listing demos, we suggest purchasing the WP Job Manager - Job Tags and WP Job Manager - WooCommerce Paid Listings plugins.
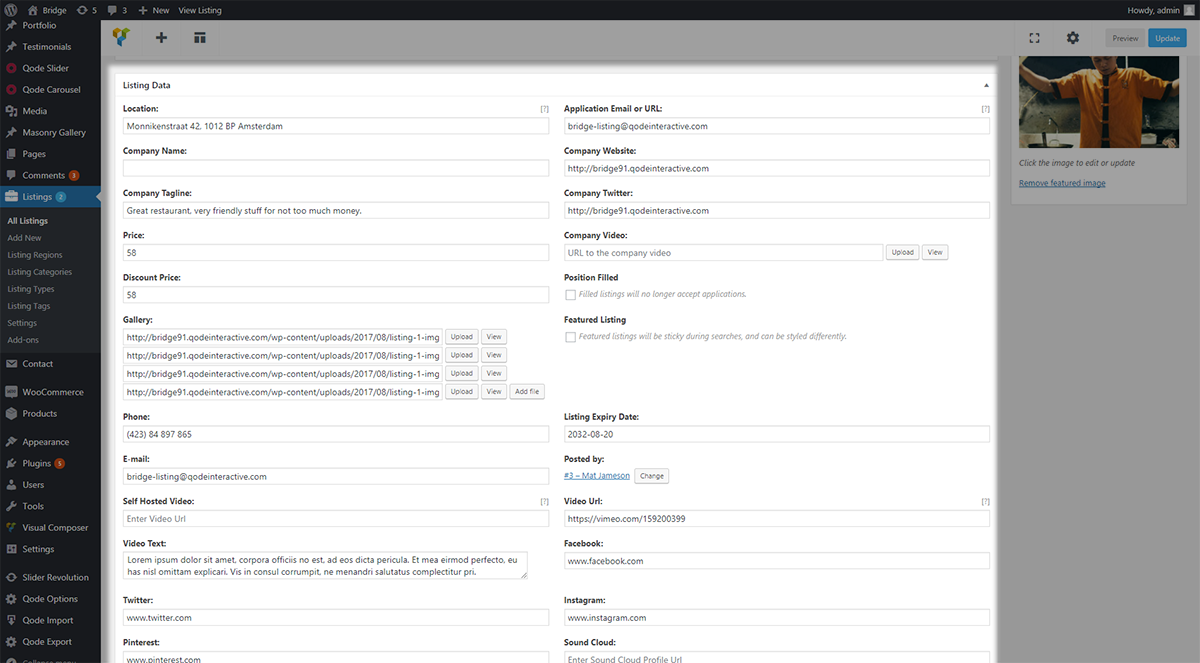
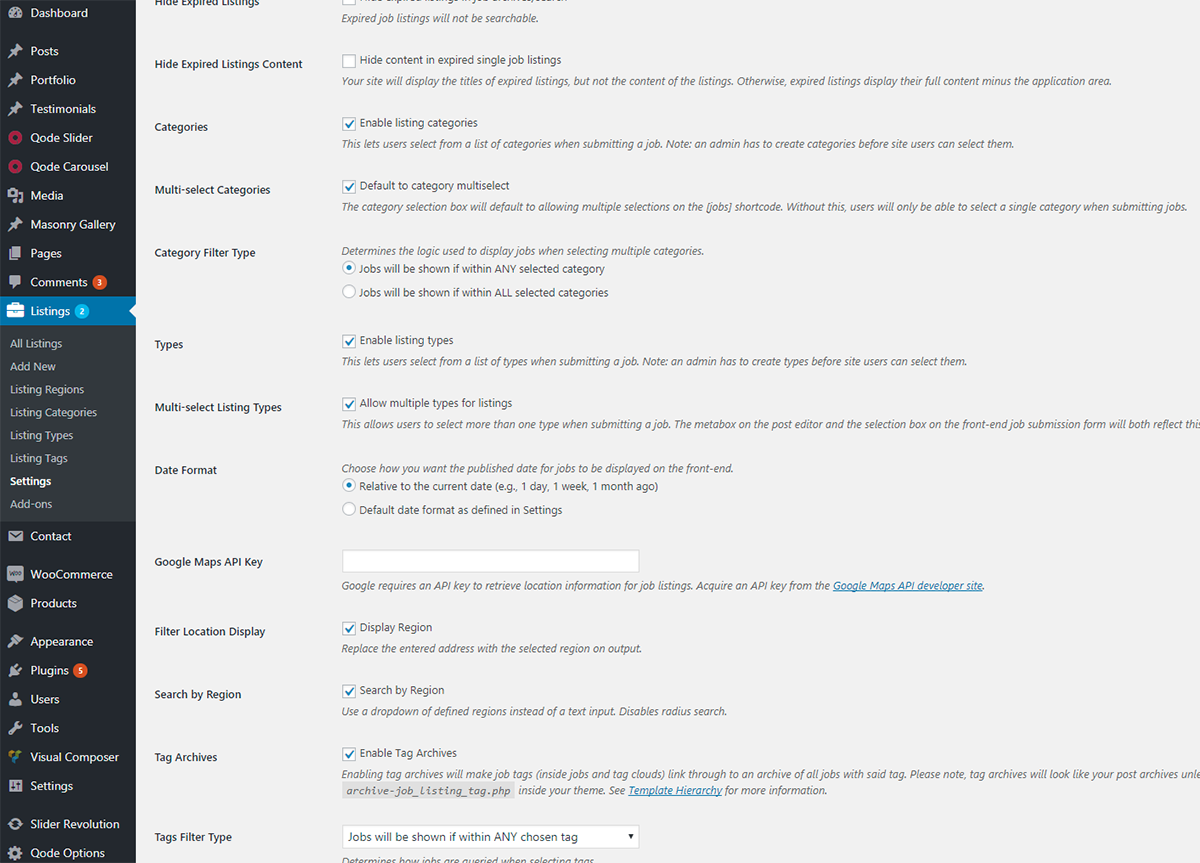
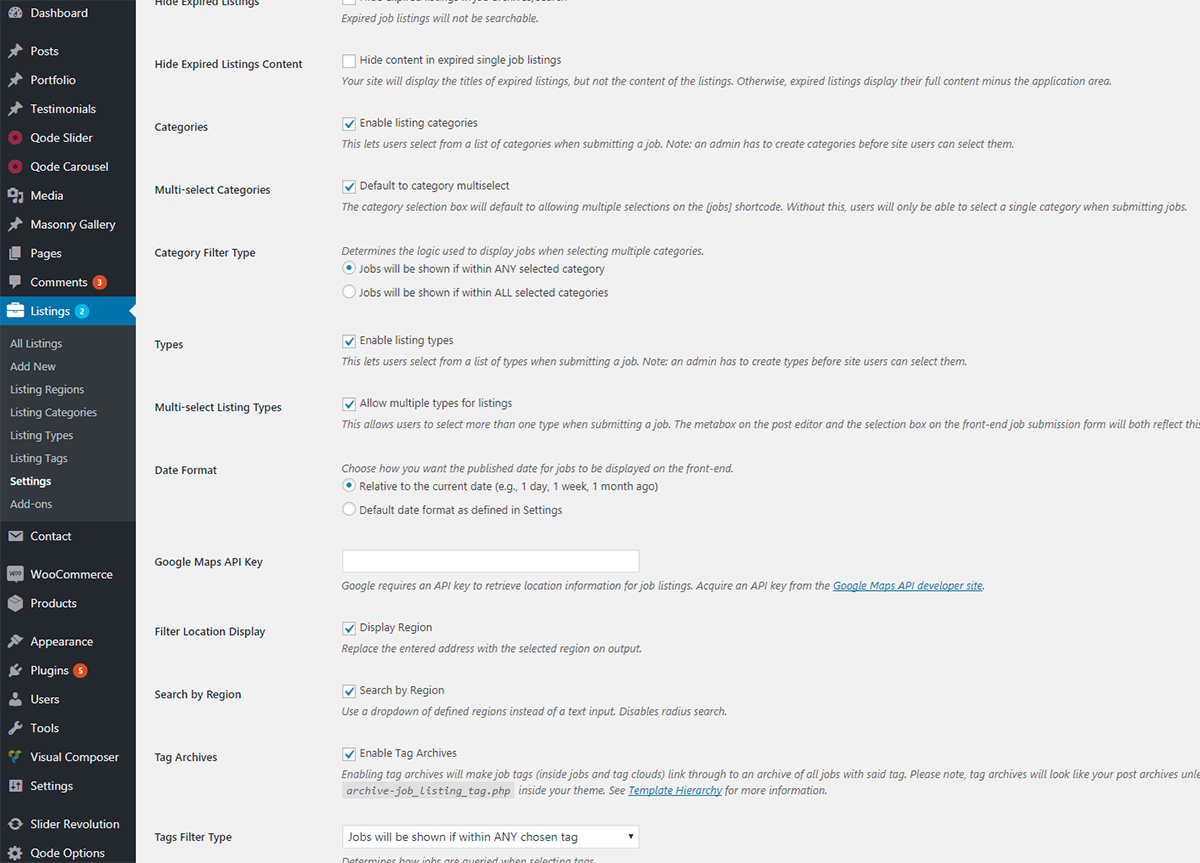
With all of these plugins activated, you should configure the WP Job Manager plugin before you import demo content. Please refer to the screenshot below to see how the plugin needs to be configured:

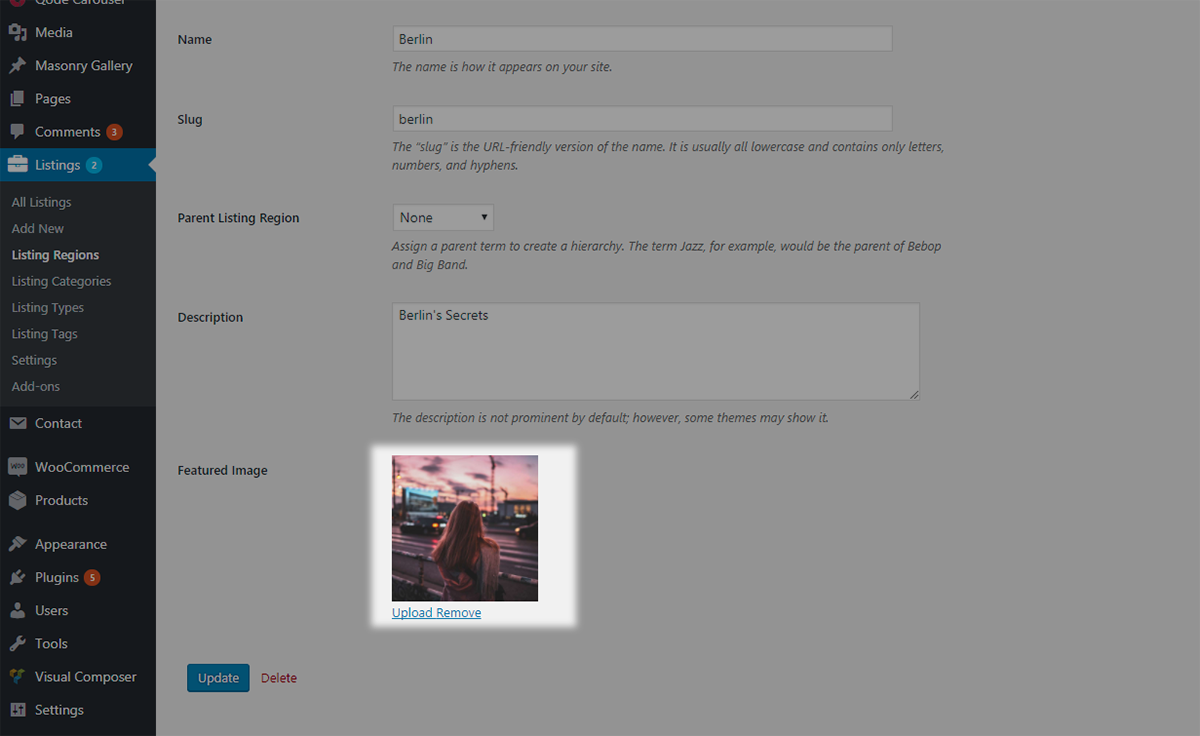
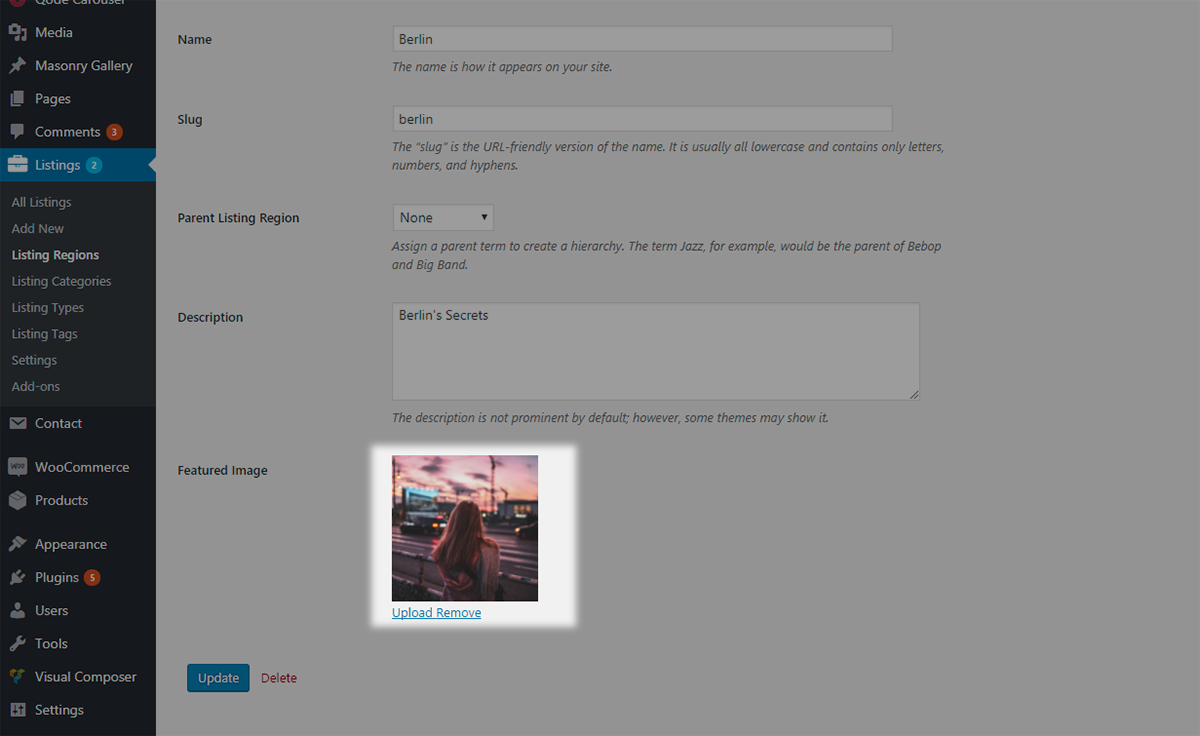
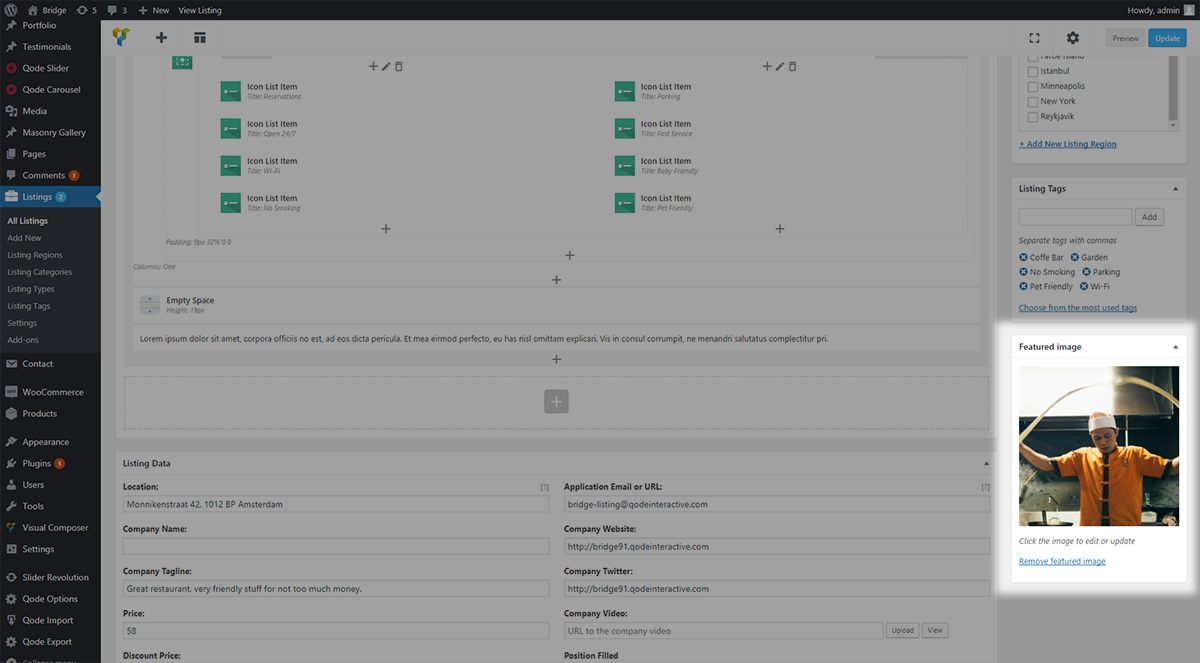
Because these plugins are not included in the Bridge theme package, the demo import won't set images for them. So, for example, you will have to set featured images for regions manually after you import the demo content:

Updating Bridge
Auto-Update Feature
You can now enable the Auto-Updating feature for Bridge. To do this, please first make sure that you have the Envato WordPress Toolkit plugin installed. If you haven't already installed this plugin, you should see a notification on the top of your Dashboard stating that some required plugins haven't been installed or activated. Install and activate all of the required plugins, including the Envato WordPress Toolkit.
After you have installed and activated the Envato WordPress Toolkit, please go to Envato Toolkit from your dashboard and enter your Marketplace Username and API Key. You can find your API Key by logging into your profile on Themeforest and navigating to Profile > Settings > API Keys.
When you have entered your Marketplace Username and API Key and clicked Save Settings, a new tab will appear at the top of the screen named "Themes". Click on this tab to see all the themes you have purchased. If there is an update available for a theme, you will be notified here. To update your theme, just click on the "Update Automatically" link.
Please note that each time you use the Auto-Update feature to update the theme, a backup file of the old version of the theme will be stored on your server in ".../wp-content/envato-backups".
Manual Update
You can update your theme manually by performing the following steps:
- Download the latest theme zip file from ThemeForest
- Extract it and locate bridge.zip
- Extract bridge.zip and locate the bridge folder
- Copy/Replace content of the bridge folder to the /wp-content/themes/bridge folder of your web site.
Important F.A.Q.
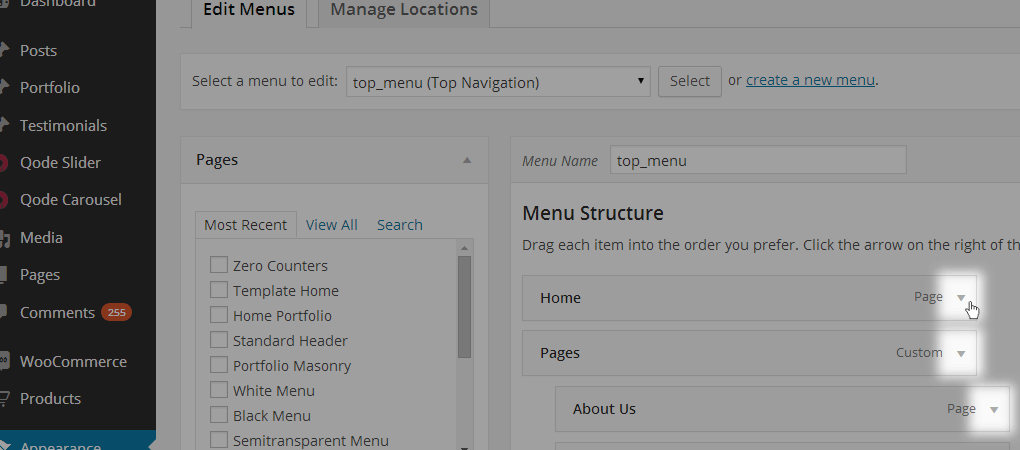
1. Why can't I save my menu?
WordPress by default has a limited number of menu items. When you import our demo site, which contains a lot of menu items, you might not be able to save changes you make to a menu. You can fix this problem by contacting your hosting and asking them to add the following lines to php.ini file:
suhosin.post.max_vars = 5000 suhosin.request.max_vars = 5000
2. Why is there a smiley displayed on blank pages?
This problem is most likely related to JetPack and memory settings of your hosting. You can either disable JetPack or read what the JetPack developer wrote: Regarding the memory limit, please refer to the WordPress Codex section concerning this problem. Some sites that load many plugins alongside WordPress ultimately require a higher memory limit than WordPress defaults to, but since this is limited to specific hosts and configurations, it must be dealt with on an individual basis. You'll find the Codex article at: https://codex.wordpress.org/Common_WordPress_Errors#Allowed_memory_size_exhausted
3. How do I optimize my site?
Please use this tool to investigate reasons for slow loading: https://developers.google.com/speed/pagespeed/insights/?hl=en
4. How to translate or rename default theme labels?
You can use the Codestyling localization plugin (https://wordpress.org/plugins/codestyling-localization/) to translate/rename all the theme's labels. Another solution is to edit the Theme folder/languages/en_US.po file directly in editor and manually edit labels you want to translate.
5. Why do I see a white screen when importing demo content?
If you get a white screen or some other error when trying to import our demo content, this probably happens because of the maximum execution time limit. You need to increase the maximum execution time (upload time) setting of your web server. The default maximum execution time on web servers is 30 seconds. Please increase it to 120 seconds. Possible ways of achieving this are:
- By Wp-config.php changes - set_time_limit(120);
- In htaccess - php_value max_execution_time 120;
- In php.ini file - max_execution_time = 120
Ask your hosting provider to take care of this for you.
2. Using Bridge
Once you've installed Bridge, you can start building your site.
Setting Up the Header
One of the first things you might want to do is to set up the header area. This section contains the logo, menu, search bar, side area icon, and other optional widgets.
To set it up, go to Qode Options > Header from the admin panel. The settings you define here will be the default settings for all pages on your site. If you need help with any of the options, please refer to Qode Options in this user guide. Some options, such as the header skin and background color, can be overridden on the page level by going into the page's backend. For more information on how local page settings work, see Pages.
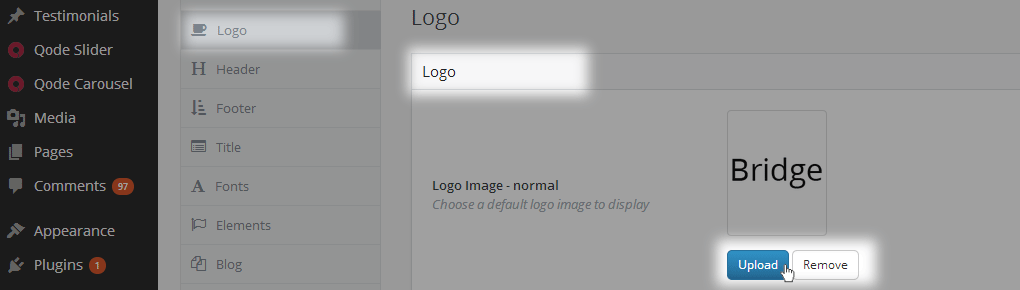
Uploading Your Logo
Now let's add a logo. Go to Qode Options > Logo from the admin panel and click the upload button next to the "Logo Image - normal" field. You should now have a visible logo in your header area.


Menu Creation
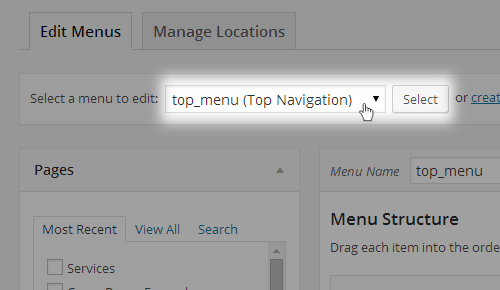
To create a menu, go to Appearance > Menus from the admin panel. Click on "Create a new menu." Enter a name for your menu, and then click on "Create Menu".
Every page that you've created up until now will be listed in the section on the left called Pages. Simply check the ones that you want added to the menu, and then click on the "Add to Menu" button. Once added, you can click and drag the menu items to rearrange them, or nest them one under the other.
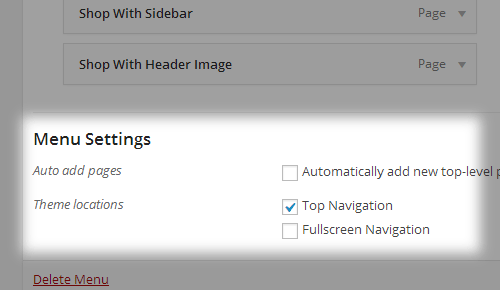
Underneath the menu items, under the section Menu Settings, check "Top Navigation" and click "Save Menu" in order to activate the menu you've just created. You should now have a functional menu on your pages.



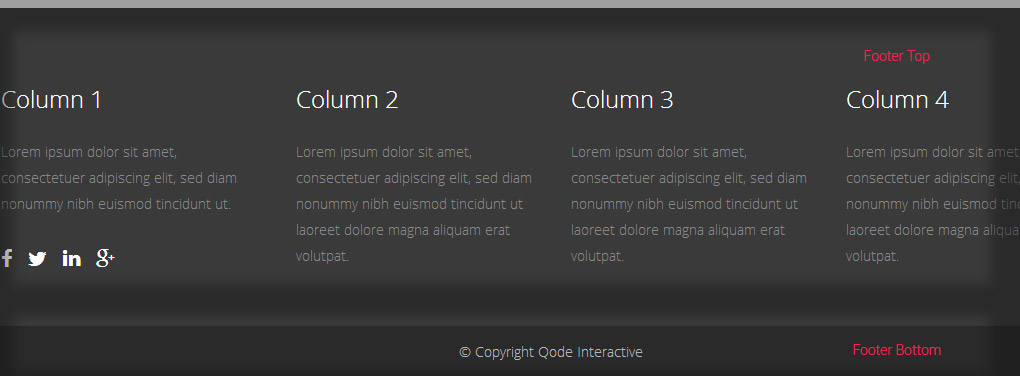
Footer
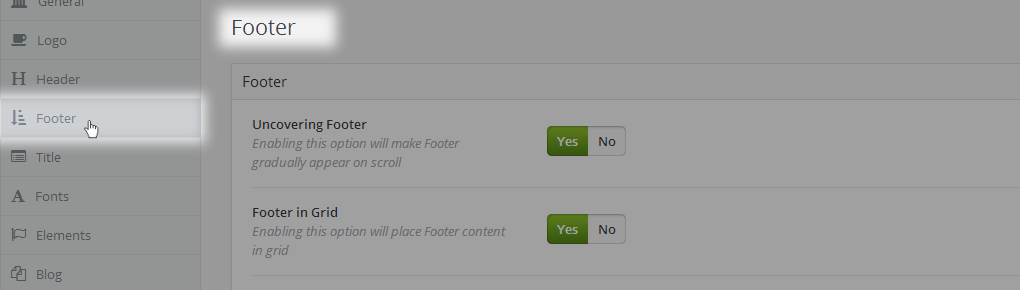
Now let's set up the footer by going to Qode Options > Footer from the admin panel.

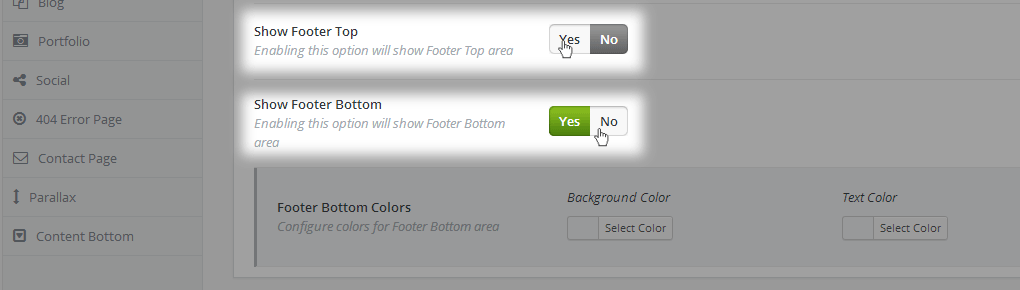
The settings you define here will be the default settings for all pages on your site. Make sure that Show Footer Top and Show Footer Bottom are enabled. If you need help with any of the options here, please refer to Qode Options in this user guide.


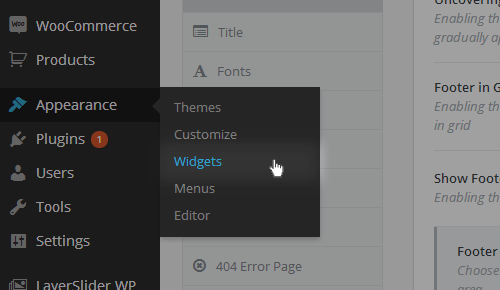
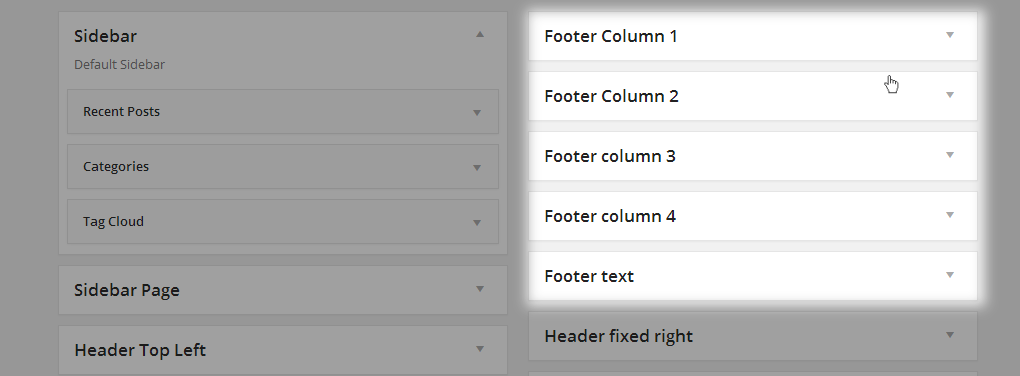
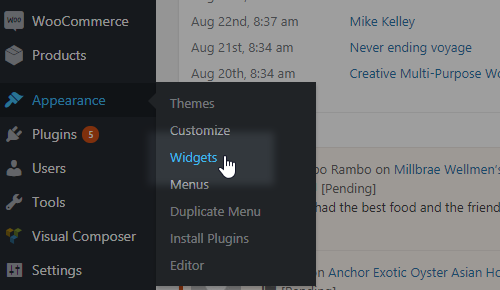
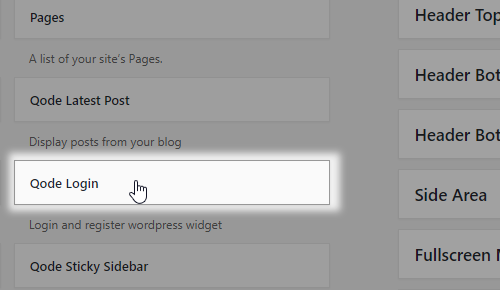
To add content to your footer, you need to activate widgets by going to Appearance > Widgets from the admin panel. On the right side of your page are widget areas for the footer, named Footer Column 1, Footer Column 2, Footer Column 3, and Footer Column 4. On the left side of your page are the available widgets. Simply drag the widget you'd like to one of the Footer Column widget areas on the right.
To add content to the footer bottom, add widgets to one of the Footer Bottom widget areas.


General Look and Feel
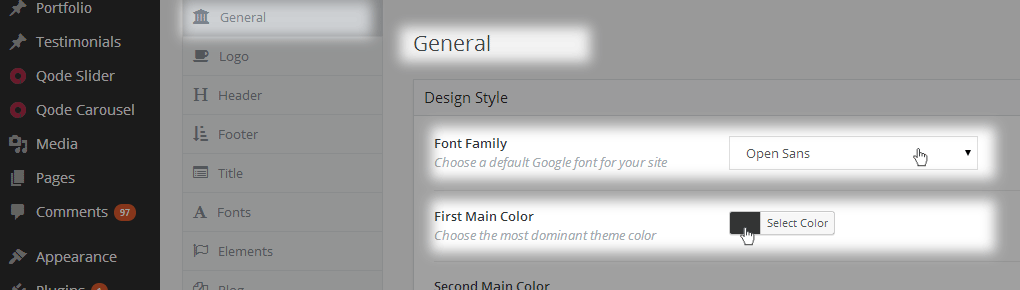
Finally, let's set up the general look and feel of your site. If you'd like to keep the fonts and colors you see on the Bridge demo site, then you do not need to do anything more. Otherwise, go to Qode Options > General. Under Design Style, choose a default font family for your site, as well as the default content background color.
Now that you've set up some basic elements, you're ready to begin building your pages.
Building Pages
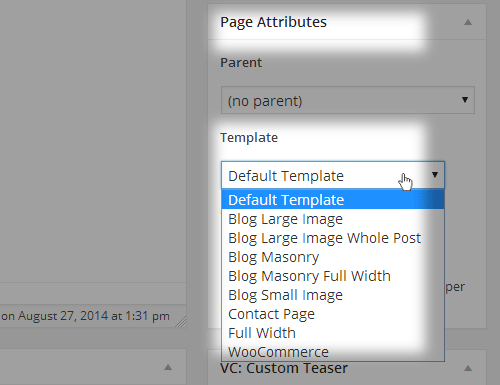
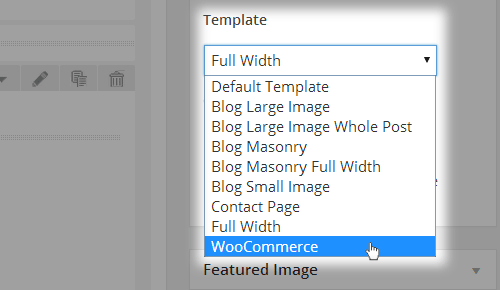
To create a new page, go to Pages > Add New from the admin panel. Enter a title for your page in the text field near the top of your screen. Then choose the "Full Width" template for your page in the section on the right called Page Attributes. This will allow you to have sections on your page that go across full width of the screen.
At the bottom section of your screen are local page settings. Any settings you define here will override the global settings you've set in Qode Options. It is generally a good practice to set up the look of your pages on a global level, and then override settings on a local level, if necessary. This will save you a lot of time, unlike if you were to set up every page locally.
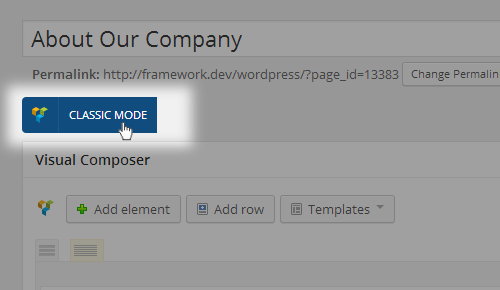
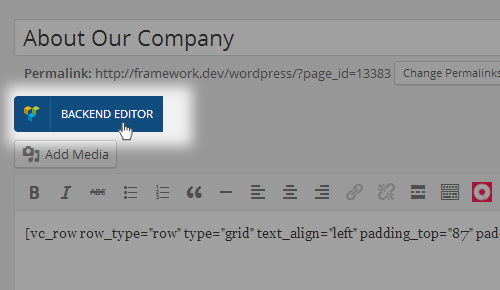
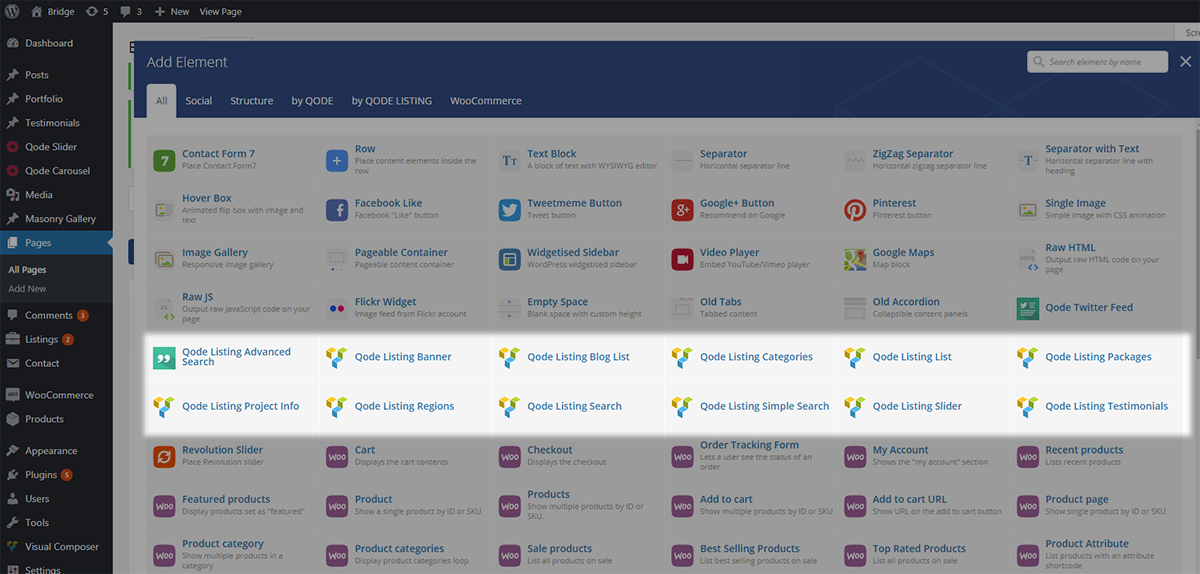
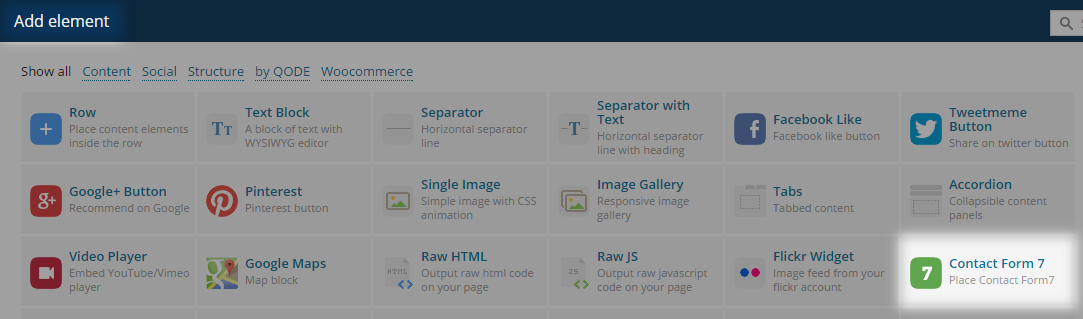
Now let's start adding elements to your page. Make sure that you're in the backend editor. If the blue button on the top left says BACKEND EDITOR, click it to enable the Visual Composer. Once you're in backend, the button will say CLASSIC MODE. You can now click on "Add Element" and start building your page. You can read more about elements in the Custom Shortcodes section of this user guide.


Finally, click the "Publish" button in the upper right section of the page. (If you made some changes on already published page, "Update" button will appear.

Additional Notes
Font Icon Packs
Please note that Bridge comes with two font icon packs: Font Awesome and Font Elegant. You can see an overview of all the available icons in both of these icon packs at the following links:
- Font Awesome: https://fortawesome.github.io/Font-Awesome/icons/
- Font Elegant: https://www.elegantthemes.com/blog/resources/elegant-icon-font
3. Blog
Blog Posts
To create a new blog post, go to Posts > Add New from the admin panel.

- Enter a title for your post in the text field near the top.
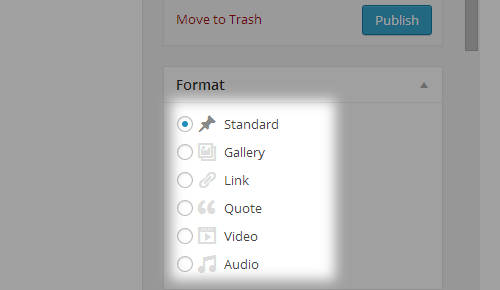
- Next, at the right side of your screen, in the section called Format, choose a format for your blog post.

Let's go over the possible options:
- Standard - this is the default blog format. You can start adding content with the Visual Composer.

- Gallery - this format features an image gallery slider. In order for it to work, you need to add a gallery at the top of your page.
You can do this by following these steps:
- Click on "Add Element" and choose "Text Block"
- Delete any default text in the pop-up window and click on "Add Media" in the upper left corner
- Click on "Create Gallery" from the menu on the left
- Select images that you wish to add, and click the "Create a new gallery" button
- You can write captions for the images and reorder them by clicking and dragging
- Click the "Insert gallery" button. Click on "Save changes"
- Link - a field called Link post format will unfold at the bottom section of the page where you can enter full URL of the page you wish to link.

- Quote - a field called Quote post format will unfold at the bottom section of the page. Here you can enter the quote you wish to display.

- Video - a field called Video post format will unfold at the bottom section of the page. Here you can enter your video links. You can either link from Youtube or Vimeo, or alternatively, host your own videos. If self-hosting, you need to upload the video files to the Media Section and then enter the path to the video files in the corresponding fields. We recommend uploading videos in all 3 formats, in order to cover all modern browsers. Under Video image you can upload a background image that will be visible while the video loads.

- Audio - a field called Audio post format will unfold at the bottom section of the page. Here you can enter the path to the audio file that you have previously uploaded to the Media Section.

Now it's time to categorize this post.
- Under Format, in the section called Categories, select the categories that you wish to add this post to. Alternatively, if you'd like to create a new category, click on "+ Add New Category." A text field will unfold where you can enter a name for the category.
- Then click on "Add New Category".
- Once you've checked the categories where you want this post to go to, click the "Publish button".
- Under the Categories section are the Tags and Featured Image sections. Here you can add tags to your post, and upload an image to be displayed for this post on blog list pages, respectively.
Now that you've set up your blog post, let's go over the custom fields.
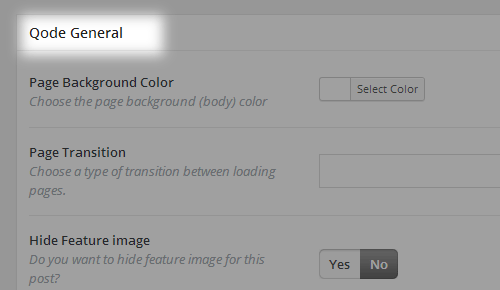
Qode General

- Page Background Color - Choose a background color for your page.
- Enable Uniform Page Background - Set this option to "Yes" if you would like the content background on this page to be transparent (unless set otherwise) and the background you set here be displayed.
- Background Image - Set a background image.
- Fixed Background Image - Set this option to "Yes" if you would like the background image to be fixed.
- Background Pattern Image - Set a pattern image for the page background.
- Grid Lines in Page Background - If you would like to enable a set of lines in the page background, choose how many lines you would like to display. The lines will be placed on the page grid.
- Grid Lines Skin - Choose a skin for the grid lines.
- Page Transition - Choose a type of Ajax transition for page loading. Select "No animation" if you want the page to load regularly, without Ajax.
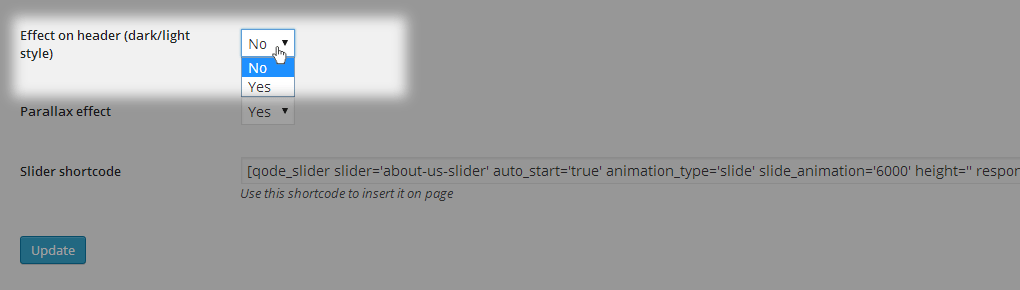
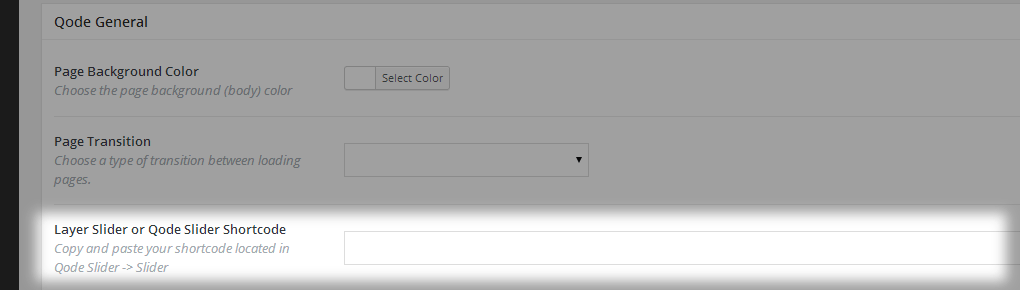
- Layer Slider or Qode Slider Shortcode - If you wish to have a slider on your page, copy and paste the slider shortcode here. You can find the Layer Slider shortcode by going to WP admin panel > LayerSlider WP > All Sliders. As for the Qode Slider, you can find it by going to WP admin panel > Qode Slider > Sliders
- Always put content below header - Set this option to "Yes" if you would like the content to always display below the header. This option is useful if you are using a transparent header, and would like the content to display below and not behind the header.
You can find the Layer Slider shortcode by going to WP admin panel > LayerSlider WP > All Sliders.
As for the Qode Slider, you can find it by going to WP admin panel > Qode Slider > Sliders.
- Always put content below header - Set this option to "Yes" if you would like the content to always display below the header. This option is useful if you are using a transparent header, and would like the content to display below and not behind the header.
Qode Post Layout
- Hide Feature image - If you enable this option, the featured image will be hidden on your blog single page.
- Dimensions of image for Blog Masonry - Date in Image - Set the dimensions of the image for this post which will be applied when using the "Blog Masonry - Date in Image" blog list.
- Dimensions for Masonry Gallery - Set the dimensions for the featured image of this post which will be applied when using the "Blog Masonry Gallery" blog list.
- Single Post Type - Choose a template for this single post. You cna choose between the "Standard" and "Image Title Post" templates.
- Post Layout - Choose a post layout for this post when it is displayed in the "Blog Compound" blog list. You can choose between a "Default" and "Split" layout.
- Featured Post - Set this option to "Yes" if you would like this post to be featured.
- Trending Post - Set this option to "Yes" if you would like to mark this post as trending.
- Hot Post - Set this option to "Yes" if you would like to mark this post as hot.
Qode Header
- Header Skin - You can choose a header style to be applied. "Light" displays white navigation links and the "Light" logo, while "Dark" displays black navigation text and the "Dark" logo. If you want to set a custom text color for the navigation links and use the default logo, leave this field empty.
- Enable Header Style on Scroll - Enabling this option will change the header skin (dark/light style) depending on the skin set in the row settings.
- Initial Header Background Color - Choose a background color to be applied to the header area.
- Initial Header Transparency - Set the transparency level for the header background on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
- Scroll Amount For Sticky Header Appearance - Define how much you would like the user to scroll down the page before the sticky header appears.
- Hide Sticky Header Initially - Set this option to "Yes" if you would like the header to be initially hidden when the "Sticky" type of header is chosen.
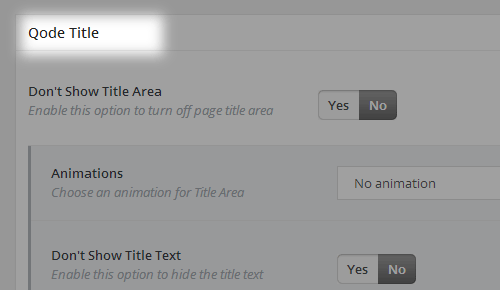
Qode Title

- Don't Show Title Area - You can choose to hide the title area on your page.
- Animations - Choose a way to animate the title area upon page load. "Text right to left" will make title text slide in from the right side of the page and then settle into position. "Title area top to bottom" will make the title area gradually unfold. Select "No animation" to have a static page title area.
- Don't Show Title Text - You can choose to hide the title text on your page.
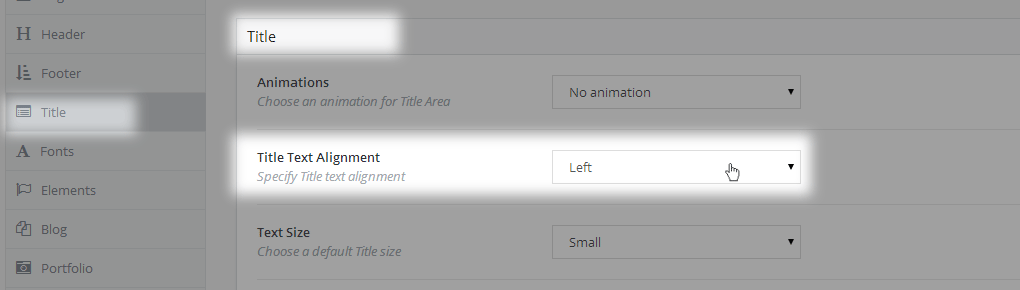
- Title Text Alignment - Choose an alignment for the title text.
- Title Text Style - Define styles for the title text.
- Background Color - Choose a background color for the title area.
- Don't Show Background Image - You can choose to hide the background image on your page.
- Background Image - Choose an image for the title area background. For optimal viewing, we recommend that your image is in full HD resolution of 1920 pixels in width.
- Pattern Overlay Image - If you wish to use a pattern over the title area, upload it here. This image will be repeated to cover the entire title area.
- Responsive Background Image - Choose "Yes" if you want to make the title image responsive. Note that title area height will be defined by height of the image after it resizes to fit the browser's width.
- Parallax Background Image
- Choose "Yes" if you want to make the title image parallax.
- Choose "Yes, with zoom out" if you want viewers to have a perception of zooming out of the image, along with the parallax.
Your image should be larger than the title area, in order to be able to shrink and not have any gaps appearing at the sides of the page. We recommend a width of 2500 pixels and a height that's at least 20% more than the title area height. The parallax image will be limited in height by title area height (any excess will be cropped). We recommend that your image is at least this height, in order for the parallax effect to work properly.
- Title Height - Enter a height for the title area in pixels.
- Separator Under Title Text - Choose "Yes" if you want a separator to appear under title text.
- Separator Color - Choose a color for the separator.
- Enable Angled Title - Set this option to "Yes" if you would like to enable an angled title area.
- Angled Direction - Choose the direction of the angled shape.
- Background Color - Set a background color for the angled title.
- Enable Breadcrumbs - Choose "Yes" if you want breadcrumbs to appear in the title area.
- Breadcrumbs Color - Choose a color for breadcrumbs text.
- Subtitle Text - Enter a subtitle for your page here.
- Subtitle Text Color - Choose a color for subtitle text.
- Spacing After Title - Define the spacing after the title. This option will also take effect if the title is disabled, and will move the content down for the set value.
Qode Scroll Title Animations
- Enable Whole Content Title Animations - Set this option to "Yes" if you would like to enable an animation on the whole title area and all its content.
- Scrolling Animation Start Point - Here you can set the properties for the first keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will start in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the begining of the animation (e.g. opacity: 1;).
- Scrolling Animation End Point - Here you can set the properties for the last keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will end in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the end of the animation (e.g. opacity: 0;).
- Enable Page Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title. You can use the options described above to create your animation.
- Enable Page Separator Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title separator. You can use the options described above to create your animation.
- Enable Page Subtitle Animations - Set this option to "Yes" if you would like to enable an animation on the page subtitle. You can use the options described above to create your animation.
- Enable Page title Breadcrumbs Animation - Set this option to "Yes" if you would like to enable an animation on the page title breadcrumbs. You can use the options described above to create your animation.
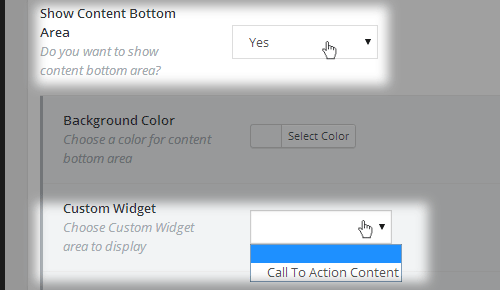
Content Bottom

- Show Content Bottom Area - Choose "Yes" to enable the content bottom area on your page.
- Background Color - Choose a background color for the content bottom area.
- Custom Widget - Choose a custom widget area to display in the content bottom.
- Display in Grid - Choose "Yes" if you want the content bottom area to be fitted in a centrally positioned grid.
Qode Sidebar

- Layout - You can choose a sidebar layout for your page.
- Choose Widget Area in Sidebar - Choose a custom widget area to display in your sidebar.
In case you don't want sidebar layout, your blog post will appear like this below:

Qode SEO
In order to improve your page ranking on search engines, you can fill out the following custom SEO fields:
- SEO Title - Enter a relevant title for your page here.
- Meta Keywords - Enter relevant keywords here, separated by commas.
- Meta Description - Enter a short description for your page.

News Reactions
You can also create news reactions for your posts. Reactions let users express their feelings about each of your posts and are displayed at the bottom of each single post. To create a new reaction:
- Navigate to Posts > News Reactions from your WP admin panel.
- Input a name, slug, and description for your reaction.
- Upload a reaction image.
- Click the "Add New News Reaction" button.
Blog Lists
You may choose the way your Blog post List will show to visitors (list of all posts with pagination)
In WP admin > Pages find dropdown list "Templates" on the right and choose one of the options
- Blog Chequered
- Blog Compound
- Blog Gallery
- Blog Headlines
- Blog Large Image

- Blog Large Image Simple
- Blog Large Image Whole Post
- Blog Large Image With Dividers

- Blog Masonry

- Blog Masonry - Date in Image

- Blog Masonry Full Width
- Blog Masonry Full Width - Date in Image
- Blog Masonry Gallery
- Blog Pinterest
- Blog Small Image

- Blog Vertical Loop

4. Qode Options
You can access Qode Options from the WordPress admin panel. The settings found here are applied globally and will affect all pages of the site. However, note that many of these options can be overridden locally by applying settings on individual pages or on shortcode elements.
General
This section allows you to set up general settings for your site that will affect its look and functionality. The Design Style section has options for setting fonts, colors, and layout. The Settings section has options for page transitions, animations, scrolling, and more. The Custom Code and SEO sections are where users can add their custom code and SEO settings.

Design Style
- Disable Google Fonts - Set this option to "Yes" if you would like Google Fonts deactivated.
- Font Family - Choose a Google font to be used as the default font on your website. It will get applied to the html body tag and will appear on all page elements, unless overridden. To browse through Google fonts, see https://www.google.com/fonts.
- Additional Google Fonts - If you would like to enable some additional Google Fonts for your website, set this option to "Yes". Then, you will have the option to enable up to five additional fonts.
- Custom Fonts - If you wish to use custom fonts, you can set them up here.
- First, Second, Third, and Fourth Main Color - This section allows you to globally manage colors on your site. Many elements (buttons, icons, separators, etc.) will be displayed in one of the four predefined colors. You can define these colors and apply them in order of dominance. The First Main Color will be the most widely used color, and the Fourth Main Color will be the least used color. Keep in mind that these colors can be, in many cases, overridden in shortcode options, should you decide that you want to use a different color on a certain element.
- Content Background Color - Choose a color to be applied to the main page section where content (text, images, etc.) goes.
- Box Background Color - Choose a color to be used as the default background color for any portfolio or blog posts that appear on your pages.
- Text Selection Color - Choose the color viewers see when selecting text on your site.
- Gradient Colors - Set start and end colors for the gradient styles.
- Enable Uniform Site Background – Choose "Yes" if you wish your site to have a background color or image that will go across the whole screen. If enabled, content background on pages will be transparent (unless set otherwise) and the background you set here will show.
- Background Color – Set a background color.
- Background Image – Set a background image.
- Background Pattern – Set a background pattern.
- Enable Overlapping Content - Set this option to "Yes" if you would like your content area to overlap the Slider or Title Area by the amount of pixels you specify.
- Overlapping Amount (px) - Enter the amount of pixels you would like the content area to overlap the Slider or Title Area.
- Overlapping Left/Right Padding - Set left/right padding for the content area. This option only takes effect on Default (in grid) templates.
- Boxed layout - If you choose a boxed layout for your site, the content will be fitted in a centrally positioned grid. Otherwise, your content will be able to cover full width of the page.
- Page Background Color - Choose a color to be applied to the page background area. This area is underneath the page content area and is visible on the sides of the screen.
- Background Image - If you wish to use an image in the background, upload it here. For optimal viewing, we recommend that your image is in full HD resolution of 1920x1080 pixels. Your background image will stay fixed on the page and will not scroll down as viewers scroll. We also recommend that your image be in optimized size in order to reduce page loading time.
- Background Pattern - Alternatively, if you wish to use a pattern for the background, upload your image here. This image will be repeated over the entire background area.
- Passepartout – Choose "Yes" to set a passepartout around site content.
- Passepartout Color – Choose a color for the passepartout.
- Passepartout Size (%) – Enter a size for the passepartout in relation to site width.
- Align Header With Passepartout – Set this option to "Yes" if you would like your header content to be aligned with the inner edges of the passepartout.
- Set Header Inside Passepartout - Set this option to "Yes" if you would like to set the whole header between the left and right passepartout border.
- Vertical Menu in Passepartout - Set this option to "No" if you would like to exclude the Vertical Menu from the Passepartout.
- Align Footer With Passepartout - Set this option to "Yes" if you would like to align the footer footer content with the inner edges of the passepartout.
- Top Passepartout – Set this option to "No" if you would like to disable the top frame of the passepartout.
- Fix Top Passepartout - Set this option to "Yes" if you would like to fix the top border of the passepartout to the top of the screen.
- Show Bottom Passepartout on Qode Slider – Set this option to "Yes" if you would like the bottom frame of the passepartout to be visible on the Qode Slider. This option is available only if "Top Passepartout" is set to "No".
- Bottom Passepartout – Set this option to "No" if you would like to disable the bottom frame of the passepartout.
- Fix Bottom Passepartout – Set this option to "Yes" if you would like to fix the bottom frame of the passepartout to the bottom of the screen.
- Always put content below header - Set this option to "Yes" if you would like the content to always display below the header. This option is useful if you are using a transparent header, and would like the content to display below and not behind the header.
- Initial Width of Content - Choose the initial width of your content in grid. This option only takes effect on pages set to the "Default Template" and rows set to "In Grid".
Settings
- Page Transition - Choose a type of Ajax transition for page loading. Select "No animation" if you want pages to load regularly, without Ajax. In order for the transitions to work properly, you should ensure that in Settings > Permalinks > Common Settings, Post name is selected. Otherwise, your transitions might not work properly.
- Page Loading Effect - Set this option to "Yes" if you would like to enable a loading effect on page load.
- Animate Header - Set this option to "Yes" if you would like to include the header area in the Ajax page transition animation.
- Loading Animation - Choose "Yes" if you want viewers to see an animated graphic while your site pages load.
- Loading Animation Graphic - Choose the animation graphic to be displayed. You can customize it further by choosing its color.
- Background Color - Choose a background color for the page while it is loading.
- Loading Image - Alternatively, upload an image or "gif" file to be used as the loading graphic.
- Center Loading Animation to Browser Window - Set this option to "Yes" if you would like to center the loading animation in regards to the browser window when the left menu is enabled. Otherwise the loading animation will be centered in regards to the content (disregarding the left menu area).
- Smooth Scroll - Choose this option to apply a smooth scrolling effect on your site pages (does not apply to Mac and touch devices).
- Elements Animation on Mobile/Touch Devices - For optimal viewing experience of your site on mobile and touch devices, element animation on them is disabled by default (this applies to buttons, icons, images, etc.). Enabling this option might interfere with elements displaying properly, and so we recommend you keep this option disabled.
- Show "Back To Top Button" - Enable this option if you want a "back to top" button to display at the bottom right corner of every page.
- Responsiveness - By default, this option is set to "On" to enable your site layout to adapt to the viewing environment. We recommend you keep this option enabled in order to give viewers optimal user experience across all devices.
- Sidebar Responsiveness for Tablet Devices (Portrait View) - Enabling this option will enable the responsive sidebar on tablet devices in portrait view. The default behavior is for the responsive sidebar to be enabled for mobile devices.
- Favicon Image - Upload your favicon image.
We recommend you upload a 16x16 pixel "ico" file format.
- List of Internal URLs Loaded Without AJAX (Separated With Comma) - If you've enabled Ajax transitions but want certain pages on your site to load without it, you can disable it for those pages by entering their full URLs here (for example: ";https://www.mydomain.com/forum/"). This is important if you're using plugins where Ajax needs to be disabled for them to work properly.
Custom Code
- Custom CSS - Advanced users can enter custom CSS here.
- Custom SVG CSS – You can input any custom SVG CSS into this field and it will take effect on your site.
- Custom JS - Advanced users can enter custom JS here. Entered code will be executed on domready.
SEO
- Google Analytics Account ID - If you're using Google Analytics to monitor site traffic, enter your account ID here. For more information on this, see https://www.google.com/analytics/.
- Disable Qode SEO - If you're using your own SEO plugins, you can turn off Qode SEO here. We recommend for beginners to keep Qode SEO active.
- Meta Keywords and Meta Description - In order to improve your site ranking on search engines, we recommend you fill out the Meta Keywords and Meta Description fields.
- For "Meta Keywords" enter relevant keywords for your site, separated by commas. For example, "Dog, cat, pet shop, pet toys, New York."
- For Meta Description, enter a short description of your site. For example, "Tom's wonderful pet shop in New York."
Google Maps
- Google Maps API Key - Insert your Google Maps API key here. You can find instructions on how to create a Google Maps API key here.
Logo
This is where you can upload your website logos. If your pages use different header styles, you might want different logos to be displayed in different circumstances. In addition, if using a sticky header, you might want a simplified version of your logo to appear on the sticky. This is the place where you can upload and manage all your logo images.

Sizing
The logos displayed on your page are limited in size by header height. For example, if your logo is 100 pixels in height and your header is 90 pixels high, the logo will slightly shrink in size in order to fit into the header area. The same principle applies to logos that appear on sticky; they are limited by sticky section height.
Retina
To make your logos retina ready, upload ones that are twice as high as the header. For example, a header of 90 pixels in height would require a logo that's 180 pixels high. This principle applies to all logos you upload.
- Logo Image - normal - This logo is used when no header skin is chosen. We recommend not choosing a header skin in cases where you want to fully customize the header with your own colors. You might want to decide on the look of your header before choosing a logo to upload here.
- Logo Image - Light - This logo is used when "Light" header skin is chosen. A Light header skin has white navigation text and is typically used on dark header backgrounds. A lightly colored logo is appropriate here, in order to be clearly visible on such background. For more information on header skins, see Header.
- Logo Image - Dark - This logo is used when "Dark" header skin is chosen. A Dark header skin has black navigation text and is typically used on light header backgrounds. A darkly colored logo is appropriate here, in order to be clearly visible on such background. For more information on header skins, see Header.
- Logo Image - Sticky Header - This applies when you're using the Sticky or Sticky Expanded header type. It's the logo viewers see once they scroll down and the sticky section appears. It's typically a smaller version of the original logo.
- Logo Image - Fixed Advanced - This applies when using the Fixed Advanced header type. This is the logo viewers see once they scroll down and the fixed section appears. It's typically a smaller version of the original logo.
- Logo Image - Mobile Header - This applies in the Mobile Header. This is the logo the viewer sees when viewing the theme from a mobile device or smaller screen (under 1000px width).
- Logo Image - Side Menu Area Bottom - This logo is displayed at the bottom of the side menu area when the “initially hidden” side menu area type is selected.
Header
This section allows you to set up the header area. The first choice to make is whether you'd like to have a top menu or left menu navigation. You can then optionally enable a search bar, side area, header top area, and/or fullscreen menu. Each of these can be customized with text styles, colors, and content alignment.
Furthermore, each hierarchy level in menus can separately be customized. For example, if a menu contains About > Our Staff > John Doe, then About is considered 1st level, Our Staff is 2nd level, and John Doe is 3rd level.
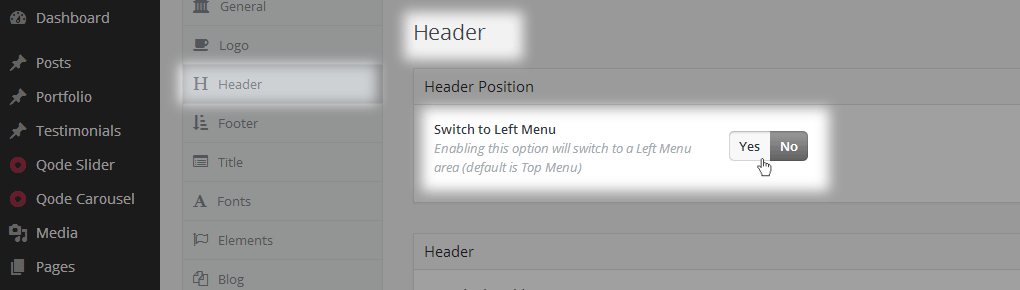
Header Position


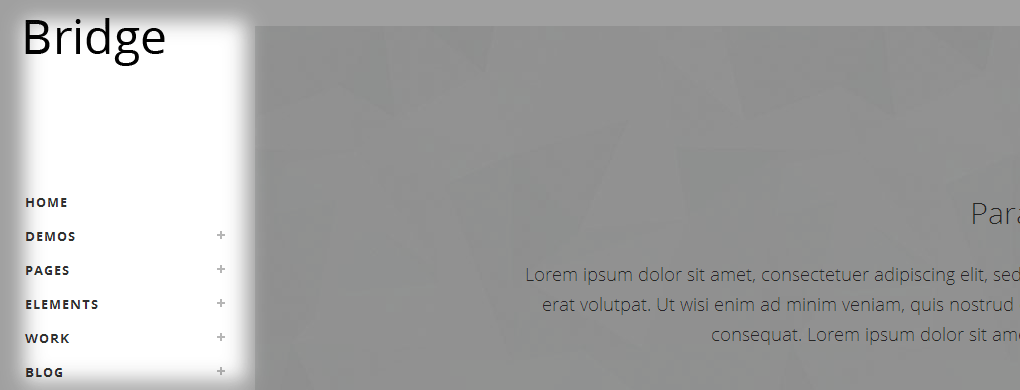
Switch to Left Menu - Choose "Yes" if you want to use a left menu for main navigation. This menu stays fixed in place and will not scroll when viewers scroll down the page.
- Left Menu Area Type - There are 2 types to choose from: the left menu can always be open, or it can initially be hidden and open once viewers click on the button.
- Enable transparent left menu area - Applies when the Always Opened type is chosen. This option makes the left menu background transparent upon page load. Once viewers start scrolling down, the transparency fades and the background comes into view again. This feature is useful if you have a slider or image at the top of your page and don't want the menu background to obstruct it.
- Button Color - Applies when the Initially Hidden type is chosen. Here you can choose a color for the button that opens and closes the hidden menu.
- Button Margin Top - Set a top margin for the Left Menu button. Applies when the Initially Hidden type is chosen.
- Left Menu Area Width - Choose a width for your left menu area.
- Submenu Opening Style - Specify the opening style for the 2nd and 3rd level menu items. The 2nd and 3rd level menu items can open when the user hovers over a 1st level menu item, when a user clicks on a 1st level menu item, or they can be set to slide in when the 1st level menu item is clicked.
- Vertically Center Content - Set this option to "Yes" if you would like the content in the left menu to be vertically centered.
- Left Menu Area Background Color - Choose a color to be applied to the left menu background.
- Dropdown Background Color - Set a background color for the dropdown menu when "Submenu Opening Style" is set to "Float In".
- Dropdown Alignment - Set the alignment for the dropdown menu when "Submenu Opening Style" is set to "Float In".
- Left Menu Area Background Image - If you want to use an image for the left menu background, upload it here. This image will automatically be fitted to cover the entire menu area. If your image is smaller than the menu area, it will get stretched out. A larger image will get shrunk. For optimal viewing, we recommend that your image is the same width as the left menu area and is 1080 pixels high. The background image will stay fixed on the page and will not move as viewers scroll down.
- Left Menu Area Text Color (for Widgets) - Choose a color for widgets (such as social icons) that appear in the left menu area.
- Content Alignment - Choose from left, centered, or right alignment for content in the left menu area.
- 1st, 2nd, and 3rd Level Menu Style - Define text styles for all hierarchy levels that appear in the left menu. Each level can be custom styled and you can choose text color, hover color, font family, font size, line height, font style, and font weight.
Header
- Header in Grid - Choose "Yes" if you want your header content to be fitted in a centrally positioned fixed grid. Otherwise, it will stretch across full width of the page.
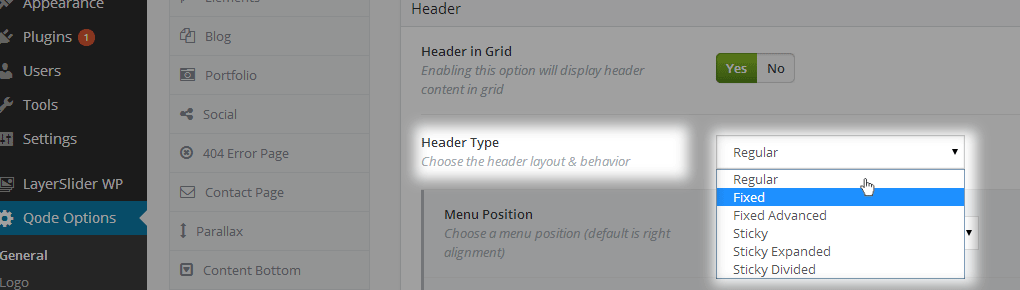
- Header Type - Choose your header type from one of the following:
- Regular - This is a standard header that stays on top of the page. When viewers scroll down, it goes out of view. By default, the logo is aligned left and navigation text is aligned right, both elements in line. This a good choice if you want a simple look for your site.
- Fixed - This header stays fixed on top of the page when viewers scroll. By default, the logo is aligned left and navigation text is aligned right, both elements in line. This is a good choice if you want your viewers to have access to top navigation at all times.
- Fixed Minimal - This header stays fixed on top of the page when viewers scroll. The logo is displayed in the center, the full screen menu icon to the left, and the search icon to the right (please note that when using this header only the fullscreen menu is available, and both the fullscreen menu and the search need to be turned on in Qode Options > Header). When this header is enabled, the Header Bottom Right Widget Area and Side Area are disabled and can't be used. This header is a good choice if you want a minimalistic header.
- Fixed Advanced - This header stays fixed on top of the page when viewers scroll. But unlike the Fixed header, only the logo is visible after scroll. The menu is hidden and appears on hover. By default, the logo is above navigation text and both elements are centered. This is a good choice for sites with a grid layout.
- Fixed Header Top - Only the Header Top stays fixed to the top of the page when users scroll. The logo is displayed in the Header Bottom in center position, while the menu is displayed in the Header Top, along with the Search and Side Area buttons. There is also a Header Bottom Center widget area which displays its content beneath the logo. The Full Screen Menu is disabled when this header type is chosen, and only the "Search Covers Header" search type is available. This header is a good choice if you would like viewers to only have access to the site navigation when they scroll, without a logo and widgets being displayed around it. It can also be used if you would like a fixed menu on mobile devices.
- Sticky - This header is initially on top of the page and goes out of view when viewers scroll. It then reappears and stays sticky on top after a certain amount of scroll. By default, the logo is aligned left and navigation text is aligned right, both elements in line. This is similar to the fixed header, and is a good choice if you have content at the top of your pages which you don't want to obstruct by a fixed header.
- Sticky Expanded - The difference between this header type and the Sticky header is that here, the logo is above navigation text and both elements are aligned left by default. When the sticky header appears, the logo is aligned left and navigation text is aligned right, both elements in line. Since this was a common layout in earlier days of web design, this is a good choice if you want an old-school look.
- Sticky Divided - The difference between this header type and the Sticky header is that here, the logo is centrally positioned and has menu navigation text on both sides of it. When the sticky header appears, the logo is gone and only the menu stays sticky on top. This is a good choice for sites that have layout in grid.

- Scroll Amount for Sticky - This option applies to the sticky header types. Set the amount of scroll (in pixels) after which the sticky header will appear.
- Menu Position - Choose an alignment for your menu.
- Center Logo - Choose "Yes" if you want to center the logo and position it above the menu.
- Animate Centered Logo - This option applies to the Fixed header type. Enable it if you want the centered logo to shrink in size after scroll. Otherwise, it will remain in full size.
- Header Height - Define the header area height in pixels.
- Initial - refers to the header viewers see upon page load.
- After Scroll - refers to the fixed or sticky header viewers see after scroll. This applies to all header types other than Regular.
- Header Bottom Background Image - Set a background image for the Header Bottom when using the "Fixed Header Top" header type.
- Header Skin - Choose a predefined header style to be applied. "Light" displays white navigation text and the "Light" logo, while "Dark" displays black navigation text and the "Dark" logo. If you want to set a custom color to navigation links and use the default logo, leave this field empty.
Note: To manage logos, go to Qode Options > Logo. Define custom color to main navigation links under Qode Options / Fonts section
- Enable Header Style on Scroll - Enabling this option will change the header skin (dark/light style) depending on the skin set in the row settings.
- Header Background Color - Choose a background color to be applied to the header area.
- Initial - refers to the header viewers see upon page load.
- After Scroll - refers to the fixed or sticky header viewers see after scroll. This applies to all header types other than "Regular".
- Header Transparency - Set the transparency level for the header background on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
- Header Bottom Border Color - Choose a color for the border underneath the header area.
- Header Bottom Border Transparency - Set the transparency level for the header bottom border on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
Menus
- Background Color of 1st Level Menu - Set a color for the menu backgorund. This options is available only when the "Fixed Advanced" header is selected.
- Dropdown Menu Item Separators - Choose "Yes" if you want to display horizontal separators between dropdown menu items in a classic menu (vertical separators in wide dropdown menus are enabled by default).
- Border Around Dropdown Menus - Choose "Yes" if you want to have a border around the classic menu.
- Dropdown Menu Item Separator and Border Color - Choose a color for horizontal (classic dropdown) or vertical (wide dropdown) separators between dropdown menu items. This option also applies to border around dropdown menus.
- Dropdown Menu Background - Choose the background color and transparency level for the dropdown menus.
- Enable Full Width Background for Wide Dropdown Type - Set this option to "Yes" if you would like menus set to "wide" to span the whole width of the screen.
Qode Search
- Enable Qode Search Bar - Choose "Yes" if you want to enable Qode search functionality. A search icon will appear in the header next to main navigation and when clicked, a search bar will unfold at the top of the page. This bar automatically closes when viewers scroll down. You can further customize it with your own background and text colors.
- Qode Search Type – Choose a predefined types of search bar.
- Icon Pack - Choose the icon pack you would like to use for the search icon.
- Search Bar Height – Set a height for your search bar.
- Fullscreen Search Overlay Animation - Choose an animation type for the fullscreen search.
- Fullscreen Search Icon Color - Set a color for the search icon when using the fullscreen search.
- Cover Only Header Bottom - Set this option to "Yes" if you would like the search bar to cover only the Header Bottom.
- Search Background Color – Set a background color for your search bar.
- Search Input Text – Define styles for the search text:
- Text Color – Set a color for the text you type into your search bar.
- Disabled Text Color – Set a text color for the text in your search bar when inactive.
- Font Size (px) – Set a font size for your search bar text.
- Text Transform – Set a text transform style for the text in your search bar.
- Font Family – Choose a font family for the text in your search bar.
- Font Style – You can choose between “normal” and “italic”.
- Font Weight – Set a font weight for the text in your search bar.
- Letter Spacing (px) – Set letter spacing for the text in your search bar.
- Search Label Text – Define styles for the search text:
- Text Color – Set a color for the text you type into your search bar.
- Font Size (px) – Set a font size for your search bar text.
- Text Transform – Set a text transform style for the text in your search bar.
- Font Family – Choose a font family for the text in your search bar.
- Font Style – You can choose between “normal” and “italic”.
- Font Weight – Set a font weight for the text in your search bar.
- Letter Spacing (px) – Set letter spacing for the text in your search bar.
- Initial Search Icon - Define styles for the search icon in the header:
- Icon Size - Set a size for the search icon in the header.
- Search Icons – Define styles for icons in the search bar when it is open:
- Color – Set a color for the icons in the search bar.
- Hover Color - Set a hover color for the icons in the search bar.
- Disabled Color - Set a color for the search icon when inactive.
- Size - Set a size for the icons in the search bar.
- Search Close icon - Define styles for the Search Close icon.
- Search Bottom Border - Define styles for the search bottom border.
- Qode Search Type – Choose a predefined types of search bar.
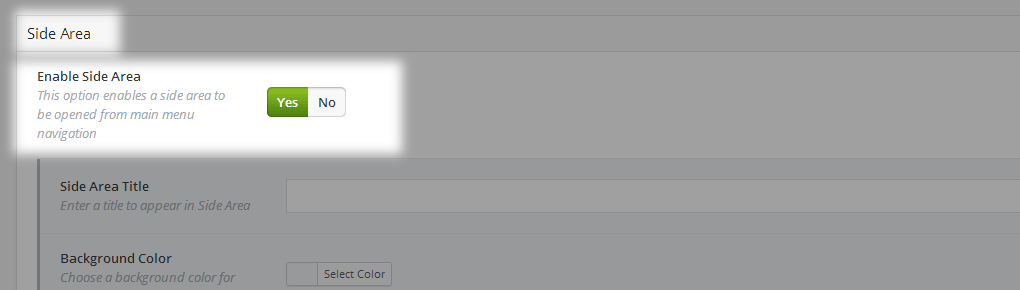
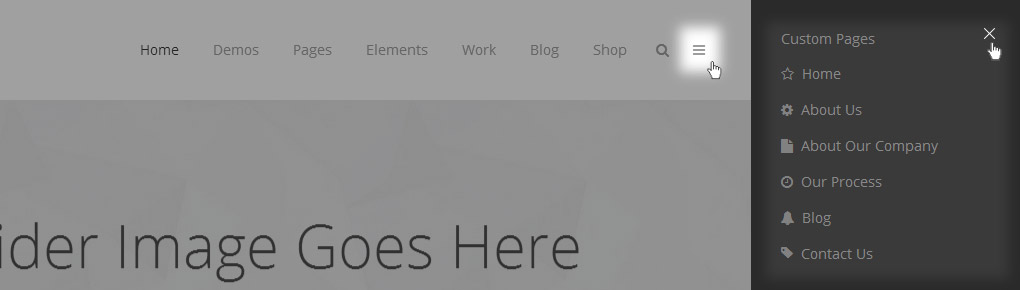
Side Area
- Enable Side Area - Choose "Yes" to allow viewers to open a sidebar. A sidebar icon will appear in the header next to main navigation and when clicked, a right sidebar will unfold. You can fill the sidebar with content by adding widgets in Appearance > Widgets.


- Side Area Type - Choose the type of side area you would like to use.
- Side Area Button Icon Pack - Choose an icon pack for the side area button.
- Side Area Icon - Choose an icon for the side area button.
- Side Area Width – Set a width for the side area (available only when using “Slide from right over content” side area type).
- Content Overlay Background Color – Set background color for the content overlay when side area is active (available only when using “Slide from right over content” side area type).
- Content Overlay Background Transparency – Set a transparency for the content overlay background color (available only when using “Slide from right over content” side area type).
- Side Area Title - Enter a title to appear at the top of the side area.
- Background Color - Choose a color to be applied to the side area background.
- Padding - Define padding for the side area.
- Side Area Alignment - Choose a text alignment for the side area.
- Text - Define styles for paragraph text that appears in the side area. You can choose text color, hover color, line height, text transform, font size, letter spacing, and font weight.
- Title - Define styles for title text that appears in the side area. You can choose text color, font size, letter spacing, and font weight.
- Close Icon Style - Choose a style for the close ("X") button in the upper right corner of the side area. "Dark" displays a black button, and "Light" displays a white button.
- Side Area Type - Choose the type of side area you would like to use.
Fullscreen Menu
- Enable Fullscreen Menu - Choose "Yes" to allow viewers to open a fullscreen menu. A fullscreen menu icon
 will appear in the header next to main navigation and when clicked, the fullscreen menu will open.
will appear in the header next to main navigation and when clicked, the fullscreen menu will open.
- Fullscreen Menu Overlay Animation - Choose an animation for the fullscreen menu appearance.
- Logo image for Fullscreen menu - Choose a logo to display on the fullscreen menu. It will appear in the upper left corner and is limited in size by header height. For more information on how logos are displayed, see Qode Options > Logo.
- Menu Icon Style - Choose a style for the Fullscreen Menu icon.
- 1st and 2nd Level Style - Define text styles for all hierarchy levels that appear in the fullscreen menu. Each level can be custom styled and you can choose text color, text hover color, background hover color, font family, font size, line height, font style, font weight, and letter spacing.
- Background - Choose a background color and transparency level to be applied to the fullscreen menu.
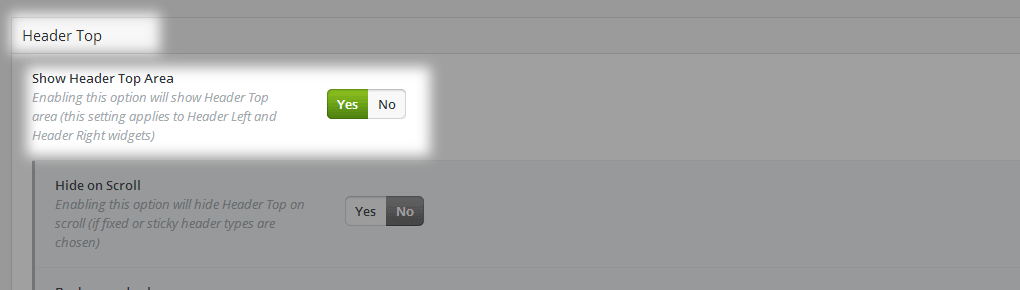
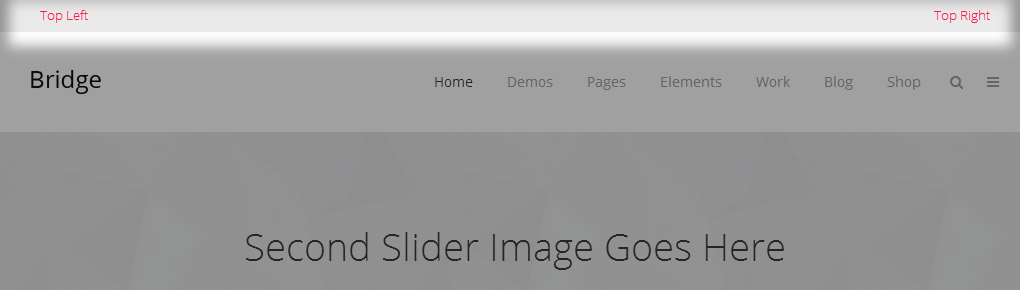
Header Top
- Show Header Top Area - Choose "Yes" to display the Header Top area, which is a small section that appears at the very top of the page. This area is meant for placing Header Left and Header Right widgets (social icons, language selector, etc.). You can add widgets by navigating to Appearance > Widgets.
- Hide on Scroll - Choose "Yes" to hide the header top area when viewers scroll down. This applies when fixed header types are chosen.
- Hide Top Bar on Mobile Header - Set this option to "Yes" if you would like to hide the header top when viewing your site in mobile view.
- Background color - Choose a background color to be applied to the Header Top area.
- Bottom Border - Define bottom border styles for Header Top area.
- Border Color - Choose bottom border color for Header Top area.
- Bottom Border Width - Enter bottom border width for Header Top area.
- Padding - Set a left/right padding (in percentages) for the Header Top area.


Mobile Menu
- Mobile Menu Item Separator Color - Choose color for mobile menu horizontal separators.
- Mobile Header&Menu Background Color - Choose color for mobile header&menu background.
- Mobile Header Top Background Color - Set a background color for the Mobile Header Top.
- Mobile Menu Button Icon Pack - Choose an icon pack for the mobile menu button.
- Mobile Menu Icon - Choose an icon for the mobile menu button.
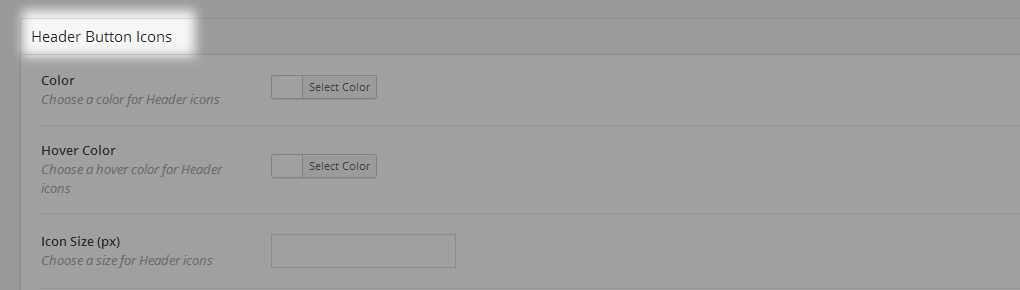
Header Button Icons (Search Bar, Side Area, and Fullscreen Icon)


- Color - Choose a color for icons that appear in the header area, in line with main navigation text - the search bar, side area, and/or fullscreen icon.
- Hover Color - Choose a hover color for header icons.
- Icon Size - Enter a size for header icons in pixels.
- Side Menu / Fullscreen Menu Icon Size - Choose a predefined size for header icons - Normal, Medium, or Large.
Language Switcher
This section is only available when the WPML Multilingual Plugin has been installed, and you can use it to style the WPML Language Switcher.
- Left / Right Spacing Between Languages in List - Set the spacing between languages in the horizontal language switcher.
Footer
This section allows you to set up the footer area. There are two footer sections that can either be hidden or shown: the footer top and footer bottom. The footer top can be split into columns and is appropriate for placing widgets, such as menus, images, and social icons. The footer bottom is a simple section at the bottom of the page and is meant for placing copyright text. Both footer "Widgets."
- Uncovering Footer - Choose "Yes" if you want your footer to gradually appear on scroll.
- Footer Background Image - Set a background image on the whole footer (Footer Top and Footer Bottom).
- Show Footer Top - Choose "Yes" to show the larger of the two footer sections. The footer top can be split into columns and is appropriate for placing widgets (such as menus, images, and social icons). You can add these by navigating to Appearance > Widgets.
- Footer in Grid - Choose "Yes" if you want your footer top content to be fitted in a centrally positioned grid. Otherwise, it will stretch across full width of the page.
- Footer Top Columns - Choose the number of columns for your footer top area.
- Footer Top Column Alignment - You can set a text alignment for each footer top column separately.
- Advanced Top Footer Responsiveness - Enable this option if you would like advanced footer responsiveness for top footer. (Note: This option is only applied when 4 footer top columns are selected).
- Advanced Responsive Breakpoint - Choose a width at which advanced responsive options will take effect. This will force the footer columns to be displayed 2 by 2 below the selected width.
- Set Footer Columns to be One by One on Tablet Portrait - Set this option to "Yes" to set the footer columns to display one by one (one below the other) when viewed on tablet devices in portrait view.
- Footer Top Colors - Choose colors for various elements in the footer top area.
- Footer Top Background Image - Set a background image for the Footer Top.
- Footer Top Border - Set border styles for the footer top.
- Footer Top Paddin - Set padding for the Footer Top.
- Enable Angled Footer - Set this option to "Yes" if you would like to enable an angled footer.
- Angled Shape Direction - Set a direction for the angled footer.
- Background Color - Set a background color for the angled footer.
- Show Footer Bottom - Choose "Yes" to show the smaller of the two footer sections. This area is at the very bottom of the page and is typically used for placing copyright text.
- Footer in Grid - Choose "Yes" if you want your footer bottom content to be fitted in a centrally positioned grid. Otherwise, it will stretch across full width of the page.
- Footer Bottom Columns - Choose a number of columns for the footer bottom area. Please note that if you set the number of columns to 1, then you should enter your footer content in the Footer Bottom Center widget area. If you set your number of columns to 2, then you should enter the content in the Footer Bottom Left and Footer Bottom Right widget areas. If you set your number of columns to 3, then all three Footer Bottom widget areas will be in use.
- Footer Bottom Colors - Choose colors for various elements in the footer bottom area.
- Footer Bottom Border - Set border styles for the footer bottom.
- Footer Bottom Padding - Set padding for the Footer Bottom.
- Footer Bottom Background Image - Set a background image for the Footer Bottom.
- Custom Menu Item Spacing - Set spacing between menu items in the Custom Menu widget. This option only applies when the Custom Menu widget is set in the footer bottom.
Title
This section allows you to set up the title area. You can animate it, define colors or images, add breadcrumbs, and more. For styling the title font, see Fonts.
Title
- Don't Show Title Area - Set this option to "Yes" if you would like to hide the title area from all pages on your website.
- Animations - Choose a way to animate the title area upon page load. "Text right to left" will make title text slide in from the right side of the page and then settle into position. "Title area top to bottom" will make the title area gradually unfold. Select "No animation" to have a static page title area.
- Don't Show Title Text - Set this option to "Yes" if you would like to hide the title text.
- Title Text Alignment - Choose from left, centered, or right title text alignment.


- Text Size - Choose a predefined title text size - Small, Medium or Large.
Note that you can define styling for each of these sizes by navigating to Qode Options > Fonts.
- Text Shadow - Choose "Yes" if you want your title text to have a drop shadow.
- Text Margin - Set margin values for the title text. Input the margin in a "top right bottom left" format (e.g. 10% 15% 10% 15%)
- Background Color - Choose a background color to be applied to the title area.
- Background Image - If you wish to use an image for the title area background, upload it here.
For optimal viewing, we recommend that your image is in full HD resolution of 1920 pixels in width.
- Background Responsive Image - Choose "Yes" if you want to make the title image responsive.
Note that title area height will be defined by height of the image after it resizes to fit the browser's width.
- Parallax Title Image:
- Choose "Yes" if you want to make the title image parallax.
- Choose "Yes, with zoom out" if you want viewers to have a perception of zooming out of the image, along with the parallax.
Your image should be larger than the title area, in order to be able to shrink and not have any gaps appearing at the sides of the page. We recommend a width of 2500 pixels and a height that's at least 20% more than the title area height. The parallax image will be limited in height by title area height (any excess will be cropped). We recommend that your image is at least this height, in order for the parallax effect to work properly.
- Title Height - Enter a height for the title area in pixels.
- Parallax Title Image:
- Pattern Overlay Image - If you wish to use a pattern over the title area, upload it here. This image will be repeated to cover the entire title area.
- Show Title Separator - Choose "Yes" if you want a separator to appear under title text.
- Title Separator Color - Choose a color for the title separator.
- Enable Separator Gradient Color - Set this option to "Yes" if you would like to enable a gradient on the separator.
- Title Separator Width - Enter a width for the separator in - pixels.
- Enable Angled Title - Set this option to "Yes" if you would like to enable an angled title area.
- Angled Shape Direction - Set a direction for the angled title shape.
- Background Color - Choose a background color for the angled shape.
- Bottom Border - Choose "Yes" if you want the title area to have a bottom border.
- Bottom Border Color - Choose a color for the bottom border.
- Border in Grid - Set this option to "Yes" if you would like the border to be in grid.
- Margin After Title for Default Template - This option applies only for pages that use the Default Template. Here you can set a bottom margin for the title area in pixels.
- Margin After Title for Default Template on Touch Devices - This option applies only for pages that use the Default Template. Here you can set a bottom margin for the title area on touch devices (in pixels).
Breadcrumbs
- Enable Breadcrumbs - Choose "Yes" if you want breadcrumbs to appear in the title area.
- Breadcrumbs Color - Choose a color for breadcrumb text.
Title Scroll Animations
In this section you can define animations for your page title area and all the separate elements of the title area.
- Enable Whole Content Title Animations - Set this option to "Yes" if you would like to enable an animation on the whole title area and all its content.
- Scrolling Animation Start Point - Here you can set the properties for the first keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will start in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the begining of the animation (e.g. opacity: 1;).
- Scrolling Animation End Point - Here you can set the properties for the last keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will end in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the end of the animation (e.g. opacity: 0;).
- Enable Page Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title. You can use the options described above to create your animation.
- Enable Page Separator Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title separator. You can use the options described above to create your animation.
- Enable Page Subtitle Animations - Set this option to "Yes" if you would like to enable an animation on the page subtitle. You can use the options described above to create your animation.
- Enable Page title Breadcrumbs Animation - Set this option to "Yes" if you would like to enable an animation on the page title breadcrumbs. You can use the options described above to create your animation.
Fonts
This section allows you to set up font properties for different elements on your site, which is essential for achieving a consistent design.
Headings
- H1-H6 Style - Define text styles for all the heading levels.
Headings Responsive (Tablet Portrait View)
Here you can set up responsive styles for headings (H1-H6), when viewed on tablet portrait view.
Headings Responsive (Mobile Devices)
Here you can set up responsive styles for headings (H1-H6), when viewed on mobile devices.
Text
- Paragraph - Define styles for paragraph text.
- Paragraph Responsive (Tablet Portrait View) - Set styles for paragraph text when viewed on a tablet in portrait view.
- Paragraph Responsive (Mobile Devices) - Set styles for paragraph text when viewed on mobile devices.
- Links - Define styles for link - text.
Header & Menu
- 1st, 2nd Level Menu - Define text styles for 1st and 2nd hierarchy levels in the top navigation menu.
- 2nd Level Wide Menu - Define text styles for the 2nd hierarchy level in the wide menu.
- 3rd Level Menu - Define text styles for the 3rd hierarchy level in the top navigation menu.
- Fixed Menu - This applies when using the Fixed or Fixed Advanced header types. Here you can define text styles for the fixed menu.
- Sticky Menu - This applies when using the sticky header types. Here you can define text styles for the sticky menu.
- Mobile Menu - Define text styles for the narrow version of the menu, as seen on mobile devices.
- Header Top - Define styles for text that appears in the header top area.
Page Title
- Small Type - Define styles for title text of type "Small."
- Medium Type - Define styles for title text of type "Medium."
- Large Type - Define styles for title text of type "Large."
Page Subtitle
- Subtitle - Define styles for subtitle text.
- Large Type - Define styles for subtitle text of type "Large."
Footer
- Footer top title styles - Define styles for titles that appear in the footer top.
- Footer top text styles - Define styles for text that appears in the footer top.
- Footer top link styles - Define styles for links that appear in the footer top.
- Footer bottom text styles - Define styles for text that appears in the footer bottom.
- Footer bottom link styles - Define styles for links that appear in the footer bottom.
Portfolio
- Categories Filter - Define styles for the category filter text.
Breadcrumbs
- Breadcrumbs Style - Set a styles for the breadcrumbs.
- Breadcrumbs Delimiter - Insert the delimiter you would like to use between breadcrumb levels (e.g. >)
Elements
This section allows you to set up properties for different elements (shortcodes). Note that these settings can be overridden locally in shortcode options when adding elements to your page.
Separators
- Normal - Define styles for separators of type "Normal".
- Small - Define styles for separators of type "Small".
- Separator with Icon - Define styles for separators with icons.
Buttons
Define styles for the default, white, small, large, and extra large buttons.
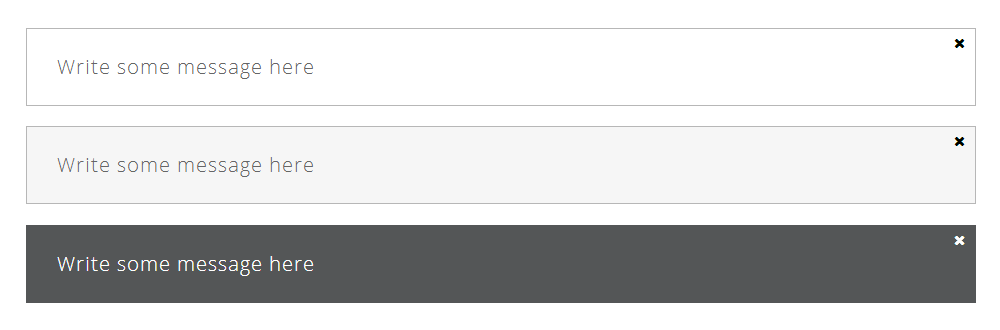
Message Boxes
- Message Box Style - Define styles for message boxes.
- Message icon style - Define styles for message box icons.
Blockquotes
- Blockquote Style - Define styles for blockquotes.
Social Icons
- Social Icons style - Define styles for social icons.
Testimonials
- Testimonials Style - Set a border radius for the testimonials navigation.
- Testimonials Text Style - Define text styles for testimonials.
- Testimonial Author Style - Define text styles for the testimonials author.
Counters
- Counters Style - Define styles for counters.
Horizontal Progress Bars
- Progress Bar Style - Define styles for horizontal progress bars.
Pie Charts
- Pie Chart Style - Define styles for pie charts.
Tabs
- Text Style - Define text styles for tabs.
- Border Style - Define border styles for tabs.
Tags
- Tags Style - Define styles for tags.
Process
- Circles Background Hover Color - Set the process circle's background color on hover.
- Text Style - Define text styles for process shortcode.
Input Fields
- Input Fields Style - Define styles for input fields.
Highlights
- Highlight Color - Choose a color for highlighted text.
Toggle Accordion
- Toggle Title - Define styles for the titles of Toggle Accordions.
Back to Top Button
- Icon - Choose an icon pack and icon to use in the Back to Top button.
- Icon Style - Set styles for the Back to Top icon.
- Background - Set styles for the background of the Back to Top butoon.
- Border - Set styles for the border of the Back to Top button.
- Button Size - Define a size for the Back to Top button.
- Button Position - Define the position of the Back to Top button.
Slider Navigation Interface
In this section you can define the size, position, and styles for navigation buttons in the Qode Slider, Carousel Sliders, Flex Sliders, as well as styles for bullet navigation.
Masonry Gallery
- Space Between Items - Define a space between Masonry Gallery items.
This section allows you to define masonry gallery item styles for every item size (Square Big, Square Small, Rectangle Portrait, and Rectangle Landscape). For each of these sizes, you can edit the following:
- Title Style – Define styles for item title.
- Text Style – Define styles for item text.
- Button Style – Define styles for the button.
- Icon Style – Define styles for the icon.
- Overlay Style – Define image overlay color and transparency.
- Text Alignment - Set text alignment for the masonry gallery item.
- Content Padding - Set padding for the masonry gallery item.
Full Screen Section
- Navigation Button Size - Set a size for the Full Screen Sections navigation buttons.
- Navigation Position - Set a position for the full screen sections navigation buttons.
- Buttons Position - Set the position of buttons from the top/bottom edges of the screen.
- Icon Arrow Style - Set styles for the Icon Arrow.
- Navigation Button Background - Set styles for the navigation button.
- Navigation Button Border - Set styles for the navigation button border.
Button V2
- Typography Options - Set typography styles for the button v2 shortcode.
- Style Options - Set colors for the button V2 shortcode.
Accordions
Typography
- Typography - Set typography styles for your accordions.
Accordion Color Styles
- Accordion Color Styles - Set color styles for your accordions.
- Active And Hover Accordion Color Styles - Set colors styles for your accordions when active an when hovered on.
Advanced Pricing Tables
- Color Options - Set color styles for your advanced pricing tables.
Advanced Tabs
- Title Color Options - Set color options for the titles of your advanced tabs.
Comparative Features Table
- Color Options - Set color styles for your comparative features tables.
- Button Options - Define styles for the buttons in your comparative features tables.
Numbered Process
- Line Options - Define styles for the line between process items.
- Number Options - Define styles for the process numbers.
- Process Item Border Options - Define styles for the border of your process items.
Pricing Calculator
- Color Options - Define color styles for you pricing calculators.
- Price Options - Set typography styles for the prices in your pricing calculators.
Report Sheet
- Color Options - Define colors for the report sheet shortcode.
- Button Options - Set styles for the button in the report sheet shortcode.
Testimonial Carousel
- Testimonial Carousel Style - Define styles for the testimonial carousel shortcode.
- Testimonial Carousel Background Color - Set a background color for the testimonial carousel shortcode.
- Testimonial Carousel Text Style - Set text styles for the testimonial carousel shortcode.
- Testimonial Carousel Author Style - Set styles for the author name in the testimonial carousel shortcode.
Video Box
- Play Button Color Options - Define colors for the video box shortcode's play button.
Restaurant
Working Hours
Here you can define your restaurant's working hours for each day of the week.
Quick Links
- Enable Quick Links - Set this option to "Yes" to enable quick links on your website. This will display a badge in the bottom right corner of your website which, when clicked on, will open up a list of your quick links.
- Quick Links Number of Items - Set how many items you would like to display in the quick links section.
- Quick Links Button Logo - Upload a logo for the quick links button (the badge in the bottom right corner of your website).
- Quick Links Title - Input a title for the quick links section.
- Quick Links Title Image - Upload an image to display next to the title.
- Title Typography - Set typography styles for the quick links title.
- Text Typography - Set typography styles for the quick links text.
Sidebar
This section allows you to set up global styles for the sidebar.
Widget Styles
- Title Style - Set styles for widget titles.
- Text Style - Set styles for widget text.
- Link Style - Set styles for widget links.
Qode Slider
Here you can set up your slider buttons style and slider height for smaller screens. For more information on creating a slider, see the Qode Slider section of this user guide.
General Style
- Slider Height For Tablet Portrait and Mobile Landscape View (px) - Define slider height when viewed on mobile phones landscape view and table devices portrait view.
- Slider Height For Mobile Devices - Define slider height when viewed on mobile phones.
Buttons Style
- Button 1 Style - Define styles for the slides button 1.
- Button 2 Style - Define styles for the slides button 2.
Buttons V2 Style
- Button 1 Style - Define styles for the slides button 1.
- Button 2 Style - Define styles for the slides button 2.
Custom Cursor Navigation
You can upload custom cursors for the slider and set the size of the clickable area for left and right slider navigation.
Page
- Inter-Page Navigation - Enabling this option will add a navigation section to the bottom of your page with “Previous” and “Next” buttons, which users can use to navigate through your pages. Please note that the navigation will only lead through pages in the same hierarchical level (e.g. if you have a parent page called “Home” and then 3 child pages on which you have enabled the navigation, it will only lead through the child pages).
- In Grid - Set this option to "Yes" if you would like the navigation to be placed in grid.
- Background Color - Set a background color for the navigation.
- Enable Icon Gradient - Set this option to "Yes" if you would like to enbale a gradient on the navigation icon.
- "Back To" Link - Choose a page for the "back-to" button to lead to when clicked on.
- Order By - Choose how you would like to order the pages in the inter-page navigation.
Blog
This section allows you to set up blog pages.
Blog List pages are ones that display multiple blog items using one of the predefined blog layout templates. Each of these templates can separately be customized.
Blog Single pages are those that display a single blog post.
Blog List
- Pagination - Choose "Yes" if you want pagination on your blog lists.
- Archive and Category Layout - Choose a default layout to be applied to archived blog lists and category blog lists.
Note: Viewers will be able to access the archived blog lists (for example, "October 2013") once you activate the Archives widget in Appearance > Widgets.
Category blog lists contain blog posts from a certain category (for example, "Art") and viewers can access them by following the link in the blog post info bar or sidebar.
- Archive and Category Sidebar - Choose a sidebar layout for your archived blog lists and category blog lists.
- Hide Comments - Choose "Yes" if you want to hide the number of comments from the blog post info bar.
- Hide Author - Choose "Yes" if you want to hide the author's name from the blog post info bar.
- Likes - Choose "Yes" if you want to hide the number of likes from the blog post info bar.
- Pagination Page Range - Enter the number of numerals you want displayed in the pagination. For example, enter "3" to get "1 2 3 ..." Make sure that Pagination is set to "On" for this setting to work.
- Number of Words in Blog Listing - Enter the number of words to be displayed per post on your blog list. This refers to words regardless of character length.
- Number of Words in Masonry - Enter the number of words to be displayed per post on the Masonry blog lists. This setting overrides the Number of Words in Blog Listing entry.
- Number of Words in Large Image - Enter the number of words to be displayed per post on the Blog Large Image lists. This setting overrides the Number of Words in Blog Listing entry.
- Number of Words in Small Image - Enter the number of words to be displayed per post on the Blog Small Image lists. This setting overrides the Number of Words in Blog Listing entry.
- Content Position - Choose the positioning for the content on pages set to a blog list template. You can choose to display the content either above the blog list, or above both the blog list and sidebar. Please note that this setting is only for pages set to a blog list template, not for archive pages.
- Pagination on Masonry/Pinterest/Headlines - Choose a pagination type for the Masonry, Pinterest, and Headlines blog lists.
- Show Category Filter on Masonry - Choose "Yes" if you want a category filter to appear at the top of the Masonry blog lists.
- Full Width Masonry Margin - Set a margin (in pixels or percentages) for the Masonry Full Width blog template.
Blog Large Image Style
The Text in Box field refers to individual blog posts' accompanying text. Choose "Yes" if you want this block of text to have a different background color from the page content color, giving it a boxed effect.
- Large Image Style - Define the look of the Blog Large Image and Blog Large Image Whole Post lists.
- Title Style - Define the look of titles in the Blog Large Image and Blog Large Image Whole Post lists. Please note that these settings also take effect on single post titles.
- Post Info Style - Define the look of the Blog Large Image and Blog Large Image Whole Post post info. Please note that these settings also take effect on the post info on single posts.
- Post Info Quote/LinkStyle - Define the look of the post info for quote and link posts.
Blog Small Image Style
The Text in Box field refers to individual blog posts' accompanying text. Choose "Yes" if you want this block of text to have a different background color from the page content color, giving it a boxed effect.
- Small Image Style - Define the look of the Blog Small Image lists.
- Title Style - Define the look of titles in the Blog Small Image lists.
- Post Info Style - Define the look of the Blog Small Image post info.
- Post Info Quote/LinkStyle - Define the look of the post info for quote and link posts.
Masonry Style
- Masonry Style - Define the look of the Masonry blog lists.
- Title Style - Define the look of titles in the Masonry blog lists.
- Post Info Style - Define the look of the Masonry post info.
- Post Info Quote/LinkStyle - Define the look of the post info for quote and link posts.
Masonry Gallery Style
- Title Style - Define the look of titles in the Masonry Gallery blog lists.
- Post Info Style - Define the look of the Masonry Gallery post info.
- Post Info Quote/LinkStyle - Define the look of the post info for quote and link posts.
Gallery Style
- Title Style - Define the look of titles in the Gallery blog lists.
- Post Info Style - Define the look of the Gallery post info.
Chequered Style
- Title Style - Define the look of titles in the Chequered blog lists.
- Post Info Style - Define the look of the Chequered post info.
- Post Info Quote/LinkStyle - Define the look of the post info for quote and link posts.
Blog Large Image Simple Style
- Box Content Style - Define styles for the content box.
- Title Style - Define the look of titles in the Blog Large Image Simple lists.
- Date Style - Define the look of dates in the Blog Large Image Simple lists.
- Quote/Link Date Style - Define the look of dates in quote and link posts
Blog Large Image With Dividers Style
- Text Box Background Color - Set a background color for the text box.
- Title Style - Define the look of titles in Blog Large Image With Dividers lists.
- Post Info Style - Define the look of the Blog Large Image With Dividers post info.
- Post Info Quote/LinkStyle - Define the look of the post info for quote and link posts.
Blog Vertical Loop
- Title Style - Define the look of titles in the Vertical Loop lists.
- Next Post Title Style - Define the look of titles for the next post.
- Post Info Style - Set a style for the post info.
- Quote/Link Title Style - Define the look of titles for quote and link posts.
- Quote/Link Post Info - Set a style for post info in quote and link posts.
- Next/Prev Button Style - Set a style for the next/previous post button.
Masonry - Date in Image Style
- Text Box Background Color - Set a background color for the text box.
- Title Style - Define the look of titles in the Masonry - Date in Image blog list.
- Hover Type - Choose a hover type for the Masonry - Date in Image blog list.
Pinterest Style
- Pinterest Style - Define styles for the Pinterest blog list.
- Title Style - Define the look of titles in Pinterest blog lists.
- Post Info Style - Define the look of the post info in Pinterest lists.
- Post Info Quote/LinkStyle - Define the look of the post info for quote and link posts.
Blog Single
- Choose a Default Type for Single Post Pages - Choose the default template for your single posts. You can choose between "Standard" and "Image Title Post" templates. You can change this template on a post to post basis in the single posts' options if needed.
- Sidebar Layout - Choose a sidebar layout for your blog single posts.
- Sidebar to Display - Choose a custom widget area to display in your sidebar.
- Share/Like Layout - Choose a layout for the Share and Like buttons on single posts.
- Show Blog Author - Choose "Yes" if you want your blog single posts to contain an "About the author" section.
- Blog Single Spacing - Set spacing for blog single posts.
Quote / Link
- Box Background Color - This option applies to blog posts that are either in Quote or Link format. The box color you set here will be visible on both Blog List and Blog Single pages.
Blog Slider
Blog Carousel Slider Style
- Title Style - Set styles for the slider title.
- Post Info Style - Set styles for the post info.
- Day Style - Set styles for the day (in post info), when post info position is set to bottom. (if not set, it will be inherited from Post Info Style)
- Blog Slider Spacing - Define spacings for the slider.
Blog Simple Slider Style
- Title Style - Set styles for the slider title.
- Post Info Style - Set styles for the post info.
- Blog Slider Spacing - Define spacing for the slider content.
- Box Style - Define styles for the box.
Pagination Style
- Pagination Style - Set styles for the pagination on your blog lists.
Portfolio
This section allows you to set up page properties when displaying a single portfolio project.
Portfolio Single Project
- Portfolio Type - Choose a default layout for portfolio single projects from one of the following:
- Portfolio small images - All images are displayed in a column, with accompanying text in a right sidebar.
- Portfolio small slider - A slider is displayed, with accompanying text in a right sidebar.
- Portfolio big images - All images are displayed across full width of the page content area, with accompanying text underneath.
- Portfolio big slider - A slider is displayed across full width of the page content area, with accompanying text underneath.
- Portfolio custom - Choose this option if you want to build your portfolio pages as you would a regular page, without your content following one of the predefined layouts. As with regular pages, you can choose between in grid (fixed) or full width template.
- Portfolio gallery - All images are displayed in a gallery layout, with accompanying text underneath.
- Likes - Choose "Yes" to display the number of likes.
- Lightbox - Choose "Yes" if you want viewers to be able to click on images and have a lightbox slideshow open up.
- Number of Columns for Gallery Style - Choose the number of columns for the Portfolio Gallery single project layout.
- Sidebar layout - Choose a sidebar layout for your portfolio singe projects.
- Sidebar to Display - Choose a custom widget area to display in your sidebar.
- Portfolio Single Slug - If you wish to use a different URL slug for the portfolio single projects, enter it here. After saving, navigate to Settings>Permalinks and click "Save Changes" (without modifying anything else) in order for this setting to take effect.
- Disable Project Title Label - Set this option to "Yes" if you would like to hide the "About this project" label from portfolio single items.
- Sticky Side Text - This option applies to single project layouts that contain the text in a right sidebar. Choose "Yes" to make this text sticky.
- Enable Comments - Set this option to "Yes" if you would like to enable comments on portfolio single pages. Please note that the comment form will be disabled on all already existing portfolios and has to be manually enabled on each existing portfolio by going to the portfolio in question and under Discussion checking the Enable Comments checkbox (if you don't see the Discussion section, please make sure that it is enabled in Screen Options). For all new portfolios that are created after the "Enable Comments" option has been turned on, comments will be automatically visible.
- Enable Related Portfolios - Set this option to "Yes" if you would like to display related portfolio items on your single portfolio projects.
- Image Proportion - Choose a proportion for related portfolio project featured images.
- Show Title on Navigation - Set this option to "Yes" if you would like to display the titles and categories of the next and previous projects on the portfolio single navigation.
Portfolio List
- Overlay Style - Define overlay style for the portfolio items in the portfolio list.
- Title Style (Standard and Masonry With Space) - Define styles for the title on portfolio lists set to Standard With Space or Masonry With Space type.
- Category Style (Standard and Masonry With Space) - Define styles for the category text on portfolio lists set to Standard With Space or Masonry With Space type.
- Title Style (Hover Text and Masonry Without Space) - Define styles for the title on portfolio lists set to Hover Text or Masonry Without Space type.
- CategoryStyle (Hover Text and Masonry Without Space) - Define styles for the category text on portfolio lists set to Hover Text or Masonry Without Space type.
- Category Filter Style - Define styles for the category filter holder.
Thin Plus Only Hover
- Icon Font Family - Set a font family for the plus icon that appears when the "Thin Plus Only" hover type is selected on portfolio lists.
Listing
Archive
- Number of Listings per Page - Choose a number of listings to display on each archive page.
- Load More on Archive Pages - Set this option to "Yes" if you would like to enable a "Load More" button on archive pages.
Single
- Listing Single Slug - If you wish to use a different Single Listing slug, please enter it here (Note: After entering slug, navigate to Settings -> Permalinks and click "Save" in order for changes to take effect).
- Enable Content Bottom Area - Set this option to "Yes" if you would like to enable a content bottom area on listing single pages.
Maps
- Map Style - If you would like to use a predefined map style, input the map style json here.
- Scrollable Maps - Set this option to "Yes" if you would like maps to be scrollable.
- Draggable Maps - Set this option to "Yes" if you would like maps to be draggable.
- Maps Street View Controls - Set this option to "Yes" if you would like to enable street view controls on maps.
- Maps Zoom Control - Set this option to "Yes" if you would like to enable zoom controls on maps.
- Maps Type Control - Set this option to "Yes" if you would like to allow users to choose the type of map they are viewing.
Terms and Conditions
- Terms and Conditions Page URL - Input the URL for your terms and conditions page.
Membership
General
- Display Navigation Tabs over Title - Set this option to "Yes" if you would like the navigation tabs on the user dashboard to overlap the title area.
Enable Social Login
- Enable Social Login - Set this option to "Yes" if you would like to enable logging in via Facebook and Google accounts. If you set this option to "Yes", two new fields will appear for enabling Facebook and Google. In order to enable logging in via these networks, you need to create apps for each of the networks and input the App ID and Client ID in the designated fields (which will appear after you enable each of the networks). To learn how to create a Facebook app and find you App ID, please view this link. To learn how to create a Google app and find your Client ID, please view this link.
Terms and Conditions
- Terms and Conditions Page URL - Input the URL to your "terms and conditions" page.
Tours
Payment
PayPal
- Enable PayPal - Set this option to "Yes" to enable payments via PayPal.
- Account ID - Input your PayPal account ID.
- Currency - Choose a default payment currency.
Settings
- Checkout Page - Choose a default checkout page. Only pages set to the "Tour Checkout" template will appear in this dropdown.
- Price Currency - Input the currency you would like displayed on your website for prices.
- Price Currency Position - Choose whether you would like the currency to be displayed on the left or right side of the price.
Search Page
- Main Search Page - Choose a default search page. Only pages set to the "Tour Search" template will appear in this dropdown.
- Items Per Page - Choose how many tour items to display on one search page.
- Default Tour View Type - Choose a default layout for the tours listed on the search page.
- Default Tour Ordering - Choose how you would like the tours to be ordered on the search page.
- Standard Item Text Length - Choose how many words to display in the exceprt for tour items dislayed in the "Standard" list.
- Standard Thumbnail Size - Choose a size for thumbnail images when using the "Standard" list.
- Gallery Item Text Length - Choose how many words to display in the exceprt for tour items dislayed in the "Gallery" list.
- Gallery Thumbnail Size - Choose a size for thumbnail images when using the "Gallery" list.
- List Item Text Length - Choose how many words to display in the exceprt for tour items dislayed in the "List" type of list.
Reviews
- Reviews Section Title - Input a title that will be displayed in the "Reviews" section of single tour items.
- Review Section Subtitle - Input a subtitle that will be displayed in the "Reviews" section of single tour items.
Admin Booking Email
- Should Admin Receive Booking Emails - Set this option to "Yes" if you would like the website's administrator to receive all booking emails.
- Admin Email - Input the administrator's email. If this field is left empty, booking emails will be forwarded to the default admin email adress.
Albums
- Album Type - Choose a default type for your albums.
- Show Comments - Set this option to "Yes" to display comments on album single pages.
- Show Pagination - Set this option to "Yes" if you would like to show pagination on album single pages.
Events
Course
Course Archive
- Number of Items - Set a number of items you would like to display on course archive pages.
- Number of Columns - Choose a number of columns to display your courses in.
- Space Between Items - Set a spacing between course items on archive pages.
- Image Proportions - Choose proportions for your images on course archive pages.
Course Single
- Show Title Area - Set this option to "Yes" if you would like to display the title area on course single pages.
- Show Comments - Set this option to "Yes" if you would like to display comments on course single pages.
- Course Single Slug - If you would like to use a different Single Course slug, input that slug here. (Note: After entering the slug, navigate to Settings -> Permalinks and click "Save" in order for changes to take effect)
Vertical Split Slider
- Navigation Style - Define styles for the vertical split slider navigation bullets.
- Navigation Size (px) – Set the size for the vertical split slider navigation bullets.
- Left Side Panel size (%) – Set the size for the left side panel of the vertical split slider (in percentages). The sum of the left and right panel sizes has to be 100%.
- Right Side Panel size (%) – Set the size for the right side panel of the vertical split slider (in percentages). The sum of the left and right panel sizes has to be 100%.
- Advanced Responsive - Set this option to "Yes" if you would like to enable advanced responsiveness for the Vertical Split Slider.
- Advanced Responsive Breakpoint - Choose a breakpoint at which advanced responsiveness will take effect.
Social
This section allows you to manage social sharing on your site. You can select which social networks to enable, what elements of your site can be shared, and upload social share icons.
Social Sharing
- Enable Social Share - Choose "Yes" to enable social sharing on your site.
Show Social Share
- Posts - Choose "Yes" to enable social sharing on blog posts.
- Pages - Choose "Yes" to enable social sharing on pages.
- Media - Choose "Yes" to enable social sharing for images and videos.
- Portfolio Item - Choose "Yes" to enable social sharing on portfolio items.
- Connect With Instagram - Use this button to connect the instagram widget with your instagram feed. See more in the Widgets section of this User Guide.
- Connect With Twitter - Use this button to connect the twitter widget with your twitter feed. See more in the Widgets section of this User Guide.
404 Error Page
Here you can set up the "404" page viewers see when an error occurs.
- Title - Enter a title to appear on the 404 page.
- Subtitle - Enter a subtitle to appear on the 404 page.
- Text - Enter text to appear on the 404 page.
- Back to Home Button Label - Enter a label for the "back to home" button.
Contact Page
This section allows you to manage the contact page. You can display a Google map with up to 5 different addresses pinned on it. Additionally, you can enable a contact form and an optional title area above it.
Contact Page
- Enable Google Map - Choose "Yes" to display a Google map on your contact page.
- Show Upper Section - Choose "Yes" if you want to display a title/subtitle section above the contact form.
- Enable Contact Form - Choose "Yes" to display a contact form.
Google Map Settings
- Google Map Address - Enter up to 5 addresses to be pinned on the Google map. Enter them in standard address format, for example, "Louvre Museum, Paris, France."
- Pin Image - Upload an image to mark your addresses on the map.
- Map Height - Enter a height for the map in pixels.
- Map Zoom - Choose a zoom factor for the map. The higher the number, the greater the zoom.
- Zoom Map on Mouse Wheel - Choose "Yes" if you want your viewers to be able to zoom in on the map with their mouse wheel. Otherwise, they will scroll over it.
- Custom Map Style - Choose "Yes" if you want to custom edit your map.
- Color Overlay - Choose a color overlay for your map.
- Saturation - Choose a level of saturation. The greater the number, the greater the saturation will be.
- Lightness - Choose a level of lightness. The greater the number, the lighter your map will appear.
Upper Section Settings
- Section Alignment - Choose an alignment for the upper section.
- Title - Enter a title to be displayed in the upper section.
- Subtitle - Enter a subtitle to be displayed in the upper section.
Contact Form Settings
- Mail Send To - Enter an email address where you wish to receive data submitted through the contact form.
- Email From - Enter a default value to appear in the "From" field when you receive data through the Contact Form.
- Email Subject - Enter a default value to appear in the "Subject" field when you receive data through the Contact Form.
- Hide Website Field - Choose "Yes" if you want to hide the Website field in the contact form.
- Contact Form Heading - Enter a heading to be displayed above the Contact Form.
- Use reCAPTCHA - Choose "Yes" if you want to have a reCAPTCHA box under the Contact Form.
- reCAPTCHA Public Key - Enter your reCAPTCHA public key here. For more information on this, see https://www.google.com/recaptcha.
- reCAPTCHA Private Key - Enter your reCAPTCHA private key here. For more information on this, see https://www.google.com/recaptcha.
Parallax
This section contains options for parallax images used on your site.
- Parallax on Touch Devices - For optimal viewing experience, we recommend keeping this option disabled, as touch devices might not optimally display the parallax effect. When disabled, a static image will be displayed without the parallax functionality.
- Parallax Min Height - Enter a minimum height for parallax images as displayed on screen. This feature is meant to prevent them from appearing too small in height on smaller screens (phones, tablets, etc.).
Content Bottom
This section allows you to set up the content bottom area, which appears right above the footer. In order to fill it with content, choose a custom widget area to display. For example, you might want a Call to Action widget to appear here. For more information on this, see "Widgets."
- Enable Content Bottom Area - Choose "Yes" to enable the content bottom area on your site pages.
- Sidebar to Display - Choose a custom widget area to display in the content bottom.
- Display in Grid - Choose "Yes" if you want the content bottom area to be fitted in a centrally positioned grid.
- Background Color - Choose a background color for the content bottom area.
Visual Composer
This section allows you to control Visual Composer settings.
- Enable Grid Elements - Set this option to "Yes" if you would like to enable the Visual Composer Grid Elements post type and the Grid Content Elements. Please note that if Grid Elements are enabled, Ajax animations are disabled for your whole site.
- Visual Composer Grid Element Styles - In this section you can set styles for the buttons, pagination, and arrows in the Grid Elements.
Performance
- General - Here you can select the JQuery scripts which will be loaded for your website, you can select the Icon Packs you wish to enable, and you can enable the display swap for Google Fonts.
- Third Party Scripts Loading Type - Here you can choose a loading type for each of the third party scripts. Async allows your script to run as soon as its loaded, without blocking other elements on the page. Defer lets scripts execute only after the page has finished loading.
Contact Form 7
- Form Elements' Background - Define styles for the form elements' background.
- Form Elements' Border - Define styles for the form elements' border.
- Form Elements' Border Radius - Define a border radius for form elements.
- Form Elements' Text Style - Define text styles for the form elements.
- Form Elements' Padding - Set padding amount for form elements.
- Form Elements' Margin - Enter margins for form elements.
- Button Background - Define background styles for the form button.
- Button Border - Define border styles for the form button.
- Button Border Radius - Define a border radius for the form button.
- Button Text Style- Define text styles for the button.
- Button Height - Enter button height in pixels.
- Button Left/Right Padding - Set a left/right padding for the button.
- Button Hover Type - Choose a hover type for the contact form button.
- Enable Full Width Button - Set this option to "Yes" if you would like the "Send" button to take up the full width of the contact form.
- Textarea Height - Define a height for the textarea.
WooCommerce
Here you can define styles for your WooCommerce Shop pages.
Product List
- Product List and Related Products Column Number - Choose a number of columns for your product lists, and for related products on product single pages.
- Product Info Box Background Color - Set a background color for your product info boxes.
- Show Categories Above Title - Set this option to "Yes" if you would like to show the product categories above product titles.
- Show Separator After Product Title - Choose whether you would like to display a separator after the product title.
- Separator Styles - Define styles for your separator after product title.
- Show Orderby Dropdown - Set this option to "Yes" if you would like to dipslay an "orderby" dropdown on shop pages. This dropdown will let the user choose how they would like to sort products.
- Product Title - Define styles for the product titles on your shop page.
- Product Price - Define styles for the product prices on your shop pages.
- Product Sale - Define styles for the price of products on sale on your shop pages.
- Product "Out of Stock" - Define styles for the "Out of Stock" labels on your shop pages. This option also affects the "Out of Stock" labels on product single pages.
- "Add to Cart" Button - Define styles for the "Add to Cart" Button. This option also affects the "Add to Cart" Button on product single pages.
Product Single
- Product Type - Choose a layout type for single product pages.
- Related and Upsells Sections H Tag - Choose a heading tag for realted product and Upsells sections on product single pages.
- Product Title - Define styles for the product title on product single pages.
- Product Price - Define styles for the product price on product single pages.
- Quantity Buttons - Define styles for quantity selection buttons.
- Enable Default WooCommerce Product Gallery Features - Set this option to "Yes" if you would like to add support for WooCommerce default zoom, swipe and lightbox features.
Cart Page
- Title Size - Set a font size for the title of the Cart Page.
- Line Height - Set a line height for the title of the Cart Page.
- Letter Spacing - Set a letter spacing for the title of the Cart Page.
Product List - Elegant
- First Background Color - Set a background color for the first product in the row when using the Product List - Elegant shortcode.
- Second Background Color - Set a background color for the second product in the row when using the Product List - Elegant shortcode.
- Product Category - Define styles for the product category text.
Dropdown Cart
- Cart Icon Type - Choose between the default Bridge cart icon, and a Font Elegant cart icon.
Maintenance Mode
- Maintenance Mode - Choose "Yes" to enable Maintenance Mode.
- Maintenance Page - Choose the page you wish to be displayed to viewers. Note that only pages you've created using the Landing Page template will appear in the drop down list. For more information on page templates, see Pages.
Import/Export Options
You can use this panel to export and import your theme options. Please note that if you import theme options, your current options will be rewriten.
- Export - Copy the code from this field and save it to a textual file to export your options. Save that textual file somewhere so you can later use it to import options if necessary.
- Import - To import options, just paste the code you previously saved from the "Export" field into this field, and then click the "Import" button.
Reset
- Reset to Defaults - Choose "Yes" and save changes if you wish to reset all Qode Options values to defaults.
5. Pages
When creating a new page, one of the first things you might want to do is to assign an appropriate template for it. To do this, go inside the page backend and locate the section on the right called Page Attributes. Bridge comes with a variety of templates to choose from:
- Default Template - Choose this one if you wish to create a standard page with a boxed layout.
- Blog Chequered
- Blog Compound
- Blog Gallery
- Blog Headlines
- Blog Large Image
- Blog Large Image SImple
- Blog Large Image Whole Post
- Blog Large Image With Dividers
- Blog Masonry
- Blog Masonry - Date in Image
- Blog Masonry Full Width
- Blog Masonry Full Width - Date in Image
- Blog Masonry Gallery
- Blog Pinterest
- Blog Small Image
- Blog Vertical Loop - These templates are all meant for displaying blog posts.
- Contact Page - This is the template to use for your "contact us" page.
- Full Screen Sections - This template gives you the ability to create full screen sections on your page. When viewers scroll, the entire section scrolls down and takes them to the next section.
- Full Width - Choose this one if you wish to create a standard page with elements that go across full width of the page.
- Landing Page - This template is like the Full Width template, except that it hides the header and footer.
- User Dashboard - Choose this template if you would like this page to be the user dashboard page users see when they login to your website from the frontend.
- Woo Commerce - Choose this one if you wish to create a shop.

Now that you've chosen a template, let's go over the custom fields.
This will save you a lot of time, unlike if you were to set up every page locally.
Qode General
- Page Background Color - Choose a background color for your page.
- Enable Uniform Page Background - Set this option to "Yes" if you would like the content background on this page to be transparent (unless set otherwise) and the background you set here be displayed.
- Background Image - Set a background image.
- Fixed Background Image - Set this option to "Yes" if you would like the background image to be fixed.
- Background Pattern Image - Set a pattern image for the page background.
- Grid Lines in Page Background - If you would like to enable a set of lines in the page background, choose how many lines you would like to display. The lines will be placed on the page grid.
- Grid Lines Skin - Choose a skin for the grid lines.
- Page Transition - Choose a type of Ajax transition for page loading. Select "No animation" if you want the page to load regularly, without Ajax.
- Layer Slider or Qode Slider Shortcode - If you wish to have a slider on your page, copy and paste the slider shortcode here. You can find the Layer Slider shortcode by going to WP admin panel > LayerSlider WP > All Sliders. As for the Qode Slider, you can find it by going to WP admin panel > Qode Slider > Sliders
- Always put content below header - Set this option to "Yes" if you would like the content to always display below the header. This option is useful if you are using a transparent header, and would like the content to display below and not behind the header.
Qode Header
- Header Skin - You can choose a header style to be applied. "Light" displays white navigation text and the "Light" logo, while "Dark" displays black navigation text and the "Dark" logo. If you want to set a custom color and use the default logo, leave this field empty.
- Enable Header Style on Scroll - Enabling this option will change the header skin (dark/light style) depending on the skin set in the row settings.
- Initial Header Background Color - Choose a background color to be applied to the header area.
- Initial Header Transparency - Set the transparency level for the header background on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
Qode Footer
- Show Footer Top - Set this option to "Yes" if you would like to display the footer top on this page.
- Show Footer Bottom- Set this option to "Yes" if you would like to display the footer bottom on this page.
Qode Title
- Don't Show Title Area - You can choose to hide the title area on your page.
- Animations - Choose a way to animate the title area upon page load. "Text right to left" will make title text slide in from the right side of the page and then settle into position. "Title area top to bottom" will make the title area gradually unfold. Select "No animation" to have a static page title area.
- Don't Show Title Text - You can choose to hide the title text on your page.
- Title Text Alignment - Choose an alignment for the title text.
- Title Text Style - Define styles for the title text.
- Background Color - Choose a background color for the title area.
- Don't Show Background Image - You can choose to hide the background image on your page.
- Background Image - Choose an image for the title area background. For optimal viewing, we recommend that your image is in full HD resolution of 1920 pixels in width.
- Pattern Overlay Image - If you wish to use a pattern over the title area, upload it here. This image will be repeated to cover the entire title area.
- Responsive Background Image - Choose "Yes" if you want to make the title image responsive. Note that title area height will be defined by height of the image after it resizes to fit the browser's width.
- Parallax Background Image
- Choose "Yes" if you want title image to have parallax effect.
- Choose "Yes, with zoom out" if you want viewers to have a perception of zooming out of the image, along with the parallax.
Your image should be larger than the title area, in order to be able to shrink and not have any gaps appearing at the sides of the page. We recommend a width of 2500 pixels and a height that's at least 20% more than the title area height. The parallax image will be limited in height by title area height (any excess will be cropped). We recommend that your image is at least this height, in order for the parallax effect to work properly.
- Title Height - Enter a height for the title area in pixels.
- Separator Under Title Text - Choose "Yes" if you want a separator to appear under title text.
- Separator Color - Choose a color for the separator.
- Enable Separator Gradient Color - Set this option to "Yes" if you would like to enable a gradient color for the separator.
- Enable Angled Title - Set this option to "Yes" if you would like to enable an angled title area.
- Angled Direction - Choose the direction of the angled shape.
- Background Color - Set a background color for the angled title.
- Enable Breadcrumbs Choose "Yes" if you want breadcrumbs to appear in the title area.
- Breadcrumbs Color - Choose a color for breadcrumb text.
- Subtitle Text - Enter a subtitle for your page here.
- Subtitle Text Color - Choose a color for subtitle text.
Qode Scroll Title Animations
- Enable Whole Content Title Animations - Set this option to "Yes" if you would like to enable an animation on the whole title area and all its content.
- Scrolling Animation Start Point - Here you can set the properties for the first keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will start in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the begining of the animation (e.g. opacity: 1;).
- Scrolling Animation End Point - Here you can set the properties for the last keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will end in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the end of the animation (e.g. opacity: 0;).
- Enable Page Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title. You can use the options described above to create your animation.
- Enable Page Separator Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title separator. You can use the options described above to create your animation.
- Enable Page Subtitle Animations - Set this option to "Yes" if you would like to enable an animation on the page subtitle. You can use the options described above to create your animation.
- Enable Page title Breadcrumbs Animation - Set this option to "Yes" if you would like to enable an animation on the page title breadcrumbs. You can use the options described above to create your animation.
Qode Content Bottom
- Show Content Bottom Area - Choose "Yes" to enable the content in the bottom area on your page.
- Background Color - Choose a background color for the content bottom area.
- Custom Widget - Choose a custom widget area to display in the content bottom.
- Display in Grid - Choose "Yes" if you want the content bottom area to be fitted in a fixed, centrally positioned grid.
- Qode Blog - This section applies when you're using one of the blog templates.
- Blog Category - You can choose which category of blog posts to display. Leave this field empty to display all categories.
- Number of Posts - You can enter the number of posts to display.
- Show Comments - Choose "Yes" if you want to show the number of comments in the blog post info bar.
Qode Blog
- Blog Category - Choose the category of posts to display.
- Number of Posts - Choose the number of posts to display.
- Show Comments - Set this option to "Yes" if you would like to display comments.
Qode Sidebar
- Layout - You can choose a sidebar layout for your page.
- Choose Widget Area in Sidebar - Choose a custom widget area to display in your sidebar.
Qode SEO Fields
In order to improve your page ranking on search engines, you can fill out the following custom SEO fields:
- SEO Title - Enter a relevant title for your page here.
- SEO Keywords - Enter relevant keywords here, separated by commas.
- SEO Description - Enter a short description for your page.
Full Screen Sections
Since this page template is quite specific, we will cover its features now:
- Full screen sections are created by adding Row elements.
- When editing the Row element, you need to select "Row" under Row Type and "Yes" under the Use Row as Full Screen Section field.
- You can add any content within rows. Content in each section will be vertically centered.
- These pages do not have a title area, and you cannot add a Qode Slider or Layer Slider at the top of the page.
6. Portfolio
To create a new portfolio item, go to:
- Portfolio > Add New from the admin panel.
- Enter a title for your portfolio item in the text field near the top.
- Next, let's categorize this item. At the right side of your screen, in the section called Portfolio Categories, select the categories that you wish to add this item to. Alternatively, if you'd like to create a new category, click on "+ Add New Portfolio Category." A text field will unfold where you can enter a name for the category.
- Then click on "Add New Portfolio Category".
- Once you've checked the categories where you want this item to go to, click the "Publish" button.
Under the Portfolio Categories section are the Attributes, Featured Image, and Portfolio Tags sections. In Attributes, you can type in the order in which you'd like this portfolio item to appear in portfolio lists. In Featured Image, you can upload an image to be displayed for this item on portfolio lists. And in Portfolio Tags, you can enter tags for this item.
Now that you've set up your portfolio item, let's go over the custom fields.
Qode SEO Fields
In order to improve your page ranking on search engines, you can fill out the following custom SEO fields:
- SEO Title - Enter a relevant title for your page here.
- Meta Keywords - Enter relevant keywords here, separated by commas.
- Meta Description - Enter a short description for your page.
Qode General
- Page Background Color - Choose a background color for your page.
- Enable Uniform Page Background - Set this option to "Yes" if you would like the content background on this page to be transparent (unless set otherwise) and the background you set here be displayed.
- Background Image - Set a background image.
- Fixed Background Image - Set this option to "Yes" if you would like the background image to be fixed.
- Background Pattern Image - Set a pattern image for the page background.
- Grid Lines in Page Background - If you would like to enable a set of lines in the page background, choose how many lines you would like to display. The lines will be placed on the page grid.
- Grid Lines Skin - Choose a skin for the grid lines.
- Page Transition - Choose a type of Ajax transition for page loading. Select "No animation" if you want the page to load regularly, without Ajax.
- Layer Slider or Qode Slider Shortcode - If you wish to have a slider on your page, copy and paste the slider shortcode here. You can find the Layer Slider shortcode by going to WP admin panel > LayerSlider WP > All Sliders. As for the Qode Slider, you can find it by going to WP admin panel > Qode Slider > Sliders
- Always put content below header - Set this option to "Yes" if you would like the content to always display below the header. This option is useful if you are using a transparent header, and would like the content to display below and not behind the header.
Qode Portfolio General
- Date - You can set a date for your portfolio item.
- Portfolio Type - Choose a layout for your portfolio single project. Selected type overrides chosen default portfolio type under Qode Options > Portfolio > Portfolio Type
- Portfolio small images - All images are displayed in a column, with accompanying text in a right sidebar.

- Portfolio small slider - A slider is displayed, with accompanying text in a right sidebar.

- Portfolio big images - All images are displayed across full width of the page content area, with accompanying text underneath.

- Portfolio big slider - A slider is displayed across full width of the page content area, with accompanying text underneath.

- Portfolio custom - Choose this option if you want to build your portfolio pages as you would a regular page, without your content following one of the predefined layouts. As with regular pages, you can choose between in grid (fixed) or full width template.
- Portfolio gallery - All images are displayed in a gallery layout, with accompanying text underneath.

- Portfolio Big Slider - Modern - A redisign of thePortfolio Big Slider layout, now with a section beneath the slider for a social share icon, a print icon, and a like icon.
- Portfolio small images - All images are displayed in a column, with accompanying text in a right sidebar.
- Number of Columns - Choose the number of columns (if using the Portfolio Gallery layout).
- Image Proportions - Choose image proportions (if using the Portfolio Gallery layout).
- "Back To" Link - You can choose a "Back To" page to link to from your portfolio single project. An icon at the bottom of your page will appear and when clicked, it will take viewers to this page.
- Portfolio External Link - This applies to portfolio lists. If you wish to take viewers to an external site once they click on this portfolio item, enter its full URL here.
- Portfolio External Link Target - Choose whether you would like the link to open in the same browser tab ("Self") or a new browser tab ("Blank").
- Portfolio Custom Lightbox Content - If you would like to open some image or video other than the featured image in the lightbox, input the link to that image or video here.
- Dimensions for Masonry - Choose an image layout for this portfolio item when it appears in a masonry type portfolio list.
- Show Badge - Set this option to "Yes" if you would like to display a badge on the portfolio item.
- Badge Text - Input the text you would like displayed on the badge.
Qode Portfolio Images (multiple upload)
This section allows you to upload multiple images at once:

- Click the "Upload" button.
- Fill your gallery with images. You can do this by simply dragging and dropping them into the window.
- Alternatively, click on "Add to Gallery" on the left, and select files from your media library to add.
- Once added to the gallery, you can write captions for the images and reorder them by clicking and dragging.
- Click the "Update gallery" button.
Qode Portfolio Images/Videos (single upload)
This section is legacy from the old Bridge framework and is meant for uploading single files. The advantage of using this method is that you can upload videos and images, whereas in multiple upload, only images can be used.

Qode Additional Portfolio Sidebar Items
If you wish to add another item to your portfolio sidebar, you can do so here.

Qode Header
- Header Skin - You can choose a header style to be applied. "Light" displays white navigation text and the "Light" logo, while "Dark" displays black navigation text and the "Dark" logo. If you want to set a custom color and use the default logo, leave this field empty.
- Enable Header Style on Scroll - Enabling this option will change the header skin (dark/light style) depending on the skin set in the row settings.
- Initial Header Background Color - Choose a background color to be applied to the header area.
- Initial Header Transparency - Set the transparency level for the header background on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
Qode Title
- Don't Show Title Area - You can choose to hide the title area on your page.
- Animations - Choose a way to animate the title area upon page load.
- "Text right to left" will make title text slide in from the right side of the page and then settle into position.
- "Title area top to bottom" will make the title area gradually unfold.
- Select "No animation" to have a static page title area.
- Don't Show Title Text - You can choose to hide the title text on your page.
- Title Text Alignment - Choose an alignment for the title text.
- Title Text Style - Define styles for the title text.
- Background Color - Choose a background color for the title area.
- Don't Show Background Image - You can choose to hide the background image on your page.
- Background Image - Choose an image for the title area background. For optimal viewing, we recommend that your image is in full HD resolution of 1920 pixels in width.
- Pattern Overlay Image - If you wish to use a pattern over the title area, upload it here. This image will be repeated to cover the entire title area.
- Responsive Background Image - Choose "Yes" if you want to make the title image responsive. Note that title area height will be defined by height of the image after it resizes to fit the browser's width.
- Parallax Background Image
- Choose "Yes" if you want to make the title image parallax.
- Choose "Yes, with zoom out" if you want viewers to have a perception of zooming out of the image, along with the parallax.
Your image should be larger than the title area, in order to be able to shrink and not have any gaps appearing at the sides of the page. We recommend a width of 2500 pixels and a height that's at least 20% more than the title area height. The parallax image will be limited in height by title area height (any excess will be cropped). We recommend that your image is at least this height, in order for the parallax effect to work properly.
- Title Height - Enter a height for the title area in pixels.
- Separator Under Title Text - Choose "Yes" if you want a separator to appear under title text.
- Separator Color - Choose a color for the separator.
- Enable Angled Title - Set this option to "Yes" if you would like to enable an angled title area.
- Angled Direction - Choose the direction of the angled shape.
- Background Color - Set a background color for the angled title.
- Enable Breadcrumbs - Choose "Yes" if you want breadcrumbs to appear in the title area.
- Breadcrumbs Color - Choose a color for breadcrumb text.
- Subtitle Text - Enter a subtitle for your page here.
- Subtitle Text Color - Choose a color for subtitle text.
- Animations - Choose a way to animate the title area upon page load.
Qode Scroll Title Animations
- Enable Whole Content Title Animations - Set this option to "Yes" if you would like to enable an animation on the whole title area and all its content.
- Scrolling Animation Start Point - Here you can set the properties for the first keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will start in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the begining of the animation (e.g. opacity: 1;).
- Scrolling Animation End Point - Here you can set the properties for the last keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will end in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the end of the animation (e.g. opacity: 0;).
- Enable Page Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title. You can use the options described above to create your animation.
- Enable Page Separator Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title separator. You can use the options described above to create your animation.
- Enable Page Subtitle Animations - Set this option to "Yes" if you would like to enable an animation on the page subtitle. You can use the options described above to create your animation.
- Enable Page title Breadcrumbs Animation - Set this option to "Yes" if you would like to enable an animation on the page title breadcrumbs. You can use the options described above to create your animation.
Qode Content Bottom
- Show Content Bottom Area - Choose "Yes" to enable the content bottom area on your page.
- Background Color - Choose a background color for the content bottom area.
- Custom Widget - Choose a custom widget area to display in the content bottom.
- Display in Grid - Choose "Yes" if you want the content bottom area to be fitted in a fixed, centrally positioned grid.
Qode Sidebar
- Layout - You can choose a sidebar layout for your page.
- Choose Widget Area in Sidebar - Choose a custom widget area to display in your sidebar.
7. Qode Slider
The Qode slider gives you a powerful way to create some amazing sliders. It's easy to create, edit, and delete sliders using our custom interface.
Creating a Slider
To create a new slider, go to Qode Slider > Add New Slide from the admin panel. Enter a title for your slide in the text field near the top. Next, the following fields are available for you to edit:
Qode Slide Type
- Slide Background Type - Choose whether you want to use an image or video.

Qode Slide Image
- Slide Image - Choose your slide image.
Please note that the image will be fitted across full width of the screen. We therefore recommend that your image is in full HD resolution of 1920x1080 pixels.
It is possible to display an image that doesn't go across full height of the screen. In that case, you would need to set a custom height for the slider. We'll explain how to do this later on, in Using Your Slider.

Overlay Image
If you wish to use an overlay (pattern) over the slide image, upload it here. This image will be repeated to cover the entire slide area.
Enable Image Animation
Set this option to "Yes" if you would like to enable a motion (zoom) animation on the image. Then simply choose the animation you would like to use in the "Animation Type" field.
Qode Slide Video
- Video - webm, mp4, ogv - Enter the path to the video file that you have previously uploaded to the Media Section. We recommend uploading videos in all 3 formats, in order to cover all modern browsers.
- Video Preview Image - Choose a background image that will be visible while the video loads. This image will be shown on touch devices too.
- Video Overlay Image - Enable this option if you wish to use an overlay image (pattern) over the video.
- Overlay Image - Choose your overlay image here.
Qode Slide General
- Header Skin - You can choose a header style to be applied to the page when this slide is in focus. The header skin will also affect slide content (navigation, buttons, text) color. For more information on header skin, please see Qode Options > Header of this user guide.
Note that you must enable the dark/light effect for the slider in Qode Slider > Sliders > Effect on header (dark/light style) in order for this to take effect. We'll explain this in more detail later on, in Finishing Touches.

- Navigation Color - Choose a color for the navigation buttons to be applied when this slide is in focus.
- Scroll to Section - You can choose to have an arrow appear on the slide that, when clicked, will take viewers to another section of the page. Here you can enter the section anchor. For example, '#contact.'
- Hide Slide Title - You can choose whether to show or hide the slide title
- Don't Show Slide Text Shadow - You can choose whether to show or hide a dropdown shadow on slide text.
- Graphic Animation - If you upload a graphic, this is how it will enter the slide.
- Content Animation - This is how content (title, subtitle, text, buttons) will enter the slide.
Qode Slide Graphic
- Slide Graphic - You can choose a graphic to appear on your slide.
- Link - If you wish to link the graphic, enter full URL here.
Qode Slide SVG
- SVG Source code – Paste your SVG source code here. Any CSS styling for SVG can be entered in Qode Options > General > Custom SVG CSS.
- SVG Link – If you wish to link the SVG, enter the full URL you would like to link to here.
- SVG Drawing Animation – Choose "Yes" to enable the SVG drawing animation.
- SVG Frame Rate – Enter an FPS (frames per second) value to define drawing speed.
Qode Slide Title
- Title Style - Define text styling for the title.
- Separator After Title - You can choose to have a separator appear after title text.
- Separator Color - Choose a color for the separator.
- Separator transparency - Enter a value between 0 (fully transparent) and 1 (opaque).
- Separator Width - Enter a width for the separator in percentages.
- Border Around Title - You can choose to have a border appear around title text.
- Border Color - Choose a color for the border.
- Border Transparency - Enter a value between 0 (fully transparent) and 1 (opaque).
Qode Slide Subtitle
- Slide Subtitle - Enter subtitle here.
- Subtitle Position - Choose a position for the subtitle.
- Subtitle Style - Define text styling for the subtitle.
- Margin Bottom - Set a bottom margin for the subtitle.
- Padding - Define padding for the subtitle.
Qode Slide Text
- Slide Text - Enter body text here.
- Text Style - Define text styles for body text.
- Padding - Define padding for the text.
Qode Slide Buttons
- Button 1, Button 2 - You can enter labels and links for two different buttons to appear on the slide.
- Type - Choose a button type to use. If you choose the Qode Button type, you can set a hover type for each button. If you choose the Qode Button v2 type, you can enable a gradient effect on the button.
Qode Slide Content Positioning
- Graphic Alignment - Choose an alignment for the slide graphic.
- Text Alignment - Choose an alignment for slide text.
- Separate Graphic and Text Positioning - You can choose to have all elements on the slide take on the same positioning settings you define, or you can position the graphic and text separately.
- Vertically Align Content to Middle - Set this option to "Yes" if you would like to align all of the slide content to the vertical center of the slide.
- Content Positioning - Your slide content (title, subtitle, text, buttons) is positioned within an invisible grid, in order to align with the rest of your page. The percentages you set here are in relation to this grid (and not to the slide background).
- Graphic Positioning - The graphic is positioned within an invisible grid, in order to align with the rest of your page. The percentages you set here are in relation to this grid (and not to the slide background).
Qode Slide Scroll Animations
- Animate Whole Slide Content Group at Once on Scroll – If you wish the entire slide content to animate together on scroll, choose "Yes." Otherwise, you can set different animations for various slide elements (title, subtitle, graphic, text, buttons, and SVG) by filling out the fields for those respective elements.
- Scrolling Animation Start Point – These are starting properties for the scrolling animation.
- Scrollbar Top Distance (px) – Enter amount of scroll for animation to start. By default, the animation will start at 0px.
- Enter CSS declarations separated by semicolons – Enter the starting animation style (example: opacity:1; transform:scale(1);).
- Scrolling Animation End Point – These are ending properties for the scrolling animation.
- Scrollbar Top Distance (px) – Enter amount of scroll at which animation ends. By default, the animation will end at 300px.
- Enter CSS declarations separated by semicolons – Enter the ending animation style.
- Scrolling Animation Start Point – These are starting properties for the scrolling animation.
Now it's time to add this slide to a slider. At the right side of your screen, in the section called Sliders, select the sliders that you wish to add this item to. Alternatively, if you'd like to create a new slider, click on "+ Add New Slider." A text field will unfold where you can enter a name for the slider. Then click on Add New Slider.
In the section underneath, called Attributes, you can type in the order in which you'd like this slide to appear in the slider. For example, enter "1" if you want this slide to be the first one to appear.
Once done, click the "Publish" button.
Using Your Slider
Finally, to display your slider on a page, copy its generated shortcode string and paste in into the appropriate custom field in the page backend. You can find the shortcode string by navigating to Qode Slider > Sliders from the admin panel. In the page backend, under Qode General, there's a field called "Layer Slider or Qode Slider Shortcode." Paste your shortcode here.

It should look something like this:
[qode_slider slider='home-slider' auto_start='true' animation_type='slide' slide_animation='6000' height='' responsive_height='yes' background_color='' anchor='']
You can modify some sections of this code in order to achieve different effects.
- slider - this is the slider's slug. You can enter a different slug in order to change the slider you're using.
- auto_start - this controls whether slide transition starts automatically upon page load. Possible values are 'true' and 'false'.
- animation_type - this is the slide transition style. Possible values are 'slide', 'fade', 'slide-vertical-up', 'slide-vertical-down', and 'slide-cover.'
- slide_animation - this is the time between slide transitions, in milliseconds.
- height - you can set a height for the slider in pixels. For example, height='500', will set the slider height to 500px. If you don't enter anything, the slider will be full screen.
- responsive_height - possible values are 'yes' and 'no'. This will take effect only if you've entered a value for 'height.'
- anchor - if you wish to link to this slider, you'll need to have an anchor to link to. Enter your anchor name here, in lowercase letters. For example, anchor='slider'.
- responsive_breakpoints - Chose the breakpoint set you would like to use in the Qode Slider for advanced responsiveness (described below). This attribute takes the values “set1”, or “set2”
Finishing Touches
You can further edit your slider by going to Qode Slider > Sliders from the admin panel and clicking on your slider of choice.
- Effect on header (dark/light style) - If your slider contains slides with predefined header styles, you need to enable this option in order for it to take effect. Note that you can combine slides that use dark and light header styles - the header will change accordingly.
- Parallax effect - You can enable or disable the parallax effect on your slider.
- Advanced Responsiveness - If you set this option to "Yes" you will be able to define your own responsiveness settings for the slider (explained below). Please note that if you set this option to "Yes" improved logic for the responsiveness of the slider will be applied.
Breakpoint Coefficients and Breakpoint Sets
8. Qode Carousel
To create a client carousel, go to Qode Carousel > Add New Carousel Item from the admin panel.
Enter a title for your carousel item in the text field near the top. Next, there are a few fields to fill in:
- Carousel Image - upload your image.
- Carousel Hover Image - you can optionally upload a different image for viewers to see once they mouse hover over the original image.
- Link - enter a link in full URL format that will open once viewers click on the item.
- Target - specify where the linked document should open.
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
Now it's time to add this carousel item into a carousel.
- At the right side of your screen, in the section called Carousels, select the carousels that you want to add this item to. Alternatively, if you'd like to create a new carousel, click on "+ Add New Carousel."
- A text field will unfold where you can enter a name for the carousel.
- Then click on "Add New Carousel".
- Once you've checked the carousel(s) where you want this item to go to, click the "Publish" button.
Finally, to display your carousel on a page, go into the backend of that page and click on the "Add Element" button. Choose Qode Carousel and fill out the following fields:
- Carousel Slider - Choose the carousel slider you want to display.
- Number of Visible Items - Choose how many carousel items you would like visible at the same time on the carousel.
- Order By - Carousel items can be organized by menu order, title, or date.
- Order - You can also choose between ascending or descending order.
- Show Items In Two Rows? - You can display carousel items in one or two rows.
9. Testimonials
Testimonials are a great way to show potential customers what others are saying about your business.

To create a testimonial, go to Testimonials > Add New from the admin panel. Enter a title for your testimonial in the text field near the top.

Qode Testimonials
Next, there are a few fields to fill in:
- Author - Enter the testimonial author's name.
- Text - Enter the text of the testimonial.
- Website - Enter the address of the author's website.
- Rating - Choose a rating for this testimonial.



Now it's time to categorize the testimonial. At the right side of your screen, in the section called Testimonials Categories, select the categories that you wish to add this testimonial to. Alternatively, if you'd like to create a new category, click on "+ Add New Testimonials Category". A text field will unfold where you can enter a name for the category. Then click on "Add New Testimonials Category".
Underneath the category section is the Featured Image section, where you can optionally upload an image to be displayed with the testimonial. Once done, click the "Publish" button.
Finally, to display your testimonial on a page, go into the backend of that page and click on the "Add Element button". Now choose one of the following shortcodes:
Testimonials
- Category - If you wish to display a specific category of testimonials, enter the category slug here (for example: art. You can find the category slug by navigating to Testimonials > Testimonials Categories from the admin panel and clicking on your category of choice). Alternatively, leave this field empty to show testimonials from all categories.
- Number - Choose the number of testimonials to display on the page.
- Number per Slide - Choose how many testimonial items you would like to display on one testimonial slide.
- Order By - Testimonials can be organized by title, date, or random.
- Show Author Image - You can show or hide the author's image. This is the image uploaded in the "Featured Image" section on the backend testimonial page.
- Text Color - Choose a color for the testimonial text.
- Text Font Size - Choose a font size (in pixels) for the testimonial text.
- Author Text Font Weight - You can set the boldness of the font.
- Author Text Color - Choose a color for the author's name.
- Author Text Font Size - Choose a font size (in pixels) for the author's name.
- Show Navigation - You can show or hide the navigation buttons.
- Navigation Style - Navigation buttons can be light or dark - see what works best with your background color.
- Auto Rotate Slides - Set the length of time (in seconds) for which one testimonial will stay on the screen before switching to the next.
- Animation Type - You can choose between fade and slide effects.
- Animation Speed - Enter the speed of slide animation in milliseconds.
Testimonials Carousel
- Category - If you wish to display a specific category of testimonials, enter the category slug here (for example: art. You can find the category slug by navigating to Testimonials > Testimonials Categories from the admin panel and clicking on your category of choice). Alternatively, leave this field empty to show testimonials from all categories.
- Number - Choose the number of testimonials to display on the page.
- Number per Slide - Choose how many testimonial items you would like to display on one testimonial slide.
- Order By - Testimonials can be organized by title, date, or random.
- Show Title - Set this option to "Yes" if you would like to show the testimonial title.
- Show Rating - Set this option to "Yes" if you would like to show the testimonial rating.
- Show Author Image - You can show or hide the author's image. This is the image uploaded in the "Featured Image" section on the backend testimonial page.
- Text Color - Choose a color for the testimonial text.
- Text Font Size - Choose a font size (in pixels) for the testimonial text.
- Author Text Font Weight - You can set the boldness of the font.
- Author Text Color - Choose a color for the author's name.
- Author Text Font Size - Choose a font size (in pixels) for the author's name.
- Show Navigation - You can show or hide the navigation bullets..
- Navigation Style - Navigation buttons can be light or dark - see what works best with your background color.
- Slideshow Interval - Set the number of second you would like to pass before the slideshow displays the next slide.
- Animation Speed - Enter the speed of slide animation in milliseconds.
Testimonials Masonry
You can use this shortcode to display your testimonials in a masonry layout. Please note that this shortcode can only display eight testimonials at a time.
- Category - If you would like to display testimonials only from a specific category, please enter the category slug here.
- Order By - Choose how you would like to order the testimonials.
- Block Main Title - Input a title for the central block.
- Block Main Title Tag - Set a heading tag for the central block title.
- Block Main Title Size - Set a size for the title of the central block.
- Block Main Description - Input a description for the central block.
- Block Main Button Text - Input text to display on the central block button.
- Button Background Color - Set a background color for the button.
- Button Link - Input a URL for the button to lead to.
- Link Target - Choose whether the link will open in a new browser tab ("self") or the same one ("blank").
- Show Author Image - Set this option to "Yes" to display the testimonial authors' images.
- Title Tag - Choose a heading tag for the testimonial titles.
- Title Size - Set a size for the testimonial titles.
- Testimonial Backgorund Color - Set a background color for the testimonial blocks.
10. Masonry Gallery
The Masonry Gallery is an attractive way to present your links and invite visitors to other sections of your site.
To create a masonry gallery, go to Masonry Gallery > Add New from the admin panel. Enter a title for your masonry gallery item in the text field near the top of the screen.
You can use the following fields to edit your masonry gallery item:
Masonry Gallery General
- Text – Enter text to display over the masonry gallery item.
- Link – Enter the URL that you would like this item to link to.
- Link target – Specify how the link should open:
- Self – The link will open in the same tab the user was on.
- Blank – The link will open in a new tab.
- Set Item in Parallax - Set this option to "Yes" if you would like to set the Masonry Gallery item in parallax.
Masonry Gallery Item Style
- Size – Choose from one of the predefined item sizes.
- Type – Your item can display with a button, with icon, or in standard format (with title only).
- Button Label – Enter a label for the button. This option applies when using the "With Button" item type.
- Icon Package – Choose an icon package and set the icon here. This option applies when using the "With Icon" item type.
- Category – If you would like to display a specific category of masonry gallery items, enter the category slug in this field (ex. "art." You can find the category slug by navigating to Masonry Gallery > Masonry Gallery Categories from the admin panel and clicking on your category of choice). Alternatively, leave this field empty to show items from all categories.
- Number – Choose the number of items to display on the page.
- Order – You can choose between ascending and descending order.
- Parallax Item Speed - Set a parallax speed for items which have the "Set Item in Parallax" option set to "Yes".
- Parallax Item Offset - Set an offset for items which have the "Set Item in Parallax" option set to "Yes".
11. Qode Quick Links
You can use the Qode Quick Links to add a badge in the corner of your website which, when clicked on, will display a list of links to lead your users to the most important parts of your website.
To add quick links, navigate to Qode Quick Links > Add New from the admin panel. Enter a title for your quick link item in the text field near the top of the screen.
You can use the following fields to edit your quick link item:
Quick Links General
- Text - Input the text you would like to display on the quick link.
- Highlighted Label - If you would like to highlight the quick link, you can enter the text that will be highlighted here (e.g. "New").
- Link - Input the link.
- Link Anchor - Set this option to "Yes" if you would the link to be an anchor link. Please remember to add the anchor for the section you would like the link to lead to at the end of the URL.
After you have set up the Quick Link, you can click the "Publish" button on the right side of the screen to publish it.
In order to display Quick Links on your website, navigate to Qode Options > Quick Links and set the Enable Quick Links option to "Yes". You will then see a list of options which you can use to set up the behavior and style of the Quick Links and the Quick Links badge. For a detailed overview of these options, please refer to the Qode Options section of this User Guide.
13. Listing
In this section of the User Guide, we will discuss how to create Listing Items and how to display them on your pages.
Important for Listing Websites - Installing WP Job Manager
If you plan on building a listing website with Bridge, please make sure to install the free WP Job Manager plugin before importing the demo content. You can install this plugin by navigating to Plugins from your WordPress dashboard, clicking on the Add New button at the top of the Plugin page, and then searching for the WP Job Manager plugin in the search field to the right of your screen.
After WP Job Manager has been installed, it needs to be configured. Plese refer to the following screenshot:

Please note that some of our listing demos might use the Regions for WP Job Manager plugin. This plugin is also free and can be installed the same way as the WP Job Manager Plugin (described above).
The WP Job Manager plugin offers a variety of paid addons for additional functionalities which users can purchase seperately. Unfortunately, these addons could not be included in our theme, because they are sold outside of the Envato market. In order to ensure you have all the functionalities visible in our Listing demos, we suggest purchasing the WP Job Manager - Job Tags and WP Job Manager - WooCommerce Paid Listings plugins.
With all of these plugins activated, you should configure the WP Job Manager plugin before you import demo content. Please refer to the screenshot below to see how the plugin needs to be configured:

Because these plugins are not included in the Bridge theme package, the demo import won't set images for them. So, for example, you will have to set featured images for regions manually after you import the demo content:

Creating Listing Items
To create a Listing Item, please navigate to Listings > Add New from your WordPress admin panel, and enter a title for this listing in the field at the top of the screen.

In the Featured Image section to the right of the screen you can upload an image that will be displayed for this listing in Listing Lists and Listing Sliders.

Now you can start adding specfic information about the Listing Item in the Listing Data section. Let's go through all the available options for each Listing Item:
Listing Data
- Location - Input a location for the listing item.
- Application Email or URL - Input an email or URL to appear in the listing. This field is required if you would like the "application" area to appear on the listing.
- Company Name - Input the company name.
- Company Website - Input the company website.
- Company Tagline - Input the company tagline.
- Price - Input a price for the company's services.
- Discount Price - Input a discount price for the company's services.
- Position Filled - Mark the checkbox if you would like to mark the position as filled. Filled listings will no longer accept applications.
- Gallery - Upload images to display on the Listing Item page.
- Featured Listing - Mark the checkbox if you would like this listing to be marked as featured. Featured listings will be sticky during searches.
- Phone - Input a phone number for the business.
- Listing Expiry Date - Set an expiry date for the listing.
- Email - Input an email address for the business.
- Posted By - Here you can change the author of the listing.
- Self Hosted Video - If you would like to display a self hosted video, input the URL to that video here.
- Video URL - If you would like to display a YouTube or Vimeo video, input the videos URL here.
- Facebook - Input the link to the company's facebook page.
- Twitter - Input the link to the company's twitter page.
- Instagram - Input the link to the company's Instagram page.
- Pinterest - Input the link to the company's Pinterest page.
- Sound Cloud - Input the link to the company's Sound Cloud page.
- Vimeo - Input the link to the company's Vimeo page.
- YouTube - Input the link to the company's YouTube page.
- Skype - Input the link to the company's Skype profile page.
Qode Listing Meta Box
- Enable Content Bottom Area on Single Pages - Set this option to "Yes" if you would like to display the content bottom area on this listing page.
- Listing Type - Choose a type for this listing. Please note that this option will only be available if you have at least one listing type created (we will discuss the creation of listing types and categories in the following sections).
- Listing Type Categories - Choose a category for the listing. Please note that this section will only be available if you have at least one category created.
- Listing Type Categories Custom Fields - If you have created custom fields for a specific listing type, this is where they will appear.
- Listing Type Amenities - Choose which amenities will be displayed for this listing. Please note that the available amenities are linked to the listing type you chose. We will discuss the creation of amenities in the following section (Creating Listing Types).
Creating Listing Types
To create a new listing type, please navigate to Listings > Listing Types from your WordPress admin panel. In the "Name" field, input a name for the Listing Type, and then click the "Add New Listing Type" button.

Now the new listing type will appear in the section on the right side of the screen. If you would like to add custom fields and amenities to this listing type, click the "Edit" link below the listing type name.
Creating Custom Fields for Listing Types
In the "Custom Field Creator" section you can create custom fields which will be displayed on items that are set to that specific item type (e.g. if you would like a field called "Additional Services" for a specific type of item, you can create that field there and then define the additional services for each item of that type on the single listing item page).
You can choose the type of custom field you would like to create. For "Text" and "Textarea" custom fields, you can define a title and default value. For "Select" custom fields, you can add a title and the options you would like to dipslay in the dropdown selection field. For "Checkbox" custom fields you can only define a title.
Creating Amenities for Listing Types
To create amenties for a listing type, click on the "Add Amenity" link at the bottom of the page (while editing that Listing Type). Now you can input a title for the Amenitiy and choose an icon pack to use and specific icon to display for that amenity. Each amenity you create will be displayed in the "Listing Type Amenities" section on all Listing Items set to that specific listing type. From there, you can choose which amenities will be displayed on that specific Listing Item.
Creating Listing Categories
To create a new listing category, please navigate to Listings > Listing Categories from your WordPress admin panel. In the "Name" field, input a name for the Listing Category, and then click the "Add New Listing Type" button.

You can choose an icon pack to use and icon to display for each specific category. Please note that you should also choose a listing type under which this category will be available (in the "Choose Listing Type" field).
Additionally, you can set a featured image for each category, and choose a type of gallery to use as well as choose a size for the images in the gallery.
If you ever want to change any of these settings, you just need to click the "Edit" link below the listing category name in the section on the right side of the screen.
To add a listing to a category, navigate to the Listing Item single page from the backend and choose your desired category in the Listing Type Categories section.
Displaying Your Listing Items on Your Website Pages
You can use several shortcodes to display your listing items on your website. The Listing List shortcode displays a list of your listing items. The Listing Slider shortcode displays your listing items in a slider layout. The Listing Categories shortcode displays a list of your listing categories. The Listing Search and Listing Advanced Search shortcodes let users search through your listings.

For a detailed overview of each of these shortcodes and their respective options, please refer to the Custom Shortcodes section of this User Guide.
14. Tours & Destinations
In this section of the User Guide we will discuss the creation of Tour Items, Destinations, Review Criteria, and Tour Attribute Items, as well as how to display tours and destinations on your website pages.
Tour Items
To create a new tour item:
- Navigate to Qode Tour > Add New Tour Item from your WordPress admin panel.
- Enter a title for your tour item in the text field near the top of the page.
- On the right side of the screen you will see a section named Tours Categories. Here you can select the categories that you would like to add this tour item to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.
- Once you have checked the categories you would like to add your tour item to, click the Publish button.
Beneath the Tours Categories section are the Tour Attributes, Post Attributes and Featured Image sections. In the Tour Attributes section, you can add tour attributes to this tour. In the Attributes section, you can set the order in which you would like this tour item to appear in tour lists. In the Featured Image section, you can set an image to be displayed for this item on tour lists.
Now that you have created your first tour item, let’s go over the available options and custom fields for tour items.
Qode Tour Booking
Here you can add booking periods for the tour. You can define the start and end date of the tour, add departure times that users can book, and choose which days the tour is active. In the "Tickets" field you should enter the number of tickets available, and in the "Price" field you can enter a special tour price for that booking period.
Qode Info Section
- Show Info Section - Set this option to "Yes" if you would like to display the info section on this tour item's page.
- Price - Enter a price for the tour.
- Discount Price - Optionally, enter a discount price for the tour.
- Duration - Enter the duration of the tour.
- Destination - Choose a destination for the tour. All destinations that you have created in the Qode Destination panel will be available in this dropdown. To find out more about destinations and how to create them, scroll down to the Destinations part of this section.
- Custom Label - If you would like some text (e.g. Special Offer) to appear on the right hand side of your tour item in the form of a ribbon, please enter that text in this field.
- Minimum Years Required - If there is an age requirement for the tour, please enter the minimum age a customer should have to go on this tour.
- Departure/Return Location - Enter the departure and return location of the tour.
- Departure Time - Enter the time of departure of the tour.
- Return Time - Enter the return time of the tour.
- Dress Code - If there is a dress code for the tour, please enter a description of the dress code here.
Masonry List Settings
- Masonry Layout - Choose a layout for this item when it is displayed in the masonry type of tour list.
- Masonry Dimensions - Choose the dimensions of this item when it is displayed in the masonry type of tour list.
Qode Tour Plan
- Show Tour Plan Section - Set this option to "Yes" if you would like to display a section on the tour single page with a step by step plan of the tour. You can then use the "Add new tour plan section" button to add steps of the tour. For each step you can enter a title and description.
Qode Location Section
- Show Location Section - Set this option to "Yes" if you would like to display a section on the tour single page that will show a map and provide more information on the location of the tour.
- Location Excerpt - Enter a short description that will appear above the map.
- Address - In the Address fields, you can enter the addresses of the tour location(s). These locations will be displayed on the map.
- Location Content - You can optionally enter a longer description of the tour or locations that will be displayed below the map.
Qode Gallery Section
- Show Gallery Section - Set this option to "Yes" to display a section with an image gallery on the tour single page.
- Excerpt - Enter some text to appear in the gallery section.
- Gallery Images - Upload the images that you would like to add to the gallery here.
Qode Review Section
- Show Review Section - Set this option to "Yes" if you would like to display a section in which users can leave reviews of the tour.
Qode Custom Sections
You can use the custom sections to add custom made sections to tour single items. Just set the "Show Custom Section" button to "Yes" and input a title and content for the custom section.
Review Criteria
In the Review Critera panel (Qode Tour > Review Criteria), you can create criteria by which users can review your tours (e..g Accomodation, Food, etc.). To add a review criterion, just input the name of that criterion in the "Name" field, and click the "Add New Review Criterion" button. Users will be able to review your tour by each review criterion you add.
Attributes Items
In the Attributes Items panel (Qode Tour > Tour Attributes), you can create attributes which you can then add to your tour single pages. To add a new attribute, just input the name of that attribute in the "Name" field, and click the "Add New Tour Attribute" button.
Booking
You can use the Booking panel (Qode Tours > Booking) to view all the bookings that your customers have made, and manage the status of each booking.
Adding Tour Listings to Your Pages
You can display tours on your pages using one of the following shortcodes: Tour List and Tour Carousel. You can also use the Tours Filter shortcode to add an advanced search form that filters through your tour items.
You can find out more about each of these shortcodes in the Custom Shortcodes section of this User Guide.
Destination Items
To create a new destination item:
- Navigate to Qode Destination > Add New Destination Item from your WordPress admin panel.
- Enter a title for your destination item in the text field near the top of the page.
- Click the Publish button.
On the right side of the screen are the Attributes and Featured Image sections. In the Attributes section, you can set the order in which you would like this destination item to appear in destinations lists. In the Featured Image section, you can set an image to be displayed for this item on destinations lists.
You can add content to your destination items the same way you would add content to your pages or blog posts.
Adding Destination Listings to Your Pages
You can display destinations on your pages using the Destinations Grid shortcode.
You can find out more about this shortcode in the Custom Shortcodes section of this User Guide.
15. Music
Qode Music Plugin is a great way to showcase albums, songs, as well as upcoming shows and events in a captivating and comprehensive way.
In this section of the User Guide we will discuss the creation of Album Items and Event Items, as well as how to display albums and events on your website pages.
To activate the Qode Music Plugin, navigate to Plugins from your WordPress Dashboard, find the Qode Music Plugin in the list and click the "Activate" link.
Album Items
- Navigate to Albums > Add new from your WordPress admin panel.
- Enter a title for your album item in the text field near the top of the page.
- On the right side of the screen you will see three sections named Labels, Genres, and Artists. You can use these three sections to categorize your album.
- Once you have set up the categories you would like to add your album to, click the Publish button.
Beneath the Labels, Genres, and Artists sections are the Attributes, and Featured Image sections. In the Attributes section, you can set the order in which you would like this album item to appear in album lists. In the Featured Image section, you can set an image to be displayed for this album (like a cover image).
Qode Album
- Album Type - Choose a layout for the album.
- Album Skin - Choose a skin for the album.
- Release Date - Choose a release date for the album.
- People - Here you can input the names of people that worked on the album.
- Latest Video Link - Enter a link to your latest video.
- Back to Link - Enter the link to the page you would like the user to go when they click on the "back to" button.
Qode Tracks
- Audio File - Upload an audio file.
- Title - Input the title of the track.
- Buy Link - If the track is available for purchase, you can enter a link to the page where it can be bought.
- Free Download - Set this option to "Yes" if you would like the track to be freely downloadable.
- Video Link - If there is an accompanying video for this track, you can enter the video link here.
- Lyrics - You can add song lyrics here.
Qode Reviews
- Review Author - Enter the name of the review author.
- Review Title - Enter the review text.
Qode Store
- Store - Choose a store.
- Store Link - Input the link to your song in the store.
Displaying Your Albums
You can display your albums on your website using one of the album shortcodes: Album List, Album Player, and Album. You can find more information on these shortcodes and the options available for each one in the Custom Shortcodes section of this user guide.
Event Items
To create a new event item:
- Navigate to Events > Add new from your WordPress admin panel.
- Enter a title for your event item in the text field near the top of the page.
- On the right side of the screen you will see a section named Event Types. You can use this section to categorize your event.
- Once you have set up the categories you would like to add your event to, click the Publish button.
Beneath the Events Type section are the Attributes, and Featured Image sections. In the Attributes section, you can set the order in which you would like this event item to appear in event lists. In the Featured Image section, you can set an image to be displayed for this event.
Qode Event
- Tickets Status - Choose a status for tickets for this event.
- Date - Set a date for this event.
- Time - Set a time for this event.
- Location - Set a location for the event.
- Pin - Upload a custom pin to display on the google map for this event's location.
- Website - Input the website for this event.
- Organized By - Input the name of the event organizer.
- Buy Tickets Link - Input a link to the website where tickets can be purchased for this event.
- Target - Choose whether the "Buy Tickets Link" will open in the same browser tab ("Self") or a new browser tab ("Blank").
- Back to Link - Input a "back to" link from the event's single page.
Displaying Your Events
You can display your events on your website using the Events List shortcode. You can find more information on this shortcodes and the options available for it in the Custom Shortcodes section of this user guide.
16. LMS
In this section of the User Guide we will discuss how to use the Learning Management System, as well as how to add instructors and create courses, lessons, questions, and quizzes.
Adding Instructors
To add an instructor to your Learning Management System:
- Navigate to Qode Instructor > Add new from your WordPress admin panel.
- Enter the Instructors name in the text field near the top of the page.
- Now to publish the item, click the Publish button.
On the right side of the screen are the Instructor Categories, and Featured Image sections. In the Instructor Categories section, you can assign the instructor to a category. In the Featured Image section, you can set an image to be displayed for this instructor.
Now that you have set up your first Instructor, let’s go over the available custom fields for Instructors (please note that we won't go through all the custom fields, since most of them are the same as on regular pages. We will only cover the Instructor specific custom fields here):
Qode Instructor Info
- Title - Input a title for this instructor.
- Brief Vita - Input a short resume for the instructor.
- Email - Input this instructors email address.
- Resume - Upload the instructors resume.
- Social Link - Add social links for this instructor.
Creating Lessons
To create lessons:
- Navigate to Qode LMS > Qode Lessons from your WordPress admin panel.
- Click the Add New button at the top of the screen.
- Enter a title for the lesson in the text field near the top of the page.
- Now to publish the item, click the Publish button.
You can add content to the lesson the same way you add content to your pages and blog posts.
Now you can set up your lesson using the following fields (please note that we won't go through all the custom fields, since most of them are the same as on regular pages. We will only cover the Lesson specific custom fields here):
Qode Lesson Settings
- Lesson Description - Input a description for the lesson.
- Lesson Duration - Input a duration for the lesson.
- Lesson Duration Parameter - Choose whether the duration will be in seconds, minutes, or hours.
- Free Lesson - Set this option to "Yes" if you would like this lesson to be free.
- Lesson Post Message - Input a message that will be displayed to the student when the lesson is complete.
- Lesson Type - Choose a type of lesson. Depending on the type of lesson you choose, you will be presented with fields in which you can choose the type of video or audio you will be using, and input links to your video or audio files.
Creating Quizzes
To create quizzes, you first need to create questions for the quizzes. To start creating questions:
- Navigate to Qode LMS > Qode Questions from your WordPress admin panel.
- Click the Add New button at the top of the screen.
- Enter a title for the question in the text field near the top of the page.
- Now to publish the item, click the Publish button.
Now you can set up your question using the following fields:
Qode Question Settings
- Question Description - Input a description for this question.
- Question Type - Choose the type of question you would like to create. Depending on the type of question you choose, you will be presented with a set of fields in which you can input the answers to your question and set up which answer or answers are correct.
- Question Mark - Input the mark that is given to the student for answering correctly.
- Question Hint - Optionally, input a hint that will help the student answer the question.
After you have set up all of your questions, you can start creating quizzes. To create a quiz:
- Navigate to Qode LMS > Qode Quizzes from your WordPress admin panel.
- Click the Add New button at the top of the screen.
- Enter a title for the question in the text field near the top of the page.
- Now to publish the item, click the Publish button.
Now you can use the following fields to set up your quiz:
Qode Quiz Questions
Here you can add questions to your quiz. To add a question, click the "Add Question" button and then choose the question you would like to add.
Qode Quiz Settings
- Quiz Description - Input a description for the quiz.
- Quiz Duration - Input a duration for the quiz.
- Quiz Duration Parameter - Choose whether the duration will be in seconds, minutes, or hours.
- Number of Retakes - Choose how many times a student can retake this quiz.
- Passing Percentage - Choose what percentage of answers the student needs to answer correctly in order to pass the quiz.
- Quiz Post Message - Input a message that will be displayed to the student after they complete the quiz.
Creating Courses
Now that you have set everything up, you can create your first course. To create a course:
- Navigate to Qode LMS > Add new Course from your WordPress admin panel.
- Enter the name of the course in the text field near the top of the page.
- Now to publish the item, click the Publish button.
You can input a description of the course in the content field near the top of the screen. Anything you input here will be displayed in the Description tab of the course.
Now you can set up the course using the following fields (please note that we won't go through all the custom fields, since most of them are the same as on regular pages. We will only cover the Course specific custom fields here):
Qode Course Settings
- Show Title Area - Set this option to "Yes" if you would like to display the title area on course pages.
- Course Instructor - Choose an instructor for this course.
- Course Duration - Set a duration for the course.
- General Curriculum Description - Input a description of the course curriculum.
- Course Duration Paramater - Choose whether you would like the course duration to be in minutes, hours, days, or weeks.
- Maximum Students - Input the maximum number of students that can attend this course.
- Number of Re-Takes - Input how many times a student can retake this course.
- Featured Course - Set this option to "Yes" if you would like to mark this course as featured.
- Pre-Required Course - If there is a course the students should complete before taking this course, choose that pre-required course here.
- Passing Percentage - Choose what percentage of the course the student has to complete to get a passing grade.
- Free Course - Choose whether this course will be free or not.
- Price - Input the price for the course.
- Discount - Input a discount value for the course.
Qode Course Curriculum
In this section you can create the curriculum for your course by creating sections in which you can add your previously created lessons and quizzes.
17. Qode Membership
The Qode Membership Plugin lets you add a login and registration form to your website, allowing users to create their own accounts and log in from the front-end of your site. You also have the option of letting users log in via their Facebook and Google+ accounts.
Activating the Qode Membership Plugin
To activate the Qode Membership Plugin, navigate to Plugins from your WordPress Dashboard, find the Qode Membership Plugin in the list and click the "Activate" link.

Using the Qode Membership Plugin
Once you have activated the Qode Membership Plugin, you can start using it by navigating to Appearance > Widgets from your WodPress Dashboard and placing the Qode Login widget into a widget area of your chocice.

The Login icon will now appear in that widget area on the front-end of your website. When they click on the log in icon, users will be able to choose whether they would like to register a new account or log in.

Enabling Log In via Social Networks
If you would like to let users log in via their Facebook and Google+ profiles, please navigate to Qode Options > Social from your WordPress Dashboard and set the "Enable Social Login" option to "Yes".
When you set this option to "Yes", two new fields will appear for enabling Facebook and Google. In order to enable logging in via these networks, you need to create apps for each of the networks and input the App ID and Client ID in the designated fields (which will appear after you enable each of the networks). To learn how to create a Facebook app and find you App ID, please view this link. To learn how to create a Google app and find your Client ID, please view this link.
18. Widgets
Widgets are easy to manage and can be incredibly useful to have on your site.
For Bridge, we've developed custom widgets and widget areas to give you even more functionality. You can also create multiple custom sidebars.
Widgets
- Call to Action - if you wish to use this widget, we recommend creating a custom widget area to add it to. Then, use this widget area for the Content Bottom. As a result, the Call to Action will display at the bottom of your pages, just above the footer.




- Woocommerce Dropdown Cart - this widget is meant to be used with the WooCommerce Dropdown Widget Area. If activated, you'll see an icon in the header that, when hovered over, displays how many items are in your cart.
Please note that you need to have Woocommerce installed in order for this widget to take effect.
-
Qode Instagram Widget - You can use this widget to display your Instagram feed. You first need to go to Qode Options > Social > Instagram, and click the "Connect with Instagram" button. This will open your browser and ask for permission to your Instagram feed.
After you have enabled permission, you can add the widget to a widget area and set a title for the widget, define a tag if you would like to display images with only a certain hashtag in their description (caption), set the number of images you would like to display, define the number of columns, set one of three predefined image sizes, and set an images cache time. If you leave the image cache time empty, then your images will not be stored in cache and each time the page is reloaded they will be requested from Instagram. The image cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Instagram feed, you can go to Qode Options > Social > Instagram, and click "Reconnect to Instagram".
- Qode Twitter Widget - To enable the Qode Twitter Widget, you first need to go to Qode Options > Social > Twitter, and click the "Connect with Twitter" button. This will open your browser and ask for permission to your Twitter feed.
After you have enabled permission, you can set the options for the widget, such as a Title for the widget, the user ID of the user whose tweets you would like displayed ( https://mytwitterid.com/ ), the number of tweets to display, whether to show the time the tweet was tweeted, and you can also set a tweet cache time. If you leave the tweet cache time empty, then your tweets will not be stored in cache and each time the page is reloaded they will be requested from Twitter. The tweet cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Twitter feed, you can go to Qode Options > Social > Twitter, and click "Reconnect to Twitter". -
Qode Latest Posts - You can use this widget to display your latest blog posts in a widget area.
-
Qode Blog Categories / Reactions Widget - You can use this widget to display your post categories and reactions in a widget area.
-
Qode Layout Widgets - You can use the layout widgets to display your blog posts in various layouts in widget areas.
-
Qode Listing Widget - You can use this widget to display your listing items in widget areas.
-
Qode Login Widget - You can use this widget to add a login and registration form to a widget area.
-
Qode Social Icon - You can use this widget to easily add social icons to widget areas.
-
Qode Sticky Sidebar - You can use this widget to create a sidebar that follows the user as they scroll down the page. Just place this widget above the widget that you would like to be first "sticky" element in your sidebar.
-
Qode Video Layout Widget - You can use this widget area to display your video posts in a widget area.
Widget Areas
- Sidebar - this is the WordPress default widget area for blog posts.
- Sidebar Page - this is the default widget area for pages.
- Header Top Left - here you can add widgets to the left side of the Header Top.
- Header Top Right - here you can add widgets to the right side of the Header Top.
- Header Bottom Right - here you can add widgets to the right side of the Header Bottom (next to the menu).
- Side Area - here you can add widgets to the Side Area.
- Left Menu Area - here you can add widgets to the Left Menu area.
- Footer Column 1, 2, 3, & 4 - here you can add widgets to the Footer Top columns.
Please note that you need to have the appropriate column layout enabled in Qode Options in order for these widgets to appear.
- Footer Bottom Center - here you can add widgets to the Footer Bottom Center (for example, copyright text).
- Footer Bottom Left - here you can add widgets to the Footer Bottom Left.
- Footer Bottom Right - here you can add widgets to the Footer Bottom Right.
- Header fixed right - this widget area is meant to be used only with the "Sticky Expanded" menu type.
- Left Side Fixed - this widget area is used to show fixed content on the left side of the screen.
- WooCommerce Dropdown Widget Area - this widget area is meant only for the WooCommerce Dropdown Cart widget.
- Listing Single Bottom Area - You can use this widget area to add widgets to the bottom of listing single pages.
20. Custom Shortcodes


Accordions
- Style - Accordion, Toggle, Boxed Accordion and Boxed Toggle
Accordions

Boxed Toggles

- Title - Title label for accordion section heading
- Title Color - Chose color for the Accordion title
- Background Color - Chose color for the Accordion background
- Title Tag - h2, h3, h4, h5 and h6
Qode Accordion
- Style - Choose a style for the accordion.
When you have added the Accordion element to your page, you can start adding Accordion Tabs inside it, and setting the following options for each one:
General
- Title - Input a title for the tab.
- Title Tag - Choose a heading tag for the title.
- Icon Pack - If you would like to display an icon alongside the title, choose an icon pack to use here.
- Icon - Choose an icon to display.
Content Design
- Content Background Image - Set a background image for the tab content.
- Content Padding - Input a padding for the content. Input the padding in a "top right bottom left" format (e.g. 10px 15px 10px 15px).
Now you can add content inside the Accordion Tab.
Image Gallery
- Gallery type - Chose between Flex slider fade, Flex slider slide, Nivo Slider and Image grid
Image Gallery Flexslider, Nivo Slider

Image Gallery with Frame
 Recomended size for the images in frame: 871 x 516px
Recomended size for the images in frame: 871 x 516pxImage Gallery Image Grid

- Auto rotate slides - Choose a delay in seconds between each slide animation or disable auto rotation.
- Images - Upload or select gallery images
- Image size - Enter image size. Example: thumbnail, medium, large, full or other sizes defined by current theme. Alternatively, enter image size in pixels: 200x100 (Width x Height). Leave empty to use "thumbnail" size.
- On click - Choose image behaviour on click
- Extra class name - If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
- Enable Drag - Set this option to "Yes" if you would like to enable drag functionality on the image gallery (the images can be dragged left and right with the mouse pointer).
- Show Direction Navigation - Set this option to "Yes" if you would like to enable navigation arrows on the gallery slider.
- Show Control Navigation - Set this option to "Yes" if you would like to show navigation bullets below the gallery slider.
- Pause on Hover - Set this option to "Yes" if you would like the gallery slider to pause when hovered over.
- Frame - Choose wheather or not your images should appear in frame
- Choose Frame - Choose here frame type for your images
- Default
- Frame 1
- Frame 2
- Column Number - Set a number of columns when using the "Image Grid" Type.
- Grayscale Images - Set this option to "Yes" if you would like to enable an effect where your images are grayscale and then gain color on hover. This option only applies when using the "Image Grid" Type.
- Spaces Between Images - Set this option to "Yes" if you would like to enable a space between images when using the "Image Grid" Type.
Advanced Image Gallery
You can use this shortcode to create an advanced image gallery.
- Gallery Type - Choose a layout for the gallery.
- Enable Fixed Image Proportions - Set this option to "Yes" to force predefined image proportions for your masonry list. This option will apply the image proportions you set in the Image Size field for each image in your Media Gallery.
- Images - Upload your images.
- Image Size - Set a size for the images.
- Enable Image Shadow - Set this option to "Yes" if you would like to enable a shadow effect on the images.
- Image Behavior - Choose how the images will behave when they are clicked on.
- Number of Columns - Choose a number of columns to place the images in.
- Space Between Items - Choose a spacing between items in the gallery.
Row
Row is container element to which you can add other elements (shortcodes). This element can be full width or in grid. With CSS Animation you can set entering animation for this element and with Transition Delay you can set delay for chosen CSS Animation. Anchor ID is used in our anchor functionality. You can add row ID which can be referenced in main menu Anchor ID field.
- Extra class name - If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your CSS file.
- Row Type - Choose here row type
- Row - simple row
- Parallax - is our simple and easy plugin for creating image parallax effects when scrolling the page. If you set the parallax row to display full width, you can also choose to set the content for parallax rows to be in grid or full width in the "Content Width" field, and set the side padding when the content is set to full width.
- Expandable - is full width container element which is initially closed. This element has two buttons which open / close this section when clicked. You can add every shortcode to this container element.

- More Label - Give name to More Label (for example: "Click for More")
- Less Label - Give name to Less Label (for example: "Click for Less")
- Label Color - Choose text color for label More/Less
- Label Hover Color - Choose text hover color for label More/Less
- Label Position - Choose a text alignment for the More/Less labels
- Content Menu - This is a menu built from page sections and can be used to create one page websites. Unlike top navigation, you can place the Content menu anywhere on your page. To create one, follow these steps:
- Add a row shortcode where you wish the Content menu to go. Edit this row and select "Content menu" under "Row Type." Click on "Save changes."

- Add another row shortcode to your page. This row will be a menu item in the Content menu.
- Click on the "Edit this row" button and choose "Yes" under "Row in content menu."
- Enter a menu label for this row in "Content menu title." In "Content menu icon," you can optionally choose an icon to appear next to this menu item.
- Fill in the "Anchor ID" field. This is required in order to link the menu item to this specific row. We recommend using lowercase letters and underscores (if necessary).

- Repeat steps 2-5, as required.
- Add a row shortcode where you wish the Content menu to go. Edit this row and select "Content menu" under "Row Type." Click on "Save changes."
- Use Row as Full Screen Section - Set this option to "Yes" if you would like to use this row as a full screen section when using the "Full Screen Sections" template.
- Type - Choose between "Full Width " and "In Grid".
- Header Style - Set the header style (dark/light) for the header when scrolling over this row. For this option to work "Enable Header Style" needs to be set to "Yes" (either in Qode Options > Header, or in page options)
- Anchor ID - Set an anchor ID for the row.
- Row In Content Menu - Set this option to "Yes" if you would like to add this row to the content menu (expained above).
- Angled Shape in Background - Set this option to "Yes" if you would like to make the row angled.
- Angled Shape Position - Choose whether you would like the top, bottom, or both borders of the row to be angled.
- Angled Shape Direction - Set a direction for the angled shape.
- Text Align - Set the text alignment for the row.
- Video Background - Set this option to "Yes" if you would like to use a video background in the row.
- Video Overlay - Set this option to "Yes" if you would like to use an pattern overlay image on the video.
- Video Overlay Image (pattern) - Upload the pattern image for the video overlay.
- Video Background - Input links to your video file in all three required formats (webm, mp4, ogv).
- Video Preview Image - Set a preview image for the video while loading.
- Video Overlay - Set this option to "Yes" if you would like to use an pattern overlay image on the video.
- Background Image - Set an image to use for the row background.
- Set Background Image as Pattern - Set this option to "Yes" if you would like to use the background image as a pattern.
- Full Screen Height - This option is only available if you chose "Parallax" in the Row Type field. Set this option to "Yes" if you would like your parallax row to take up the full height of the screen.
- Vertically Align Content to Middle - Set this option to "Yes" if you would like to vertically align the content of your parallax section to the middle of the screen.
- Section Height - This option is only available if you chose "Parallax" in the Row Type field. Here you can define the height of your parallax section.
- Parallax Speed - This option is only available if you chose "Parallax" in the Row Type field. You can define the speed of the parallax effect in this field.
- Background Color - Set a background color for the row.
- Border Bottom Color - Set a color for the bottom border of the row.
- Padding - Set a value for the left and right padding (in percentages).
- Padding Top - Set a top padding.
- Padding Bottom - Set a bottom padding.
- CSS Animation - Set a css entering animation for the elements in the row.
- Transition Delay - Set a delay time for the animation (in milliseconds).
Separator

- Type - Choose between Normal, Transparent and Small. If Small separator is chosen, you can set its width.
- Color - For Normal and Small, choose separator line color
- Transparency - For Normal and Small enter separator transparency (for example 0.4)
- Thickness - Enter separator height in pixels
- Top Margin - Enter top margin in pixels
- Bottom Margin - Enter bottom margin in pixels
Separator with Text
- Title - Enter the text (title) that belongs to separator
- Title position - Choose the positon for title on separator line
- Border - Choose whether you like your title have a border
- Border color - Choose color for your title border
- Background color - Choose title background color
- Title color - Choose text color for the title
Separator with Icon
- Icon - Choose an icon to be displayed.
- Color - Chose a color for the icon and the separator.
- Opacity - Set the opacity level on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
Empty Space
- Height - Set a height for the empty space.
- Extra Class Name - If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your CSS file.
- Background Image - Set a backgorund image for the empty space.
- Image Repeat - Choose if you would like the background image to be repeated.
Tabs
- Style - Choose here style for the Tabs
- Horizontal Center
- Horizontal Left
- Horizontal Right
- Boxed
- Vertical Left
- Vertical Right
Horizontal Left

Tabs boxed

Tabs vertical left

Highlights

Portfolio List
Portfolio Lists enable you to present your portfolio on a page.
- Type - You can choose between six layouts - standard, standard no space, hover text, hover text no space, masonry without space, masonry with space, masonry (pinterest) with space, masonry (pinterest) with space (image only), and justified gallery.
Portfolio Standard

Portfolio Hover Text

Portfolio Hover Text No Space

- Hover Animation Type - Choose a hover animation for the portfolio list.
- Spacing Between Items - Set spacing between items when using the Masonry (pinterest) With space Portfolio Type.
- Box Background Color - Applies when Standard and Masonry (pinterest) with space types are selected. Here you can choose a background color for the text box.
- Box Border - You can enable a border to appear around the text box.
- Columns - The portfolio list can be divided into 2, 3, 4, 5 or 6 columns.
- Portfolio Loading Type - Choose how you would like you portfolio list to load.
- Image Proportions - You can choose your image proportions here.
- Image Color Overlay - Set a color for the hover overlay. This option does not apply to the "Default" portfolio type.
- Row Height - Applies when the Justified Gallery portfolio type is selected. Set a height for the portfolio list rows.
- Last Row Behaviour - Applies when the Justified Gallery portfolio type is selected. Choose a behavior for the last row in your portfolio list.
- Justify Threshhold - Applies when the Justified Gallery portfolio type is selected. If the last row takes up more than this portion of the available width, it will be justified despite the defined alignment. Enter 1 to never justify the last row.
- Grid Size - Applies when Masonry without space type is selected. You can use either a 4 or 5 column grid layout. With the 4 column grid, 4 small images can fit across one row, or if large images are being fitted, 2 large ones will fit (a large image takes the width of 2 small ones). Likewise, with the 5 column grid, 5 small images can fit across a row.
- Order By - Portfolio items can be organized by menu order, title, or date.
- Order - Choose between ascending or descending order.
- Filter - You can show or hide the category filter, which is displayed on top of the page.
- Filter Color - Set a color for the filter.
- Filter Order By - Choose how to order the items in the filter.
- Enable Number of Items in Filter - Set this option to "Yes" if you would also like to show the number of items in each filter category.
- Lightbox - Enable or disable the lightbox effect.
- Show View Button - Set this option to "No" if you would like to hide the "View" button from you portfolio list items.
- Show Load More - Enable or disable the Load More button.
- Number - Here you can define the number of portfolio items you wish to display on the page. Enter -1 to display them all.
- Category - If you want to show portfolio items from one specific category, enter the category slug here. Alternatively, to display all categories, leave this field empty.
- Selected Projects - If you want to list specific portfolio items, enter their project IDs, separated by commas. The project ID can be found in the URL when editing the single portfolio item. For example, in www.yoursite.com/wp-admin/post.php?post=164&action=edit, the ID is 164.
- Show Title - Choose if you would like the portoflio item title to be visible or not.
- Title Tag - You can choose a heading style to apply to the project titles.
- Title Color - Set a color for the title.
- Title Font Size - Set a font size for the title.
- Text align - Choose between left, centered, or right text alignment.
- Enable Separator Below Title - You can choose to have separators appear under portfolio item titles.
- Separator Color - Set a color for the separator.
- Show Categories - Choose if you would like the portoflio item categories to be visible or not.
- Category Name Color - Set a color for the category name.
Portfolio Slider
The Portfolio Slider enables you to organize your portfolio items as an interactive slideshow which viewers can navigate through.

- Order By - Portfolio items can be organized by menu order, title, or date.
- Order - You can also choose between ascending or descending order.
- Number - Here you can define the number of portfolio items you wish to display on the page. Enter -1 to display them all.
- Category - If you want to show portfolio items from one specific category, enter the category slug here. Alternatively, to display all categories, leave this field empty.
- Selected Projects - If you want to list specific portfolio items, enter their project IDs, separated by commas. The project ID can be found in the URL when editing the single portfolio item. For example, in www(dot)yoursite(dot)com/wp-admin/post.php?post=164&action=edit, the ID is 164.
- Number of Items Shown - Set the number of portfolio items that will be shown at the same time in full width (on smaller screens/sizes, due to responsiveness, there will be less items shown).
- Lightbox - Enable or disable the lightbox effect.
- Title Tag - You can choose a heading style to apply to the project titles.
- Separator - You can enable a separator to appear between project title and category. This applies to text viewers see on image hover.
- Hide "View" Button - Set this option to "Yes" if you would like to hide the "View" button.
- Image Proportions - You can choose your image proportions here. We recommend using Landscape (500x380) for faster page loading time.
- Prev/Next Navigation - You can show or hide the navigation buttons.
Parallax Layers
You can use this shortcode to create an image composed of separate layers that follow the movement of the mouse.
- Layers - Upload your separate layers here.
- Full Screen Height - Set this option to "yes" if you would like the image to have a full screen height.
- Height - Define the height of the image.
- Content - Enter content to appear of the image layers. This content will be displayed as final (top) layer over all other layers
Counter
Counters are great for communicating information in the form of numbers.

- Type - You can choose between Zero or Random Counter.
- Zero Counters start from zero and count up to the specified number.
- Random Counters will display a random set of numbers before arriving to specified number.
- Box - You can fit the counter into a boxed layout.
- Box Border Color - Choose a color for box border, if boxed layout is enabled.
- Position - Choose between left, centered, or right alignment for the counter content.
- Digit - Enter the number you want the counter to arrive at.
- Font Size - Choose a font size (in pixels) for the counter number.
- Font Weight - You can set the boldness of the counter number.
- Font Color - Choose a color for the counter number.
- Text - Enter text you want to be displayed below counter number.
- Text Size - Enter a text size (in pixels).
- Text Font Weight - You can set the boldness of the font.
- Text Transform - You can choose a text transform style.
- Text Color - Choose a color for the text.
- Separator - You can enable a separator to appear between digit and text.
- Separator Color - Choose a color for the separator.
- Separator Transparency - Enter a value between 0 (fully transparent) and 1 (opaque).
Cover Boxes
Cover Boxes allow you to give a preview of your content in an interactive way, inviting viewers to follow the links and read more.

- Active Element - Enter the number of the cover box that you want to be active upon page load.
- Image - Upload your image here.
- Title - Enter the cover box title.
- Title Color - Choose title color.
- Text - Enter accompanying text here.
- Text Color - Choose text color.
- Link - Enter full URL of the link.
- Link Label - Enter link label here (for example, "Read More").
- Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Read More Button Style - Enable this option if you want the link to be displayed as a button. Otherwise, it will display as a hyperlink.
Icon List Item
They allow you to make lists using icons, rather than numbers or bullets.
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon to be displayed.
- Icon Type - You can choose between icon with border (Circle) and icon without border (Transparent).
- Icon Size - Set a size for the icon.
- Icon Color - Choose a color for the icon.
- Icon Background Color - Choose a color for the icon background (only works if Icon Type is Circle).
- Icon Border Color - Choose a color for the icon border (only works if Icon Type is Circle).
- Title - Enter title here. This will be the content of the list.
- Title Color - Choose a color for the title.
- Title size - Enter a size for the title (in pixels).
- Title Font Weight - Set a font weight for the title.
- Margin Bottom - Set a bottom margin for this element.
Call to Action
Call to Actions allow you to display bold messages on your page, inviting viewers to follow a link.

- Full Width - You can choose whether the Call to Action box will go across full width of the page, or be fitted inside a grid.
- Content in grid - You can choose whether content—text, icon, button—will go across full width of the page, or be fitted inside a grid.
- Type - The content can be text only (Normal) or text with an icon (With Icon).
- Icon - Choose an icon to be displayed.
- Icon Size - The icon can be small, medium, or large.
- Icon Color - Choose a color for the icon.
- Custom Icon - Alternatively, if you want to use a custom icon, upload it here.
- Background Color - Choose a color to be applied to the Call to Action box.
- Background Image - If you want to use an image for the box background, upload it here.
- Border Color - Choose a color for the box border.
- Padding Top - If you want to set your own padding, enter it here. This is the space (in pixels) between the text and the upper edge of the box.
- Padding bottom - If you want to set your own padding, enter it here. This is the space (in pixels) between the text and the bottom edge of the box.
- Default Text Font Size - Enter the size of the text (in pixels).
- Text Font Weight - You can set the boldness of the font.
- Text Letter Spacing - Use this option to specify the space between letters.
- Show Button - You can choose whether to show or hide button.
- Button Size - You can choose from one of the predefined button sizes.
- Button Text - Enter button text here.
- Button Link - Enter full URL of the button link.
- Button Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Button text color - Choose a color for the button text.
- Button hover text color - Choose a hover color for the button text.
- Button Background Color - Choose a color for the button background.
- Button Hover Background Color - Choose a hover color for the button background.
- Button Border Color - Choose a color for the button border.
- Button Hover Border Color - Choose a hover color for the button border.
- Content - Enter text to appear in the Call to Action here. You can optionally stylize it using the built-in text editor.
Blockquote
They're a great way to make a section of text stand out on your page.

- Text - Enter blockquote text here.
- Text Color - Choose a color for blockquote text.
- Width - Content width can be reduced from original size (enter the percentage of reduction).
- Line Height - Define the amount of space in between lines of text (in pixels).
- Background Color - Choose a color for the blockquote background.
- Border Color - Choose a color for the blockquote border.
- Show Quote Icon - You can enable or disable the quotations icon.
- Quote Icon Color - Choose a color for the quotations icon.
Button
Buttons are a widely used element on the web and can be used for a multiple of purposes.

General
- Size - You can choose from one of the predefined button sizes.
- Style -Choose between a default and white button style.
- Text - Enter button text here.
- Icon - You can choose an icon to be displayed in the button.
- Link - Enter full URL of the button link.
- Link Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- ID - Set a unique ID attribute for the button.
- Hover Type - Choose a hover type for the button.
- Color - Choose a color for the button text.
- Hover Color - Choose a hover color for the button text.
- Background Color - Choose a color for the button background.
- Hover Background Color - Choose a hover color for the button background.
- Border Color - Choose a color for the button border.
- Hover Border Color - Choose a hover color for the button border.
- Enable Button Background Gradient - Set this option to "Yes" to enable a gradient on the button background.
- Text Align - Choose between left, centered, or right text alignment.
- Margin - You can enter margins for the button in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Border Radius - Enter a border radius number (in pixels) if you want your button to have rounded corners.
Design Options
- Font Family - Choose a font family for the button text.
- Font Size - Set a size for the text.
- Letter Spacing - Set letter spacing for the text.
- Text Transform - Choose a text transform style.
- Font Style - Choose between normal and italic font styles.
- Font Weight - You can set the boldness of the font.
Image With Text
This shortcode allows you to quickly add an image with text on your page.
- Image - Upload your image here.
- Title - Enter a title for the image.
- Title Color - Choose a color for the title.
- Title Tag - You can choose a heading style to apply to the title.
- Content - Enter text here. You can optionally stylize it using the built-in text editor.
Image with Icon and Text
With this shortcode you can add an image with icon and text to your pages.
- Image - Upload your image.
- Margin Below Image - Set a bottom margin for the image.
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon to use.
- Icon Size - Choose a predefined size for the icon.
- Icon Shape Size - Set a size for the icon background shape.
- Icon Custom Size - Set a custom size for the icon.
- Title - Input a title.
- Title Tag - Choose a heading tag for the title.
- Text - Input some text.
Message
They allow you to display hints, warnings, or any other messages that you wish to communicate to your viewers.

- Type - The message can contain either text only (Normal) or text with an icon (With Icon).
- Icon - Choose an icon to be displayed.
- Icon Size - The icon can be small, medium, or large.
- Icon Color - Choose a color for the icon.
- Icon Background Color - Choose a color for the icon background.
- Custom Icon - Alternatively, if you want to use a custom icon, upload it here.
- Background Color - Choose a color to be applied to the message box.
- Border - You can enable or disable a border around the message box.
- Border Width - Enter a size (in pixels) for the border width.
- Border Color - Choose a color for the box border.
- Close Button Color - Choose a color for the close (X) button.
- Content - Enter text to appear in the message box here. You can optionally stylize it using the built-in text editor.
Numbered Process
You can use this shortcode to display your work or creative process.
- Number of Process Items - Choose a number of process items to display.
- Space Between Process Items - Choose a predefined space between the items.
- Line Between Process Items - Choose a style for the line between the items.
- Line Skin - Choose a skin for the line between the items.
When you have set up your Numbered Process shortcode, you can start adding Numbered Process Items inside it and setting the following options for each one:
General
- Image - Upload an image for this item.
- Number - Input a number.
- Title - Input a title.
- Title Tag - Choose a heading tag for the title.
Design Group
- Number Color - Set a color for the number.
- Number Background Color - Set a background color for the number.
- Title Position - Choose a position for the title.
- Title Color - Set a color for the title.
- Border Color - Set a color for the border.
- Border Width - Set a width for the border.
Pie Chart
They are great for communicating information in a visual and easy to understand manner.

- Percentage - Enter the percentage number.
- Percentage Color - Choose a color for the percentage number.
- Percentage Font Size - Choose a font size for the percentage number.
- Percentage Font Weight - You can set the boldness of the percentage number font.
- Bar Active Color - Choose a color for the active part of the pie chart.
- Bar Noactive Color - Choose a color for the no-active part of the pie chart.
- Pie Chart Line Width - Enter a width for the pie chart line (in pixels).
- Title - Enter title here.
- Title Color - Choose a color for the title.
- Title Tag - You can choose a heading style to apply to the title.
- Text - Enter accompanying text here.
- Text Color - Choose a color for the text.
- Separator - You can enable a separator to appear between title and text.
- Separator Color - Choose a color for the separator.
Pie Chart With Icon
They are great for communicating information in a visual and easy to understand manner.

- Percentage - Enter the percentage number.
- Bar Active Color - Choose a color for the active part of the pie chart.
- Bar Noactive Color - Choose a color for the no-active part of the pie chart.
- Pie Chart Line Width - Enter a width for the pie chart line (in pixels).
- Title - Enter title here.
- Title Color - Choose a color for the title.
- Title Tag - You can choose a heading style to apply to the title.
- Icon - Choose an icon to be displayed inside the pie chart.
- Icon Size -You can choose from one of the predefined icon sizes.
- Icon Color - Choose a color for the icon.
- Text - Enter accompanying text here.
- Text Color - Choose a color for the text.
Pie Chart 2 (Pie)
They are great for communicating information in a visual and easy to understand manner.

- Width - Enter a width for the pie chart (in pixels).
- Height - Enter a height for the pie chart (in pixels).
- Legend Text Color - Choose a color for legend text.
- Content - In this section, you can edit parts of the pie chart - percentages, colors, legend labels - as well as add or remove data.
Pie Chart 3 (Doughnut)
They are great for communicating information in a visual and easy to understand manner.

- Width - Enter a width for the pie chart (in pixels).
- Height - Enter a height for the pie chart (in pixels).
- Legend Text Color - Choose a color for legend text.
- Content - In this section, you can edit parts of the pie chart—percentages, colors, legend labels—as well as add or remove data.
Progress Bar - Horizontal
They are great for communicating a large amount of information in a visual and easy to understand manner.

- Title - Enter title here.
- Title Color - Choose a color for the title.
- Title Tag - You can choose a heading style to apply to the title.
- Percentage - Enter the percentage number.
- Percentage Color - Choose a color for the percentage number.
- Percentage Font Size - Choose a font size for the percentage number.
- Percentage Font Weight - You can set the boldness of the percentage number font.
- Active Background Color - Choose a color for the active part of the bar.
- Active Border Color - Choose a border color for the active part of the bar.
- Inactive Background Color - Choose a color for the inactive part of the bar.
- Inactive Background Color Transparency - Enter a value between 0 (fully transparent) and 1 (opaque). This works if field above isn't empty.
- Enable Background Gradient - Set this option to "Yes" if you would like to enable a gradient for the background of active items.
- Progress Bar Height - Enter a height for the progress bar (in pixels).
- Progress Bar Border Radius - Enter a border radius number (in pixels) if you want your bar to have rounded corners.
Progress Bar - Vertical
They are great for communicating a large amount of information in a visual and easy to understand manner.

- Title - Enter title here.
- Title Color - Choose a color for the title.
- Title Tag - You can choose a heading style to apply to the title.
- Title Size - Alternatively, enter title size here (in pixels).
- Bar Color - Choose a color for the active part of the bar.
- Bar Border Color - Choose a color for the bar border.
- Background Color - Choose a color for the inactive part of the bar.
- Top Border Radius - Enter a border radius number (in pixels) if you want your bar to have rounded corners.
- Percent - Enter the percentage number.
- Percentage Text Size - Enter a text size (in pixels) for the percentage number.
- Percentage Color - Choose a color for the percentage number.
- Text - Enter accompanying text here.
Progress Bar - Icon
They are great for communicating a large amount of information in a visual and easy to understand manner.

- Number of Icons - Enter the number of icons you want to appear in the progress bar.
- Number of Active Icons - Enter the number of icons to appear active.
- Type - You can choose between Normal, Circle, or Square icon type.
- Icon - Choose an icon to be displayed.
- Size - You can choose from one of the predefined icon sizes.
- Custom Size - Alternatively, enter a custom icon size here (in pixels).
- Icon Color - Choose a color for inactive icons.
- Icon Active Color - Choose a color for active icons.
- Background Color - Choose a background color for inactive icons (only for Square and Circle types).
- Background Active Color - Choose a background color for active icons (only for Square and Circle types).
- Border Color - Choose a border color for inactive icons (only for Square and Circle types).
- Border Active Color - Choose a border color for active icons (only for Square and Circle types).
Line Graph
If you wish to present your information in a more mathematical way, the Line Graph is a great choice.

- Type - You can choose whether your line graph will have rounded or sharp edges.
- Width - Enter a width for the line graph (in pixels).
- Height - Enter a height for the line graph (in pixels).
- Custom Color - Choose a color for the x and y axis values.
- Scale Steps - Enter the number of steps which will appear on the y axis.
- Scale Step Width - You can enter the difference between two y axis steps here.
- Labels - Enter labels, separated by commas, for the x axis values here.
- Content - In this section, you can edit parts of the line graph—colors, legend labels, and data points.
Qode Pricing Tables
They're a great way to present your business' pricing packages.

- Columns - Choose the number of pricing tables you want to display in a row.
Once you've added the Pricing Table holder, you can add pricing table elements inside it, and edit the following fields:
- Type - Choose between a Standard and Advanced Pricing Table type.
- Image - Upload an image for the Adnvanced Pricing Table type.
- Title - Name your pricing plan here.
- Title Tag - Choose a heading tag for the title.
- Subtitle - Input a subtitle for the advanced pricing table type.
- Short Info - Input a short description for the advanced pricing table type.
- Additional Info - Input additional information for the advanced pricing table type.
- Price - Enter the price.
- Currency - Enter a currency symbol.
- Price Period - Set a billing frequency (monthly, yearly, etc.).
- Show Button - You can choose whether to show or hide the button.
- Button Text - Enter button text here.
- Button Link - Enter full URL of the button link.
- Button Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Button Size - You can choose from one of the predefined button sizes.
- Active - If you want to emphasize this pricing table, turn this option on.
- Active Text - Enter the active label text here (for example, "Best Choice").
- Content - List your pricing plan features here. You can optionally stylize them using the built-in text editor.
Social Share
Social Share enables your viewers to share your page via social networks.
- Show Share Icon - Set this option to "Yes" if you would like to display the "Share" icon.
Custom Font
If you need to use text styling that's not in one of the predefined heading or paragraph styles, you can do this by using the Custom Font shortcode.
- Font Family - Enter a font family name from the massive Google font collection (previously selected in Qode options > General > Design Style > Font Family) or some of the system font (Arial, Verdana, Times New Roman).
- Font Size - Enter font size here (in pixels).
- Line Height - Define the amount of space in between lines of text (in pixels).
- Font Style - Choose between normal and italic font styles.
- Text Align - Choose between left, centered, or right text alignment.
- Font Weight - You can set the boldness of the font.
- Color - Choose a text color here.
- Text Decoration - You can choose Underline, Overline, or Line Through.
- Text Shadow - You can enable a text drop shadow.
- Letter Spacing - Use this option to specify the space between letters.
- Background Color - Choose a text background color.
- Padding - You can enter padding for the text in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Margin - You can enter margins for the text in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Border Color - You can choose a color for the text border.
- Border Width - Enter the border width (in pixels).
- Content - Enter your text here.
- Enable Type Out Effect - Set this option to "Yes" if you would like to enable an effect where a certain word or string of words is typed out on the screen, then deleted and replaced by another word or string or words.
- Position of Type Out Effect - Enter the position of the word after which you would like to display type out effect (e.g. if you would like the type out effect after the 3rd word, you would enter "3").
- Typed Color - Set a color for the typed out text.
- Typed Endings - Here you can add the words or strings of words you would like typed out.
Dropcaps

- Type - Normal, Square and Circle
- Letter - Enter initial letter here
- Font Size - Set a font size
- Letter Color - Choose color for initial letter
- Background Color - (Only When Type are Square or Circle)
- Border Color - (Only When Type are Square or Circle)
List - Ordered
Lists are a great way to organize information and present it to potential customers.

- Content - You can enter list items and stylize them using the built-in text editor.
List - Unordered
Lists are a great way to organize information and present it to potential customers.
- Style - You can choose whether to have circles or numbers next to your list items.
- Number Type - You can choose between numbers inside circles or numbers with a transparent background.
- Animate List - Enable this option if you want the list to fade in upon page load.
- Font Weight - You can set the boldness of the font.
- Content - You can enter list items and stylize them using the built-in text editor.
Icon
Widely used on the web, icons are great for communicating all sorts of information.

- Icon - Choose an icon to be displayed.
- Size - You can choose from one of the predefined icon sizes.
- Custom Size - Alternatively, enter a custom icon size here (in pixels).
- Custom Shape Size - Enter a custom size (in pixels) for the surrounding shape of the icon (for square and circle icon types).
- Type - You can choose between Normal, Circle, or Square icon type.
- Icon Color - Choose a color for the icon.
- Icon Hover Color - Set a hover color for the icon.
- Border Radius - Enter a border radius for square icon type in pixels.
- Position - Choose between left, centered, or right icon alignment.
- Border - You can enable a square border around icon (for Square and Circle icon types).
- Border Color - Choose a color for the border (for Square icon type).
- Border Width - Set a width for the border (for Square icon type).
- Background Color - Choose a color for the icon background (for Square and Circle icon types).
- Hover Background Color - Set a hover color for the icon background.
- Margin - You can enter margins for the icon in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Icon Animation - You can choose to have the icon animate once upon page load.
- Icon Animation Delay (ms) - If you want to delay the animation and not have it immediately upon page load, enter the delay time in milliseconds.
- Link - Enter full URL of the icon link.
- Use Link as Anchor - Check the "Use this icon as Anchor" checkbox if you would like to use the icon as an anchor link instead of a regular link.
- Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
Social Icons
Want to invite your viewers to follow you on social networks? Social Icons will make this easy.

- Type - You can choose between Circle, Square, or Normal icon type.
- Icon - Choose an icon to be displayed.
- Use Custom Size - You can set a custom icon size, or choose from one of the predefined sizes.
- Custom Size - Enter a custom icon size here (in pixels).
- Custom Shape Size - Enter a custom size (in pixels) for the surrounding shape of the icon (for square and circle icon types)
- Size - Choose from one of the predefined icon sizes.
- Link - Enter full URL of the icon link.
- Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Border Radius - Enter a border radius for square icon type in pixels.
- Icon Color - Choose a color for the icon.
- Icon Hover Color - Choose a hover color for the icon.
- Background Color - Choose a color for the icon background.
- Background Hover Color - Choose a hover color for the icon background.
- Background Color Transparency - Enter a value between 0 (fully transparent) and 1 (opaque).
- Border Width - You can set the icon border width (in pixels).
- Border Color - Choose a color for the border.
- Border Hover Color - Choose a hover color for the border.
- Icon Margin - You can enter margins for the icon in a top, right, bottom, left format (example: "25px 50px 25px 50px").
Icon With Text
This shortcode allows you to easily add icons with text to your page.

- Box Type - You can choose between Normal (no box) or Icon In a Box.
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon to be displayed.
- Image - Alternatively, upload an image to be displayed.
- Icon Type - You can choose between Normal, Circle, or Square icon type.
- Icon/Image Position - Choose a position for the icon in relation to accompanying title and text.
- Icon Margin - You can enter margins for the icon in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Icon Size - You can choose from one of the predefined icon sizes.
- Use Custom Icon Size - Choose "Yes" if you want to use a custom icon size.
- Custom Icon Size inside a circle or square - Enter a custom icon size here (in pixels).
- Custom Icon Margin - This applies to the Left and Left From Title icon positions. Here you can set the spacing between icon and text (example: "15").
- Icon Color - Choose a color for the icon.
- Icon Hover Color - Set a hover color for the icon.
- Enable Icon Gradient - Set this option to "yes" to enable a gradient effect on the icon.
- Icon Animation - You can choose to have the icon animate once upon page load.
- Title - Enter accompanying title here.
- Title Tag - You can choose a heading style to apply to the title.
- Title Color - Choose a color for the title.
- Title Font Weight - Set a font weight for the title.
- Separator - Set this option to "Yes" to enable a separator.
- Separator Color - Set a color for the separator.
- Separator Top Margin - Set a top margin for the separator.
- Separator Bottom Margin - Set a bottom margin for the separator.
- Separator Width - Set a width for the separator.
- Text - Enter accompanying text here.
- Text Color - Choose a color for the text.
- Link - If you want to have an accompanying hyperlink, enter the full URL here.
- Link Text - Enter text for the hyperlink.
- Link Color - Choose a color for the hyperlink.
- Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Link Icon - Choose "Yes" to make the icon a clickable link.
Latest Posts
This shortcode allows you to display your latest blog posts on a page.
- Type - Choose a layout type for blog post display (Image on the Left, Minimal, Boxes, Image on the Left - boxed)
Image on the Left

Minimal

Boxes

Boxes With Dividers

- Set First Post as Feature - Choose if you would like to show the first post as featured post. This option is only available if you have selected "Image on the Left - Boxed" latest posts type.
- Number of Posts - Enter the number of posts you want display.
- Number of Columns - You can choose number of columns for Boxes and Boxes with Dividers types.
- Number of Rows - Choose the number of rows to use for the Boxes and Boxes with Dividers types.
- Text from edge - For the Boxes type, text can run across full width of the box, or it can have padding on the sides.
- Order By - Blog posts can be organized by title or date.
- Order - Choose between ascending or descending order.
- Category Slug - If you want to show blog posts from certain categories, enter the category slugs here, separated by commas. Alternatively, to display all categories, leave this field empty.
- Text length - Enter the number of characters, spaces included, that you want to display per post.
- Title Tag - You can choose a heading style to apply to the post titles.
- Display category - Choose whether to display the category tag.
- Display date - Choose whether to display the date.
- Display comments - Choose whether to display number of comments.
- Display like - Choose whether to turn on "likes."
- Display share - Choose whether to enable social sharing.
Latest Posts 2
You can use this shortcode to display a list of your blog posts on any page on your website.
General
- Number of Posts - Enter the number of posts you want display.
- Number of Columns - You can choose number of columns for Boxes and Boxes with Dividers types.
- Order By - Blog posts can be organized by title or date.
- Order - Choose between ascending or descending order.
- Category Slug - If you want to show blog posts from certain categories, enter the category slugs here, separated by commas. Alternatively, to display all categories, leave this field empty.
- Text length - Enter the number of characters, spaces included, that you want to display per post.
- Title Tag - You can choose a heading style to apply to the post titles.
- Display Featured Images - Set this option to "Yes" if you would like to display the featured images of your blog posts.
- Image Size - Choose a size for the featured image.
- Image Width - Set a width for the featured image if you chose the "Custom" option in the Image Size field.
- Image Height - Set a height for the featured image if you chose the "Custom" option in the Image Size field.
- Image Size - Choose a size for the featured image.
Design Options
- Title Color - Set a color for the title.
- Separator Color - Set a color for the separator.
- Excerpt Color - Set a color for the post excerpt text.
- Post Info Color - Set a color for the post info text.
- Post Info Separator Color - Set a color for the post info separator.
- Background Color - Set a background color for your posts.
Blog Masonry
This shortcode allows you to display your latest blog posts in masonry style.
- Number of Posts - Enter the number of posts you want displayed.
- Order By - Blog posts can be organized by title or date.
- Order - Choose between ascending or descending order.
- Category Slug - If you want to show blog posts from certain categories, enter the category slugs here, separated by commas. Alternatively, to display all categories, leave this field empty.
- Text length - Enter the number of characters, spaces included, that you want to display per post.
- Title Tag - You can choose a heading style to apply to the post titles.
- Display date - Choose whether to display the date.
- Display comments - Choose whether to display number of comments.
Image With Text Over
Image With Text Over allows you to display interactive images.

- Width - You can choose how much of the row's width will the image take up.
- Image - Choose an image to upload.
- Image Shader Color - Set a shader color for the image overlay. You can also set an opacity for the color using the "Alpha" slider in the color picker panel.
- Image Shader Hover Color - Choose a hover color for the image overlay.
- Icon - Choose an icon to be displayed over the image.
- Icon Size - You can choose from one of the predefined icon sizes.
- Icon Color - Choose a color for the icon.
- Title - Enter title to be displayed over the image here.
- Title Color - Choose a color for the title.
- Title Size - Enter a size for the title (in pixels).
- Title Tag - You can choose a heading style to apply to the title.
- Content - Enter text which will be displayed on image hover. You can optionally stylize it using the built-in text editor.
Image Hover
Image Hover allows you to display interactive images.
- Image - Choose an image to upload.
- Hover Image - Choose a hover image to upload. This image will be seen once viewers hover over the original image.
- Link - If you want the image to have a link, enter its full URL here.
- Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Animation - You can choose to have the image animate once upon page load.
- Transition delay - If you want to delay the animation and not have it immediately upon page load, enter the delay time in milliseconds.
Team
This shortcode allows you to easily present your team.

- Type - Choose a type for your team element.
- Image - Choose your team member image.
- Name - Enter his/her name.
- Title Tag - You can choose a heading style to apply to the title.
- Name Color - Set a color for the team member name.
- Position - Enter his/her position.
- Position Color - Set a color for the team member position.
- Description - Enter accompanying text here. This will be seen on image hover.
- Background Color - Choose a background color for the team box.
- Overlay Color - Set an color for the team overlay.
- Box Border - You can choose to have a border around the team box.
- Show Separator - You can enable a separator to appear under the Position text.
- Separator Color - Set a color for the separator.
- Social Icons Color - Set a color for the social icons.
- Social Icon - Choose a social icon to be displayed.
- Social Icon Link - Enter full URL of the social icon link.
- Social Icon Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
Service Table
They're a great way to present the services your business offers.

- Title - Name your service table here.
- Title Tag - You can choose a heading style to apply to the title.
- Title/Title Icon Color - Choose a color to be applied to the title and icon.
- Title Background Type - Choose whether you want the title background to have an image or solid color.
- Title Background Color - Choose a color for the title background.
- Background Image - Choose an image for the title background.
- Background Image Height - Enter a height (in pixels) for the background image.
- Icon - Choose an icon to be displayed.
- Icon Size - You can choose from one of the predefined icon sizes.
- Custom Size - Alternatively, enter a custom icon size here (in pixels).
- Content Background Color - Choose a color for the content background.
- Border Around - You can enable or disable a border around the service table.
- Border Width - You can set the border width (in pixels).
- Content - List your service table features here. You can optionally stylize them using the built-in text editor.
Qode Clients
This shortcode allows you to quickly make a display of your clients.
- Columns - Choose the number of clients you want to display in a row.
- Hover Effects - Choose a hover effect for the clients element.
- Switch Effect - Choose a switch effect when using the "Switch Images" hover type.
- Disable Clients Separators - Set this option to "Yes" if you would like to disable separators on the client elements.
Once you've added the Qode Clients holder, you can add elements inside it, and edit the following fields:
- Image - Choose your client image here.
- Link - Enter full URL for the image link.
- Link Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
Animated Icons with Text
The icons flip and text is revealed once viewers hover over the icons.
- Columns - Choose the number of icons you want to display in a row.
Once you've added the Animated Icons with Text holder, you can add elements inside it, and edit the following fields:
- Title - Enter a title here.
- Title Tag - You can choose a heading style to apply to the title.
- Text - Enter text here.
- Icon - Choose an icon to be displayed.
- Icon size - Enter a size for the icon (in pixels).
- Icon Color - Choose a color for the icon.
- Icon Background Color - Choose a color for the icon background.
- Border Color - Choose a color for the icon border.
- Icon Color on hover - Choose a color for the icon on hover.
- Icon background Color On Hover - Choose a color for the icon background on hover.
- Border Color On Hover - Choose a color for the icon border on hover.
- Enable Link - Set this option to yes if you would like to input a link for the icon to lead to.
- Link - Input the link you wish to use.
- Link Target - Set the target for the link.
Qode Process Holder
This is a great way to let potential customers find out more about what your business does, and how it does it.

- Columns - Choose the number of process items you want to display in a row.
- Line between Process - You can enable or disable a horizontal line to appear between your process items.
Once you've added the Qode Process Holder, you can add process items inside it, and edit the following fields:
- Type - You can choose to have an icon, image, or text appear in the process circle.
- Background Process Color - Choose a background color for the process circle.
- Background Process Transparency - Enter a value between 0 (fully transparent) and 1 (opaque).
- Border Process Color - Choose a border color for the process circle.
- Border Process Width - Enter the border width (in pixels).
- Icon - Choose an icon to be displayed (applies to the Icon in Process type).
- Size - You can choose from one of the predefined icon sizes.
- Icon Color - Choose a color for the icon.
- Image - Choose an image to be displayed (applies to the Image type).
- Text in Process - Enter text to appear in the process circle (applies to the Text in Process type).
- Text in Process Tag - You can choose a heading style to apply to the text.
- Text in Process Size - Alternatively, enter text size here (in pixels).
- Text in Process Color - Choose a color for the text.
- Text in Process Font Weight - You can set the boldness of the font.
- Link - Enter full URL for the process circle link.
- Link Target - You can choose where the link will open:
- Self - it opens in the same tab the user was on.
- Blank - it opens in a new tab.
- Title - Enter accompanying title here.
- Title Tag - You can choose a heading style to apply to the title.
- Title Color - Choose a color for the title.
- Text - Enter accompanying text here.
- Text Color - Choose a color for the text.
Qode Pricing List
This shortcode allows you to easily present your prices.

Once you've added the Qode Pricing List holder, you can add Pricing List Items inside it, and edit the following fields:
- Title - Enter a title for the pricing list.
- Title Color - Choose a color for the title.
- Title Font Size - Enter a font size for the title (in pixels).
- Title Tag - Alternatively, you can choose a heading style to apply to the title.
- Text - Enter the body text here.
- Text Color - Choose a color for the text.
- Text Font Size - Enter a font size for the text (in pixels).
- Price - Enter the price here. You can include any currency symbol.
- Price Color - Choose a color for the price.
- Price Font Size - Enter a font size for the price (in pixels).
Advanced Pricing List
You can use this shortcode to create an advanced pricing list.
General
- List Title - Input a title for the list.
- Pricing Items - Here you can add items to the list.For each item you can set a title, a description, and a price.
Style
- List Title Tag - Choose a heading tag for the list title.
- List Title Alignment - Choose an alignment for the list title.
- List Title Margin Bottom - Set a bottom margin for the list title.
- List Title Color - Set a color for the list title.
- Line Style - Choose a style for the line between item titles and prices.
- Line Color - Set a color for the line between item titles and prices.
- Item Title Tag - Choose a heading tag for the item titles.
- Item Title Color - Set a color for the item titles.
- Item Description Color - Set a color for the item description text.
Qode Elements Holder
The Qode Elements Holder allows you to display any combination of elements in an organized column structure.

- Background Color - Choose a background color for the elements holder.
- Columns - Choose the number of elements you want to display in a row.
- Columns Proportion - If you choose to use two columns in the elements holder, you can set their proportions here.
- Width & Responsiveness - You can use the Width & Responsiveness tab to define at which breakpoint the Elements Holder will switch to one column, and set an alignment in responsive mode.
Once you've added the Qode Elements Holder, you can add Elements Holder Items, and edit the following fields:
- Background Color - Choose a background color for the elements holder item.
- Background Image - Set a background image for the elements holder item.
- Padding - You can enter padding for the element in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Vertical Alignment - Set a vertical alignment for the Elements Holder Item.
- Horizontal Alignment - Set a horizontal alignment for the Elements Holder Item.
- Advanced Scroll Animations – Choose "Yes" if you wish to use your own CSS animations. You can choose when the animations will start and end in the "Animation Start Position" and "Animation End Position" fields. Please note that you must fill out both of the following fields in order for them to work. You can enter any CSS.
- Start Animation Style – Enter the starting animation style (example: opacity:1; transform:scale(1);).
- End Animation Style – Enter the ending animation style (example: opacity:0; transform:scale(2);).
Now that you've added the element holder item, you can add any element from the list of shortcodes.
Qode Image Slider
The Qode Image Slider is a great way to showcase your images.
- Images - Here you can upload images to be displayed in the slider.
- On Click - Choose image behavior on click.
- Slider Height - Define slider height in pixels.
- Navigation Style - You can choose between light or dark navigation buttons.
- Highlight Active Image - Choose "Yes" if you wish to highlight the active image by whiting out the others.
- Highlight Inactive Color - Set a color for the overlay of inactive images.
- Highlight Inactive Opacity - Set an opacity for the overlay of inactive images.
Countdown
The Countdown shortcode allows you to present a timer on your page which counts down to some event of your choice.
- Year, Month, Day, Hour, Minute - Use these fields to specify how far away is your event, in order to set the timer.
- Month, Day, Hour, Minute, and Second Labels - If you wish to use labels other than the default "Months," "Days," etc., you can enter them here. You can also enter separate labels for singular variants.
- Color - Choose a color to be applied to the digits, labels, and separators (if enabled).
- Digit Font Size - Enter a font size (in pixels) for the digits.
- Label Font Size - Enter a font size (in pixels) for the labels.
- Font Weight - Choose a font weight to be applied to the digits and labels.
- Show separator - You can enable a separator to appear between digits and labels.
Qode Vertical Split Slider
Blog Slider
- Slider Type - Choose the type of slider you would like to use.
- Auto Start - Set this option to "Yes" if you would like to enable automatic changing of slides in the blog slider.
- Post Info Position - Choose a position for the post info.
- Image size – Set the proportions you would like blog images to display in.
- Image Width - Set a width for the image if you choose "Custom" image size.
- Image Height - Set a height for the image if you choose "Custom" image size.
- Order By – Select how to order your blog posts. Blog posts can be ordered by Menu Order, Title, or Date.
- Order – Choose between ascending and descending order.
- Number – Set the number of blog posts to display in the blog slider.
- Number of Blog Posts Shown – Choose number of posts that will display across full width of the screen (less will be shown on smaller screens, due to responsiveness).
- Category – If you would like to display only certain posts in the blog slider, input the category slugs of the categories you would like to display in this field, delimited by commas. Leave the field empty to display all categories.
- Selected Projects – If you would like to display only certain posts in the blog slider, enter the IDs of those posts here.
- Info Box Color – Set a color for the info box.
- Show Category Names – Select whether you would like to display category names on your blog slider.
- Category Name Color – Set a color for your category names.
- Day Color - Set a color for the Day post info.
- Day Font Size - Set a font size for the Day post info.
- Mont Color- Set a color for the Month post info.
- Month Font Size - Set a font size for the Month post info.
- Show Date – Choose "Yes" if you wish the date to be displayed.
- Date Color – Set a color for the date.
- Show Author - Set this option to "Yes" if you would like to show the author name.
- Author Color - Set a color for the author's name.
- Title Tag – Set the heading tag for the post title.
- Title Color – Set the color for the title.
- Show Excerpt - Set this option to "Yes" if you would like to display the post excerpt.
- Excerpt Length - Define the lenght of the post excerpt.
- Show Comments - Set this option to "Yes" if you would like to display the number of post comments in your post info.
- Comments Color - Set a color for the comments post info.
- Show Read More Button - Set this option to "Yes" if you would like to show the "Read More" button.
- Prev/Next navigation – Select whether you would like the previous and next navigation to be displayed.
- Extra class name – If you wish to style this particular blog slider differently, you can use this field to add an extra class name to it and then refer to that class name in your css file.
Qode Google Map
- Address 1-5 - Use these fields to input up to 5 addresses to display on your map.
- Map Height - Define a height for your map.
- Pin - Upload a custom pin image to use on your map.
- Snazzy Map Style - Set this option to "Yes" if you would like to enable the snazzy map style for your maps. You can then go to www.snazzymaps.com to find a map style and input the code for that style into the field below.
- Snazzy Map Code - Input the code from www.snazzymaps.com to add a predefined style for your google map.
- Custom Map Style - Set this option to "Yes" if you would like to define a custom style for your map.
- Color Overlay - Choose a color for the map overlay.
- Saturation - Set a saturation level, from -100 (least saturated) to 100 (most saturated).
- Lightness - Set a lightness level, from -100 (darkest) to 100 (lightest).
- Map Zoom - Set a zoom level for the map, from 0 (whole world) to 19 (individual buildings).
- Zoom Map on Mouse Wheel - Set this option to "Yes" if you would like the user to be able to zoom in and out on the map with their mouse wheel.
Qode Animation Holder
You can use this element to animate other shortcodes. To do this, simply place the shortcode you would like to animate into the Animation Holder.
- Animation Type - Choose an animation type.
- Animation Delay - Set a delay time (in seconds) for the animation.
Qode Video Box
- Video Link - Input a link to the video you would like to display in the video box.
- Image - Upload an image to display before the video starts playing.
Product List - Elegant
General
- Per Page - Choose how many products you would like to display per page.
- Columns - Choose how many columns you would like to display the products in.
- Category Slug - If you would like to display products from only certain categories, you can enter the category slugs here, separated by commas.
- Order By - Choose how you would like to order the products.
- Order - Choose between ascending and descending order.
- Product Title Tag - Choose a heading tag for the product titles.
Design Options
- Holder Padding - Set padding for the product holder in a top, right, bottom, left format (i.e. 10% 0 10% 0).
- Separator Color - Set a color for the separator.
- Price Color - Set a color for the price.
- Price Font Size - Set a font size for the price.
- Button Size - Choose a predefined size for the button.
- Button Hover Type - Choose a hover type for the button.
Product List - Masonry
You can use this shortcode to display shop items in a masonry layout.
General
- Per Page - Choose how many products to show per page.
- Columns - Choose the number of columns to display the products in.
- Category Slug - If you would like to display products from only certain categories, please enter the category slugs here, seperated by commas.
- Order By - Choose how you would like to order the products.
- Order - Choose between an ascending and descending order.
- Product Title Tag - Choose a heading tag for the product title.
- Image Proportions - Choose in what proportions you would like to display your product images.
- Show Separator - Set this option to "Yes" if you would like to display a separator.
Design Options
- Hover Background Color - Choose a background color to appear on hover.
- Category Color - Choose a color for the category text.
- Separator Color - Choose a color for the separator.
- Price Color - Choose a color for the product price.
- Price Font Size - Set a font size for the price.
Product List - Pinterest
You can use this shortcode to display shop items in a pinterest style layout.
General
- Per Page - Choose how many products to show per page.
- Columns - Choose the number of columns to display the products in.
- Category Slug - If you would like to display products from only certain categories, please enter the category slugs here, seperated by commas.
- Order By - Choose how you would like to order the products.
- Order - Choose between an ascending and descending order.
- Product Title Tag - Choose a heading tag for the product title.
Design Options
- Hover Background Color - Choose a background color to appear on hover.
- Category Color - Choose a color for the category text.
- Separator Color - Choose a color for the separator.
- Price Color - Choose a color for the product price.
- Price Font Size - Set a font size for the price.
Qode Horizontal Marquee
You can use the Horizontal Marquee element to create a interactive presentation that can contain any shortcode.
- Height - Set a height for the Horizontal Marquee.
- Spacing - Set a spacing between marquee items.
- Behavior - Choose a behavior for the marquee.
- Enable Appear Effect - Set this option to "Yes" if you would like to enable an appear effect when scrolled to the horizontal marquee. This option is only available if you have selected the "Loop" behaviour for the marquee.
After you have set up the Horizontal Marquee element, you can start adding Horizontal Marquee items into it, and setting the following options:
- Width - Set a width for the item (in pixels).
- Vertical Alignment - Choose a vertical alignment for the content of the item.
Now you can add any other shortcode into the Horizontal Marquee item.
Qode Preview Slider
You can use this shortcode to create a slider in which each slide displays a main image, and a preview image that is set in a frame. After you have added the Preview Slider to your page, you can start adding Preview Slider Items into it. Each Preview Slider Item functions as a slide, and you can set the following options for each one:
- Main Image - Set a main image for the slider.
- Preview Image - Set a preview image for the slider.
- Link - Input a URL for the slide to lead to when clicked.
- Link Target - Choose whether the link will open in a new browser tab ("self") or the same one ("blank").
Qode In-Device Slider
- Device - Choose the device in which you would like the slides to be shown.
- Image Titles on Hover? - Set this option to "Yes" if you would like to display the titles of your images on hover.
- Show Navigation Arrows? - Set this option to "Yes" if you would like to display navigation arrows on the slider.
- Autostart Slideshow - Set this option to "Yes" if you would like the slides to change automatically.
- Time Between Slides - Set the amount of time (in milliseconds) you would like to pass before the slide changes.
After you have set up the in-device slider, you can add in-device slider items to it and set the following options for each one:
- Image - Upload an image.
- Title - Enter a title for this slider item.
- Link - If you would like the slider item to lead to some other page when clicked on, add the link URL in this field.
- Link Target - Choose whether you would like the link to be opened in the same tab ("self") or a new one ("blank").
Qode Content Slider
You can use this shortcode to create a slider that can contain any other shortcode or content inside it.
- Auto Rotate - Choose how many seconds you would like to pass before the current slide changes. You can also disable auto rotate here.
- Enable Drag - Set this option to "Yes" if you would like to enable the slides to be draggable.
- Show Direction Navigation - Set this option to "Yes" to enable navigation arrows on the slider.
- Show Control Navigation - Set this option to "Yes" to enable navigation bullets on the slider.
- Pause on Hover - Set this option to "Yes" if you would like to pause the slider auto rotation when the user hovers over the slider with their mouse.
After you have set up the Content Slider, you can add Content Slider Items into it. Each Content Slider Item is a separate slide in the slider, and you can add any shortcode into it.
Qode Twitter Feed
You can use this widget to display your Twitter feed anywhere on your pages. To do this, you first need to go to Qode Options > Social, and click the Connect with Twitter button.
General
- User ID - Input your Twitter user ID. You can find your user ID at the following link: https://mytwitterid.com/
- Number of Tweets - Set the number of tweets to display.
- Show Tweet Time - Set this option to "Yes" if you would like to display the time the tweet was posted.
Design Options
- Author Name Color - Set a color for the author name.
- Screen Name and Date Color - Set a color for the author's screen name and the date.
- Text Color - Set a color for the tweet text.
Banner
You can use this shortcode to create a promotional banner.
- Image - Upload the image for your banner.
- Link - Enter a URL link for the banner to lead to.
- Target - Choose whether you would like the link to open in the same browser tab ("Self") or a new browser tab ("Blank").
- Vertical Alignment - Choose a vertical alignment for the banner content.
- Content - Input the text you would like on the banner.
Text Marquee
You can use this shortcode to create a section with text that scrolls across the screen from left to right.
- Title - Input a title for the marquee
- Title Color - Choose a color for the title.
Expanding Images
You can use this shortcode to create an image gallery with one hero image and up to 8 surrounding images, which have an expanding animation when the shortcode comes into the viewport.
General
- Hero Image - Upload the main, central image. This image will be set inside a laptop frame and surrounded by the other images.
- Link - Input a URL for the hero image to link to when clicked on.
- Target - Choose whether the link will open in the same browser tab ("Self") or a new browser tab ("Blank").
- Title - Enter a title for the link.
In the Inner Side Images and Outer Side Images tabs, you can upload the remaining images you would like to display around the hero image, and add a link to each of these images.
Cards Slider Holder
You can use this shortcode to create a slider with tabbed cards. Each card can display its own set of slides. After you have created a Cards Slider Holder, you can start adding Cards Slider shortcodes into it and setting the following options for each one:
- Card Header Image - Upload an image for the card header.
- Card Background Color - Set a background color for the card.
- Slider Images - Upload slider images to use in this card.
- Set Middle Slide as Active on Load - Set this option to "Yes" if you would like the middle slide to be active on load.
- Center Slider - Set this option to "Yes" if you would like to center the slider on your page.
- Border Radius - Set this option to "Yes" if you would like the edges of the slides to be curved.
- Box Shadow - Set this option to "Yes" if you would like to enable a shadow effect on the slider.
- Hover Animaton - Set this option to "Yes" to enable a hover animation on the slides.
- Show Navigation Bullets - Set this option to "Yes" to display navigation bullets on the slider.
Item Showcase
You can use this shortcode to create a showcase for a product or other item. The shortcode consists of a central image, and surrounding icons with text that can be used to describe the central image and provide more information about it.
- Image - Upload an image.
- Image Top Offset - If necessary, input a top offset for the image.
After you have added the Item Showcase shortcode, you can start adding Item Showcase List Items to it and setting the following options:
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon.
- Item Position - Choose whether this item will be displayed to the left or right of the central image.
- Item Title - Input a title.
- Item Text - Input some text for this item.
- Item Link - Input a URL link for this item to lead to when clicked on.
- Icon Color - Set a color for the icon.
- Icon Background Color - Set a background color for the icon.
Crossfade Images
You can use this shortcode to create an image that fades into another image when hovered on.
General
- Initial Image - Upload the initial image.
- Hover Image - Upload the image you would like to appear on hover.
- Title - Enter a title.
- Link - Enter a link for the image to lead to.
- Link Target - Choose whether you would like the link to open in the same browser tab or a new browser tab.
Design Options
- Background Color - Choose a background color for the image.
Gradient Icon With Text
You can use this shortcode to create a stylized icon with text. On hover, the icon will switch from a solid color to a gradient.
General
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon.
- Title - Input a title.
- Link - Input a link.
- Target - Choose whether you would like the link to open in the same browser tab ("self") or a new browser tab ("blank").
Icon Settings
- Icon Size - Choose a predefined size for the icon.
- Custom Icon Size - Alternatively, set a custom size for the icon.
- Icon Color - Set a color for the icon.
Text Settings
- Title Tag - Choose a heading tag for the title.
- Title Text Transform - Choose a text transform style for the title.
- Title Text Font Weight - Choose a font weight for the title.
- Title Color - Set a color for the title.
Button V2
You can use this shortcode to create a stylized button.
General
- Text - Input text to display on the button.
- Link - Input a link for the button to lead to.
- Link Target - Choose whether you would like the link to open in the same browser tab ("self") or a new browser tab ("blank").
- Custom CSS Class - If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your CSS file.
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon to use.
Design Options
- Color - Set a color for the button text.
- Hover Color - Set a color for the button text on hover.
- Background Hover - Set a background color for the button.
- Hover Background Color - Set a background color for the button on hover.
- Icon Left Border Color - Set a color for the left border of the icon.
- Hover Icon Left Border Color - Set a color for the left border of the icon on hover.
- Icon Background Color - Set a background color for the icon.
- Icon Background Hover Color - Set a hover color for the icon background.
- Enable Shadow - Set this option to "Yes" if you would like to enable a shadow on the button.
- Enable Icon Gradient - Set this option to "Yes" to enable a gradient overlay on the icon.
- Enable Icon Square - Set this option to "Yes" if you would like the icon background to be a square.
- Font Family - Choose a font family for the button text.
- Font Size - Set a size for the text.
- Font Weight - You can set the boldness of the font.
- Text Transform - Choose a text transform style.
- Font Style - Choose between normal and italic font styles.
- Letter Spacing - Set letter spacing for the text.
- Icon Font Size - Set a font size for the icon.
- Margin - Set a margin for the button. Please input the margin in a topright bottom left format (e.g. 5px 10px 5px 10px).
Advanced Options
- Hover Effect - Choose a hover effect for the button.
- Enable Background Gradient - Set this option to "Yes" to enable a gradient effect on the button background.
Call to Action Section
You can use this shortcode to create a section with a background image, title, text, and call to action.
General
- Section Image - Upload a background image for the section.
- Title - Input a title for the section.
- Description - Input a description for the section.
- Link - Input a link for the call to action button.
- Link Text - Input text to display on the button.
- Link Target - Choose whether you would like the link to open in the same browser tab or a new browser tab.
Design Options
- Background Color - Set a background color for the section.
Advanced Options
- Appear Animation Effect - Set this option to "Yes" if you would like the section to have an animation effect when it comes into the viewport.
Sliding Image Holder
Use this shortcode to create a section with a background image that slides from the right to the left.
- Image - Upload your image. The recommended width of the image is 1920px.
After you have set up the Sliding Image Holder, you can start adding content inside it.
Info Card
You can use this shortcode to create an informative card element.
- Image - Upload an image to display at the top of the card.
- Info Card Background Color - Select the color for the info card background.
- Title - Input a title for the card.
- Title Tag - Set a heading tag for the title.
- Text - Input some text to display on the card.
- Info Card Text Color - Set the color for the info card text.
- Enable Button - Set this option to "Yes" if you would like to display a button on the card.
- Button Link - Input a link for the button to lead to.
- Button Target - Choose whether you would like the button to open in the same browser tab ("Self") or in a new browser tab ("Blank").
- Button Text - Input the text you would like to display on the button.
- Button Background Color - Set a background color for the button.
- Button Height - Set a height for the button.
Info Card with Icon
You can use this shortcode to create an informative card element with an icon.
General
- Image - Upload an image to display.
- Icon Pack - Choose an icon pack to use.
- Title - Input a title.
- Title Tag - Choose a heading tag for the title.
- Text - Input some text to display.
- Link - Input a link for the card to lead to when clicked on.
- Target - Choose whether you would like the link to open in the same browser tab ("Self") or in a new browser tab ("Blank").
Icon Style
- Icon Size - Choose a predefined size for the icon.
- Icon Custom Size - Set a custom size for the icon.
- Icon Shape Size - Set a size for the icon background shape.
- Icon Color - Set a color for the icon.
- Icon Background Color - Set a background color for the icon.
- Hover Icon Color - Set a hover color for the icon.
- Hover Icon Background Color - Set a backround color for the icon on hover.
Elliptical Slider
You can use this shortcode to create a stylized slider displaying an image on one side and a curved section with a background color on the other. You can add content in to the curved section.
- Animation Speed - Set a speed (in milliseconds) for the slide animation.
- Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
After you have set up the Elliptical Slider, you can start adding Elliptical Slides inside it and setting the following options for each one:
- Image - Upload an image for this slide.
- Elliptical Section Background Color - Set a color for the elliptical section.
Now you can add content into the slide.
Specification List
You can use this shortcode to create a list of specifications for a product.
- Image - Upload an image to display at the top of the list.
- Title - Input a title for the list.
- Title Tag - Set a heading tag for the title.
- List Items - Here you can add items to the list, and set a label and a value for each item. The label will be displayed at the left side of the list, and the value on the right.
- Enable Button - Set this option to "Yes" if you would like to display a button below the list.
- Button Link - Input a link for the button to lead to.
- Button Target - Choose whether you would like the link to open in the same browser tab ("Self") or in a new browser tab ("Blank").
- Button Text - Input the text you would like to display on the button.
- Button Background Color - Set a background color for the button.
- Button Height - Set a height for the button.
Pricing Calculator
You can use this shortcode to create an element listing your products or services which users can use to calculate the total price of the products or services they are interested in.
General
- Title - Input a title for the calculator.
- Title Tag - Choose a heading tag for the title.
- Currency - Input a currency to use.
- Text - Input some text to display beneath the title.
- Pricing Items - Here you can add your items. For each item you can input a title and a price, and choose whether the item will be initially active or not.
- Items Title Tag - Choose a heading tag for the item titles.
- Enable Button - Set this option to "Yes" if you would like to display a button beneath the total price.
- Button Link - Input a link for the button to lead to when clicked on.
- Button Target - Choose whether the link will open in the same browser tab ("Self") or in a new browser tab ("Blank").
- Button Text - Input the text you would like to display on the button.
Style
- Border Color - Set a color for the border.
- Left Section Background Color - Set a background color for the left side of the calculator.
- Right Section Background Color - Set a background color for the right side of the calculator.
Comparative Features Table
You can use this element to create a table of your services that allows the user to comapre the features each service offers.
- Columns - Choose how many columns you would like to display the features in.
- Table Title - Input a title for the table.
- Title Tag - Choose a heading tag for the title.
- Feature Title Tag - Choose a heading tag for the feature titles.
- Column Title - Input a title for each of the columns in the table.
- Feature - Here you can add features into the table. For each feature you can input a title and choose in which columns it will be displayed as active.
- Column Link - If you would like to add a link at the bottom of the column, input the link here.
- Target - Choose whether you would like the link to open in the same browser tab ("Self") or in a new browser tab ("Blank").
- Column Link Text - Input the text you would like to display on the link.
- Table Footer Image - Upload an image to display in the table's footer.
- Table Footer Text - Input some text to display in the table's footer.
Advanced Tabs
You can use this shortcode to display certain content in tabs.
- Title Layout - Choose a layout for the tab title.
- Title Tag - Choose a heading tab for the title.
After you have set up the advanced tabs shortcode, you can start adding individual Advanced Tabs inside it and setting the following options for each one:
- Icon Pack - Choose an icon pack to use in the tab title.
- Icon - Choose an icon to display in the tab title.
- Title - Input a title for this tab.
Now you can add any shortcode inside the tab.
Blog Carousel - Titled
You can use this shortcode to display your blog posts in a carousel.
General
- Title - Input a title for the carousel.
- Posts Title Tag - Choose a heading tag for the post's title.
- Image Size - Choose a predefined size for your post's title images.
- Excerpt Lenght - Input the maximum number of characters to display in the post excerpts.
- Number of Blog Posts Shown - Set how many blog posts you would like visible in the carousel at the same time.
Build Query
- Number - Choose how many blog posts you would like to display in the carousel.
- Order By - Choose how you would like to order the posts.
- Order - Choose between an ascending and descending order.
- Category - If you would like to display only posts from certain categories, input the category slugs here. Please delimit the slugs with commas.
- Selected Posts - If you would like to display only certain posts, input the post IDs here. Please delimit the IDs with commas.
Style
- Title Background Color - Set a background color for the post titles.
- Title Color - Set a color for the post titles.
Advanced Call to Action
You can use this shortcode to create a call to action that displays an icon and text in the middle of the call to action bar, and which can have a gradient effect and gradient animation.
General
- Call to Action Text - Input the text you would like to display in the call to action bar.
- Call to Action Link - Input the link you would like the call to action to lead to when clicked on.
- Link Target - Choose whether you would like the link to open in the same browser tab ("Self") or in a new browser tab ("Blank").
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon to display in the call to action bar.
Design Options
- Color - Set a color for the call to action text.
- Font Size - Set a font size for the call to action text.
- Font Weight - Set a font weight for the call to action text.
- Icon Color - Set a color for the icon.
- Icon Font Size - Set a font size for the icon.
- Font Weight - Set a font weight for the icon.
- Icon Left Margin - Set a left margin for the icon.
- Icon Border Shape - Choose a shape for the icon border.
- Icon Border Shape Size - Set a size for the icon border shape.
- Icon Horizontal Offset Adjust - You can use this field to adjust the icon horizontal alignment with the border shape.
- Icon Vertical Offset Adjust - You can use this field to adjust the icon vertical alignment with the border shape.
- Shortcode Height - Set a height for the call to action bar.
Advanced Options
- Enable Gradient - Set this option to "Yes" to enable a gradient effect on the call to action bar background.
- Enable Gradient Animation - Set this option to "Yes" if you would like the gradient to be animated.
Restaurant Menu List
You can use this shortcode to display a list of your restaurant menu items.
General
- Title - Input a title for your restaurant menu list.
- Label - Input a label for your restaurant menu list.
- Sublabel - Input a sublabel for the restaurant menu list.
- Show Featured Image - Set this option to "Yes" to display each item's featured image in the restaurant menu list.
- Skin - Choose a skin for the restaurant menu list.
- Padding - Input padding values for the restaurant menu list.
Query and Layout Options
- Order By - Choose how you would like to order the items in the list.
- Order - Choose between an ascending and descending order.
- Restaurant Menu Category - If you would like to display only items from a certain category, enter the category slug here.
- Number of Restaurant Menu Items - Choose how many items you would like to display in the list. If you would like to display all your items, input "-1".
Restaurant Timeline
You can use this shortcode to create a stylized timeline.
- Restaurant Items - Here you can add individual items to your timeline. Add new items by clicking on the "+" sign. For each item you can set a title, some text, and an image.
Reservation Form
You can use this shortcode to add a reservation form powered by OpenTable to you website.
- OpenTable ID - Input your OpenTable ID.
- Skin - Choose a skin for the reservation form.
Working Hours
You can use this shortcode to display your business's working hours. To set up your working hours, please navigate to Qode Options -> Restaurant.
- Title - Input a title for your working hours section.
- Label - Input a label for your working hours section.
- Sublabel - Input a sublabel for your working hours section.
- Items Title Tag - Choose a heading tag for the titles.
Listing List
You can use this shortcode to display a list of your listing items.
- Skin - Choose a skin to use.
- Listing Type - Choose the type of listing you would like to display.
- Listing Category - Choose the listing category you would like to display.
- IDs of Listed Items - Input the IDs of the listings you would like to display in the list.
- Number of Items - Choose a number of listing items to display in the list.
- Number of Columns - Choose a number of columns in which to display the listing items.
- Space Between Listings - Choose a predefined spacing between listings.
Listing Slider
You can use this shortcode to display your listing items in a slider.
General
- Skin - Choose a skin to use.
- Listing Type - Choose the type of listing you would like to display.
- Listing Category - Choose the listing category you would like to display.
- IDs of Listed Items - Input the IDs of the listings you would like to display in the slider.
- Number of Items - Choose a number of listing items to display in the slider.
- Number of Columns - Choose a number of columns for the listings to be displayed in.
- Space Between Listings - Choose a predefined spacing between listings.
Slider
- Enable Slider Loop - Set this option to "Yes" if you would like the slider to loop back to the first slide after it has displayed the last slide.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Input a duration (in milliseconds) to pass before slides automatically change.
- Slide Animation Duration - Input a duration (in milliseconds) for the slide animation to last.
- Enable Slider Navigation Arrows - Set this option to "Yes" if you would like to display navigation arrows on the slider.
- Enable Slider Pagination - Set this option to "Yes" if you would like to display pagination bullets on the slider.
Listing Categories
You can use this shortcode to display your listing categories.
- Listing Type - Choose the listing type whose categories you would like to display.
- Show Only Listed Categories - If you would like to display only certain categories, input the categories you would like to display here.
- Number of Items - Choose a number of categories to display.
Listing Regions
You can use this shortcode to display your listing regions.
- Show Only Listed Regions - Input the names of the regions you would like to display.
- Number of Items - Input how many regions you would like to display.
Listing Search
You can use this shortcode to create a search field for your listings.
- Skin - Choose a skin to use.
- Enable Search by Keyword - Set this option to "Yes" if you would like users to be able to search by keyword.
- Enter Keyword Text - Input the placeholder text you would like to display in the "Keyword" field.
- Enable Search by Type - Set this option to "Yes" if you would like users to be able to search listings by their type.
- Enter Type Text - Input the placeholder text you would like to display in the "Type" field.
- Enable Search by Region - Set this option to "Yes" if you would like users to be able to search by region.
- Enable Search by Price - Set this option to "Yes" if you would like users to be able to search by price.
- Show Price Slider - Set this option to "Yes" if you would like to display a price slider instead of an empty field in which the users need to input their price.
- Enter Price Text - Input the placeholder text you would like to display in the "Price" field.
- Enter Button Text - Input the text you would like to display on the "Search" button (the default text is "Find Listings").
Listing Advanced Search
You can use this shortcode to create an advanced search section for your listings.
- Listing Type - Choose the type of listings you would like to display in the advanced search.
- Number of Items - Choose the number of listing items you would like to display in the advanced search.
- Listing Title - Input a title for the advanced search section.
- Listing Subtitle - Input a subtitle for the advanced search section.
- Enable Load More - Set this option to "Yes" if you would like to display a "Load More" button in the advanced search section.
- Content in Grid - Set this option to "Yes" if you would like to place the advanced search section content in grid.
- Enable Map - Set this option to "Yes" if you would like to display a map in the advanced search section.
- Map in Grid - Set this option to "Yes" if you would like the map to be in grid.
- Enable Keyword Search - Set this option to "Yes" if you would like to allow users to search by keyword.
- Sidebar Banner - Set this option to "Yes" if you would like to display a banner in the sidebar of the advanced search section.
- Banner Image - Upload a banner image to display.
- Banner Text - Input text for the banner.
- Banner Link - Input a link for the banner to lead to when clicked on.
Listing Banner
You can use this shortcode to create a banner specifically stylized to fit in with listing layouts.
- Background Image - Upload a background image for the banner.
- Icon Pack - Choose an icon pack to use.
- Icon - Choose an icon to use.
- Number - Input a number to display on the banner.
- Title - Input a title for the banner.
- Link - Input a link for the banner to lead to when clicked on.
- Link Target - Choose whether the link will open in the same browser tab ("Self") or in a new browser tab ("Blank").
- Skin - Choose a skin for the banner.
Listing Blog List
You can use this shortcode to create a blog list specifically stylized to fit in with listing layouts.
- Category - Input the category slugs of the categories you would like to display in the blog list. Please delimit the category slugs with commas. If you would like to display all posts from all categories, leave this field empty.
- Number - Input the number of posts you would like to display.
- Order By - Choose how you would like to order the posts in the list.
- Order Type - Choose between an ascending and descending order.
- Title Tag - Choose a heading tag for the title.
Listing Testimonials
You can use this shortcode to display your testimonials in a layout specifically stylized to fit in with listing layouts.
- Category - Input the category slugs of the categories you would like to display. Please delimit the category slugs with commas. If you would like to display all testimonials from all categories, leave this field empty.
- Number - Input the number of testimonials you would like to display.
- Order By - Choose how you would like to order the testimonials.
- Order Type - Choose between an ascending and descending order.
Layout 1
You can use this shortcode to display your posts in a certain layout.
General
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
- Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Categories - Set this option to "Yes" if you would like to display the category of your posts.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on your posts.
Pagination
- Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
- Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
- Pagination Type - Choose the type of pagination you would like to use.
Layout 2
You can use this shortcode to display your posts in a certain layout.
General
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
- Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Categories - Set this option to "Yes" if you would like to display the category of your posts.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on your posts.
Pagination
- Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
- Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
- Pagination Type - Choose the type of pagination you would like to use.
Layout 3
You can use this shortcode to display your posts in a certain layout.
General
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this layout, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
- Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Categories - Set this option to "Yes" if you would like to display the category of your posts.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on your posts.
- Display "Read More" Button - Set this option to "Yes" if you would like to display a "Read More" button on your posts.
- Display Reviews - Set this option to "Yes" if you would like to display the post reviews.
Pagination
- Display Pagination - Set this option to "Yes" if you would like to display pagination on this layout.
- Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
- Pagination Type - Choose the type of pagination you would like to use.
Post Carousel 1
You can use this shortcode to display your posts in a carousel layout.
General
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display the posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this carousel, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the carousel.
- Layout Title - Input a title for this carousel.
- Layout Title Tag - Set a heading tag for the title.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Categories - Set this option to "Yes" if you would like to display the category of your posts.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt.
- Display Date - Set this option to "Yes" if you would like to display the publication dates of your posts.
- Publication Date Format - Choose a format for the publication date.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display Hot/Trending Icons - Set this option to "Yes" if you would like to display "hot/trending" icons on your posts.
Navigation
- Display Navigation - Set this option to "Yes" if you would like to display navigation arrows on the carousel.
- Display Paging - Set this option to "Yes" if you would like to display pagination on this carousel.
Post Slider 1
You can use this shortcode to display your posts in a slider layout.
General
- Number of Posts - Set a number of posts to display.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts from this carousel, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the carousel.
- Slider Size - Choose a size for the slider.
- Content in Grid - Set this option to "Yes" if you would like to display the slider content in grid.
- Content Padding - Input padding for the slider content.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Categories - Set this option to "Yes" if you would like to display the category of your posts.
- Display Excerpt - Set this option to "Yes" if you would like to display an excerpt on your posts.
- Max. Excerpt Length - Set a maximum number of words to display in the excerpt
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
- Display "Read More" Button - Set this option to "Yes" if you would like to display a "Read More" button on your posts.
- Publication Date Format - Choose a format for the post publication date.
Video Layout 1
You can use this shortcode to display your video posts in a certain layout. Please note that this shortcode will only display video posts.
General
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display your video posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
- Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Display Author - Set this option to "Yes" if you would like to display the authors of your posts.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
Pagination
- Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
- Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
- Pagination Type - Choose the type of pagination you would like to use.
Video Layout 2
You can use this shortcode to display your video posts in a certain layout. Please note that this shortcode will only display video posts.
General
- Number of Posts - Set a number of posts to display.
- Number of Columns - Set a number of columns to display your video posts in.
- Space Between Items - Set a predefined spacing betwen posts.
- Category - If you would like to display only posts from certain categories, input the categories here.
- Author - If you would like to display only posts from certain authors, input the authors here.
- Tag - If you would like to show only posts with certain tags, input the tags here.
- Include Posts - If you would like to display only certain posts, input the post titles here.
- Exclude Posts - If you would like to exclude certain posts, input the post titles here.
- Sort - Choose how you would like to sort the posts.
- Offset - Set an offset for the block.
- Show Filter - If you would like to display a filter on this block, set this option to "Yes".
- Filter By - Choose what taxonomy you would like to display in the filter.
- Layout Title - Input a title for this block.
- Layout Title Tag - Set a heading tag for the title.
Post Item
- Title Tag - Choose a heading tag for your posts.
- Image Size - Set a size for your post images.
- Custom Image Width - Input a width for the post images.
- Custom Image Height - Input a height for the post images.
- Display Share - Set this option to "Yes" if you would like to display share buttons on your posts.
Pagination
- Display Pagination - Set this option to "Yes" if you would like to display pagination on this block.
- Pagination Type - Choose the type of pagination you would like to use.
- Amount of Navigation Numbers - Choose how many numbers you would like to display in the pagination.
- Pagination Type - Choose the type of pagination you would like to use.
Report Sheet
You can use this shortcode to create a report sheet.
- Number of Columns - Choose a number of columns for the report sheet.
- Report Sheet Title - Input a title for the report sheet.
- Title Tag - Choose a heading tag for the title.
- Column Title - Input titles for your columns.
- Columns Title Tags - Choose a heading tag for the column titles.
- Report Sheet Rows - Here you can add your report sheet rows. For each row you can input a title and subtitle for each column you have enabled.
- Row's Title Tag - Set a heading tag for the row titles.
- Row's Subtitle Tag - Set a heading tag for the row subtitles.
- Enable Button - Set this option to "Yes" to display a button below the report sheet.
- Button Text - Input text to display in the button.
- Button Link - Input a link for the button to lead to when clicked on.
Multi-Device Showcase
You can use this shortcode to create a section populated with devices that contain sliding images. Please note that you can only add one Multi-Device Showcase per page.
General
- Title - Input a title for the showcase.
- Subtitle - Input a subtitle for the showcase.
- Button Usage - Choose whether you would like the button to lead to a custom link, or to scroll below the showcase.
- Button Text - Input the text you would like to display on the button.
- Button Link - Input a link for the button to lead to when clicked on.
- Link Target - Choose whether you would like the link to open in the same browser tab or in a new browser tab.
Laptop Slider
Here you can add images to the laptop device slider. For each item you can add an image and a link for that image to lead to.
Tablet Slider
Here you can add images to the tablet device slider. For each item you can add an image and a link for that image to lead to.
Phone Slider
Here you can add images to the phone device slider. For each item you can add an image and a link for that image to lead to.
Additional Images
Here you can add images for the remaning devices in the showcase. These images will not be in a slider.
Layout and Behavior
- Animate on Appear - Set this option to "Yes" if you would like to enable a content entry animation on the showcase.
- One Scroll to Content - Set this option to "Yes" if you would like the showcase to scroll down to your page content on one mouse scroll.
- Hide Content Overflow - Set this option to "Yes" if you would like to hide any overflowing content.
Vertical Separator
- Height - Set the height for the vertical separator.
- Width - Set the width for the vertical separator.
- Color - Set the color for the vertical separator.
- Separator Margins - Input the margins for the separator.
Interest Rate Calculator
You can use this shortcode to display a calculator for the interest rates.
General:
- Interest Rate Title - Input the title to be displayed at the top of the interest rate calculator.
- Interest Rate Title Tag - Set the heading tag for the title.
- Interest Rate - Input the interest rate in percents.
- Loan Minimum Value - Input the minimum value for the loan slider.
- Loan Maximum Value - Input the maximum value for the loan slider.
- Loan Slider Step - Input the value for the loan slider step.
- Minimum Loan Period - Input the value for the minimum loan period.
- Maximum Loan Period - Input the value for the maximum loan period.
- Period Slider Step - Input the value for the period slider step.
- Currency - Input the currency.
- Period Label - Input the label for the period (e.g. month, year, etc. )
- Enable Button - Set this option to "Yes" if you would like the button to be displayed.
- Button Text - Input the text for the button.
- Button Link - Insert a link to which the button will lead to.
- Button Target - Select the button target.
Style
- Background Color - Set the color for the background.
- Active Color - Set the color of the highlighted elements in the interest Rate Calculator.
- Loan and Period Values Color - Set the color for the loan and period values.
- Labels Color - Set the color for the labels.
- Labels Font Size - Set the font size for the labels.
- Labels Separator Color - Set the color for the labels separator.
- Results Color - Set the color for the results.
- Results Font Size - Set the font size for the results.
Split Scrolling Section
You can use this shortcode to add a captivating two-panel section to any of the pages of your website. The left panel consists of a fixed image, while the right panel can be scrolled through independently. You can add Split Scrolling Section Items to both left fixed and the right scrolling panel and set up the following options for each of them:
- Background Color - Set the color for the background.
- Background Image - Upload an image to be displayed in the background.
- Padding - Insert the padding in the Top Right Bottom Left fashion.
- Content Alignment - Choose the alignment for the content.
- Header/Bullets Style - Choose the predefined styles for the header and bullets.
Tours List
You can use this shortcode to display a list of your Tour items.
General
- Tour List Type - Choose a type of tour list to use. This will define how your tour list will look.
- Number of Columns - Choose a number of columns to display your tour items in.
- Image Proportions - Choose proportions for your featured images in the tour list.
- Image Dimensions - If you chose the "Custom" setting for your image proportions, you can enter the custom image size in this field.
- Space Between Items - Choose a predefined spacing between items in the list.
- Title Tag - Choose a heading tag for the tour titles.
- Text Length - Input the maximum number of words to display in the tour item excerpt.
- Enable Category Filter - Set this option to "Yes" if you would like to enable a category filter on the tour list.
- Enable Load More - Set this option to "Yes" if you would like to enable a "Load More" button on the tour list.
Query Options
- Number of Tours per Page - Set the number of tour items to display.
- Order By - Choose how you would like to order your tour items in the list.
- Order - Choose between ascending and descending order.
- Tour Category - If you would like to display tours from just one category, please enter the category slug here. Leave this field empty to display all categories.
- Show only Tours with Listed IDs - If you would like to display only specific tours in the list, enter the IDs of the tours you would like to display in this field.
- Destination Name - If you would like to display only tours from a certain destination, input the destination name here.
Tours Carousel
You can use this shortcode to display your tour items in a carousel slider.
General
- Tour List Type - Choose a type of tour carousel to use. This will define how your tour carousel will look.
- Image Proportions - Choose proportions for your featured images in the tour carousel.
- Image Dimensions - If you chose the "Custom" setting for your image proportions, you can enter the custom image size in this field.
- Space Between Items - Choose a predefined spacing between items in the carousel.
- Title Tag - Choose a heading tag for the title.
- Text Length - Input the maximum number of words to display in the tour item excerpt.
Query Options
- Number of Tours per Page - Set the number of tour items to display.
- Order By - Choose how you would like to order your tour items in the carousel.
- Order - Choose between ascending and descending order.
- Tour Category - If you would like to display tours from just one category, please enter the category slug here. Leave this field empty to display all categories.
- Show only Tours with Listed IDs - If you would like to display only specific tours in the carousel, enter the IDs of the tours you would like to display in this field.
- Destination Name - If you would like to display only tours from a certain destination, input the destination name here.
Tours Type List
You can use this shortcode to display types of tours in a list.
- Number of Tour Types - Input how many tour types you would like to display.
- Order By - Choose how you would like to order the tour types.
- Order Type - Choose between an ascending and descending order.
- Chose Hover Color - Chose a hover color for the tour types.
- Split in Two Columns - Set this option to "Yes" if you would like to display the tour types in two columns.
Tours Filter
You can use this shortcode to create an advanced search form for filtering and finding tours and destinations.
- Type - Choose between a vertical and horizontal layout for the filter.
- Skin - Choose a skin for your filter.
- Show Tour Types Checkboxes - Set this option to "Yes" if you would like to display checkboxes showing your tour types. This option is only available for the "Vertical" type of tours filter.
- Number of Tour Types - Choose how many tour types you would like to display. This option is only available for the "Vertical" type of tours filter.
- Filter Full Width - Set this option to "Yes" if you would like the filter to be full width. This option is only available for the "Horizontal" type of tours filter.
- Filter Semi-transparent - Set this option to "Yes" if you would like the filter to be semi-transparent. This option is only available for the "Horizontal" type of tours filter.
Destinations Grid
You can use this shortcode to display a grid preview of your destinations.
General
- Number of Columns - Choose a number of columns to display your destinations in.
- Image Proportions - Choose proportions for your destination featured images
- Image Dimensions - If you chose the "Custom" setting for your image proportions, you can enter the custom image size in this field.
- Space Between Items - Choose a predefined spacing between items in the grid.
- Title Tag - Choose a heading tag for the titles.
Query Options
- Order by - Choose how you would like to order your destinations.
- Order - Choose between ascending and descending order.
- Number of Destinations Per Page - Choose how many desitnations you would like to display.
- Show Only Destinations with Listed IDs - If you would like to display only specific destinations, enter the IDs of the destinations you would like to display in this field.
Top Reviews Carousel
You can use this shortcode to create a carousel displaying your top tour reviews.
- Title - Input a title for your carousel.
- Number of Reviews - Choose the number of reviews to display.
- Order by Review Criteria - Choose the review criteria you would like to use in the slider.
Events List
Design Options
- Title Tag - Choose a heading tag for your title.
- Button Skin - Choose a skin for the button.
- Text Color - Set a color for the text.
- Border Color - Set a color for the border.
Query and Layout Options
- Number of Events per Page - Set a number of events to display per page. Set this field to "-1" to display all events.
- Order By - Choose how you would like to order your events.
- Order - Choose between ascending and descending order.
- Show Events by Status - Choose which events you would like to display in the list.
- Show Load More - Set this option to "Yes" to show a "Load More" button.
Album
- Album - Choose an album to display.
- Album Skin - Choose a skin for the album.
Album Player
- Type - Choose a type of album player.
- Album - Choose an album to play.
- Content in Grid - Set this option to "Yes" if you would like the album content to be in grid.
- Player Background Color - Set a background color for the player.
- Player Button Background Color - Set a background color for the player button.
- Navigation Buttons Background Color - Set a background color for the navigation buttons.
- Skin - Choose a skin for the album player.
Albums List
General
- Album List Template - Choose a template to use for the album list.
- Show Stores - Set this option to "Yes" if you would like to display the online stores in which the album can be purchased. This option os only available when using the "Gallery With Space" template.
- Choose Stores to be Shown - Choose which online stores to display.
Query and Layout Options
- Order By - Choose how you would like to sort your albums.
- Order - Choose between an ascending and descending order for your albums.
- One-Label Albums List - If you would like to display albums from only one label, input the label slug here.
- One-Genre Albums List - If you would like to display albums from only one genre, input the genre slug here.
- One-Artist Albums List - If you would like to display albums from only one artist, input the artist slug here.
- Number of Albums per Page - Choose how many albums you would like to display per page. If you would like to display all of your albums, enter "-1" in this field.
- Enable Image Shadow - Enable shadow effect for images.
- Number of Columns - Choose a number of columns to display the albums in.
- Show Only Albums with Listed ID - If you would like to show only certain albums in the list, enter the album IDs here.
- Show Load More - Set this option to "Yes" to show a "Load More" button.
Course Features
You can use this shortcode to display the key features of a single course.
- Selected Course - Choose a course to display.
- Show Course Duration - Set this option to "Yes" if you would like to display the duration of the course.
- Show Course Units - Set this option to "Yes" if you would like to display the course units (lessons and quizzes).
- Show Course Students - Set this option to "Yes" if you would like to display the max number of students for this course.
- Show Course Passing Percentage - Set this option to "Yes" if you would like to display the required passing percentage for the course.
- Show Course Maximum Retakes - Set this option to "Yes" if you would like to display the maximum number of times a student can retake this course.
Course List
You can use this shortcode to display a list of your courses.
General
- Number of Columns - Set the number of columns in which you would like to display your course list.
- Space Between Courses - Choose a spacing between course items in the list.
- Number of Courses Per Page - Choose how many courses you would like to display per page. Enter "-1" do display all courses on a single page.
- Enable Image - Set this option to "Yes" if you would like to display the featured images of your courses.
- Image Proportions - Choose the proportions of the images in your course list.
- One-Category Course List - If you would only like to display courses from a single category, enter the category slug in this field.
- Show Only Courses with Listed IDs - If you would only like to display certain projects in your course list, enter the IDs of those projects in this field.
- One-Tag Courses List - If you would like to display courses with only a certain tag attached to them, you can enter the tag here.
- Order by - Choose how you would like to order your course items.
- Order - Choose between ascending and descending order.
Content Layout
- Item Style - Choose a style (layout and hover type) for the items in your course list.
- Enable Title - Set this option to "Yes" to display the course titles in the list.
- Title Tag - Choose a heading tag for the titles in your course list.
- Title Text Transform - Choose a text transform style for the title.
- Enable Instructor - Set this option to "Yes" if you would like to display the name of the instructor.
- Enable Price - Set this option to "Yes" to display the prices of your courses.
- Enable Excerpt - Set this option to "Yes" to display the excerpt on your course list.
- Excerpt Length - Set a maximum number of characters to display in the excerpt.
- Enable Students - Set this option to "Yes" if you would like to display the maximum number of students for this course.
- Enable Category - Set this option to "Yes" to display the categories on your course list.
Additional Features
- Pagination Type - Choose a pagination type to use.
- Load More Top Margin - Set a top margin for the "Load More" button when using the "Load More" type of pagination.
- Enable Filter - Set this option to "Yes" to enable a category filter above the course list.
- Enable Article Animation - Set this option to "Yes" to enable a content entry animation for projects in your course list.
Course Slider
You can use this shortcode to display your courses in a slider layout.
General
- Number of Course Items - Set the number of course items you would like to display
- Number of Columns - Set a number of courses that will be displayed at the same time in the slider.
- Space Between Course Items - Set a spacing between course items in the slider.
- Image Proportions - Set proportions for your course featured images.
- One-Category Course List - If you would only like to display course from a single category, enter the category slug in this field.
- Show Only Courses with Listed IDs - If you would only like to display certain projects in your course slider, enter the IDs of those projects in this field.
- One-Tag Course List - If you would like to display courses with only a certain tag attached to them, you can enter the tag here.
- Order by - Choose how you would like to order your course items.
- Order - Choose between ascending and descending order.
Content Layout
- Enable Title - Set this option to "Yes" to display the course title in the slider.
- Title Tag - Choose a heading tag for the titles in your course slider.
- Title Text Transform - Set a text transform style for the title.
- Enable Instructor - Set this option to "Yes" if you would like to display the name of the instructor.
- Enable Price - Set this option to "Yes" to display the prices of your courses.
- Enable Excerpt - Set this option to "Yes" to display the excerpt on your course list.
- Excerpt Length - Set a maximum number of characters to display in the excerpt.
- Enable Students - Set this option to "Yes" if you would like to display the maximum number of students for this course.
- Enable Category - Set this option to "Yes" to display the category in your course slider.
Slider Settings
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the course list, set this option to "Yes".
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Enable Slider Navigation Arrows - Set this option to "Yes" to enable slider navigation arrows.
- Navigation Skin - Choose between a dark and light skin for the navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
- Pagination Skin - Choose between a dark and light skin for the pagination.
- Pagination Position - Choose a position for the pagination bullets.
Advanced Course Search
You can use this shortcode to display an advanced search form for courses on your website.
General
- Enable Category - Set this option to "Yes" if you would like to let users search by category.
- Enable Instructor - Set this option to "Yes" if you would like to let users search by instructor.
- Enable Price - Set this option to "Yes" if you would like to let users search by price.
Button Style
- Button Text - Input the text you would like to display on the button.
- Button Type - Choose a type of button to use.
- Button Size - Choose a predefined size for the button.
- Button Color - Set a color for the button text.
- Button Hover Color - Set a hover color for the button text.
- Button Background Color - Set a background color for the button.
- Button Hover Background Color - Set a hover color for the button background.
- Button Border Color - Set a border color for the button.
- Button Hover Border Color - Set a hover color for the button border.
Course Table
You can use this shortcode to present a list of your courses in a table layout.
General
- One-Category Course List - If you would only like to display course from a single category, enter the category slug in this field.
- Show Only Courses with Listed IDs - If you would only like to display certain projects in your course slider, enter the IDs of those projects in this field.
- One-Tag Course List - If you would like to display courses with only a certain tag attached to them, you can enter the tag here.
- Order by - Choose how you would like to order your course items.
- Order - Choose between ascending and descending order.
Content Layout
- Enable Instructor - Set this option to "Yes" if you would like to display the name of the instructor.
- Enable Price - Set this option to "Yes" to display the prices of your courses.
- Enable Students - Set this option to "Yes" if you would like to display the maximum number of students for this course.
- Enable Category - Set this option to "Yes" to display the categories on your course list.
Instructor
You can use this shortcode to showcase a single instructor.
- Instructor Layout - Choose a layout for the instructor.
- Select Instructor - Choose an instructor to display.
Instructor List
You can use this shortcode to display a list of your instructors.
General
- Number of Columns - Set the number of columns in which you would like to display your instructor list.
- Space Between Instructors - Choose a spacing between instructors in the list.
- Number of Instructors Per Page - Choose how many instructors you would like to display per page. Enter "-1" do display all instructors on a single page.
- One-Category Instructor List - If you would only like to display instructors from a single category, enter the category slug in this field.
- Show Only Instructors with Listed IDs - If you would only like to display certain instructors in your instructor list, enter the IDs of those instructors in this field.
- Order by - Choose how you would like to order your instructors.
- Order - Choose between ascending and descending order.
Content Layout
- Instructor Layout - Choose a layout for the items in the instructor list.
Instructor Slider
General
- Number of Columns in Row - Set the number of columns you would like to display in the slider at once.
- Space Between Instructors - Choose a spacing between instructors in the slider.
- Number of Instructors Per Page - Choose how many instructors you would like to display per page. Enter "-1" do display all instructors on a single page.
- One-Category Instructor List - If you would only like to display instructors from a single category, enter the category slug in this field.
- Show Only Instructors with Listed IDs - If you would only like to display certain instructors in your instructor list, enter the IDs of those instructors in this field.
- Order by - Choose how you would like to order your instructors.
- Order - Choose between ascending and descending order.
- Enable Slider Navigation Arrows - Set this option to "Yes" to display navigation arrows in the slider.
- Enable Slider Pagination - Set this option to "Yes" to display pagination bullets on the slider.
Content Layout
- Instructor Layout - Choose a layout for the items in the instructor slider.
Comparison Slider
You can use this shortcode to create an interactive element that lets users easily switch between a "before" and "after" image.
- Image Before - Upload your "before" image.
- Image After - Upload your "after" image.
- Orientation - Choose how you would like users to slide between the two images.
- Enable Frame - Set this option to "Yes" if you would like the slider to be placed in a frame.
- Default Offset - Set an offset value for the slider.
- Slider Arrows Skin - Set the skin for the slider navigation arrows.
21. WooCommerce
Bridge comes with WooCommerce integration, which allows you to build an online shop. For more information on installing and configuring WooCommerce, please visit this page:
https://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
In order to setup WooCommerce with our theme, please perform the following steps:
- Go to Plugins > Add New from the admin panel.
- Type "WooCommerce" in the search field.
- Locate "WooCommerce - excelling eCommerce" in the search results and click on "Install Now".


- Once installation is complete, click on "Activate Plugin".
- You will see a notice saying "Welcome to WooCommerce � You're almost ready to start selling :)". If you plan on importing Bridge demo content, click on "Skip Setup". Otherwise, click "Install Pages".
- If importing the demo content, you should first set the product image sizes in order to achieve the same look that we did. Go to WooCommerce > Settings and click the "Products" tab. Under the section Product Image Sizes, enter the same values that we did:
 Note: if you wish to modify these sizes at a later date, you may need to regenerate thumbnails in order for it to take effect. This can be done with the following plugin: https://wordpress.org/plugins/regenerate-thumbnails/.
Note: if you wish to modify these sizes at a later date, you may need to regenerate thumbnails in order for it to take effect. This can be done with the following plugin: https://wordpress.org/plugins/regenerate-thumbnails/. - See Importing Demo Content instructions in the Getting Started section of this user guide and perform the process explained there.
- Go into the backend of your shop page. This can either be a custom page you've created, or the shop page from the demo site that you've imported. Under Page Attributes, choose the WooCommerce template.

Single Product

Shop with Sidebar

QODE Wishlist for WooCommerce
If you wish to utilize the wishlist functionality for your products, we suggest installing and activating the QODE Wishlist for WooCommerce plugin. The theme is fully compatible with this plugin and it will show up as recommended with the theme.
Once the plugin is activated, the options for setting up the wishlist features will become available. You should navigate to Qode Plugins For WooCommerce > Wishlist to adjust the wishlist feature on your website to your liking. You can check out the plugin documentation file here.
22. Contact Form 7
Bridge makes it possible to create forms for various purposes with the help of Contact Form 7.
In order to setup Contact Form 7, please perform the following steps:
- Go to Plugins > Add New from the admin panel.
- Type "Contact Form 7" in the search field.
- Locate "Contact Form 7" in the search results and click on "Install Now".


- Once installation is complete, click on "Activate Plugin".
Now when you use Visual Composer, you will see a new shortcode in the list of shortcodes - the Contact Form 7.

Click on this shortcode to add your form. There are several fields to fill in:
- Form title - Enter text to use as form title. Leave blank if no title is needed.
- Select contact form - Choose a previously created contact form from the drop down list.
- Style - You can style each form element individually in Qode Options > Contact Form 7. Here you can choose which style will be applied.
You can read more about the Contact Form 7 plugin at https://wordpress.org/plugins/contact-form-7/.
3rd Party Integration